找到
31
篇与
技术分享
相关的结果
- 第 3 页
-
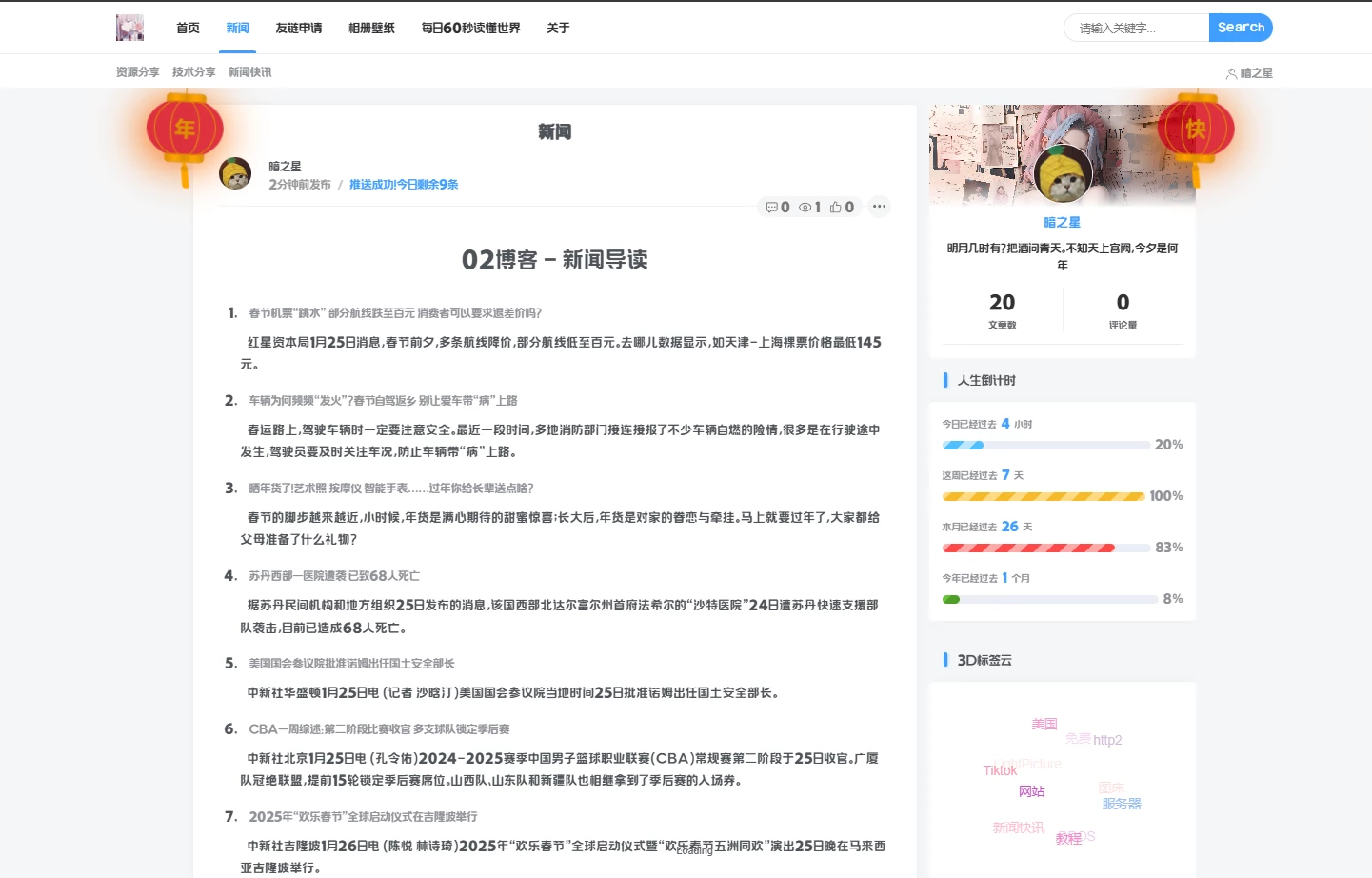
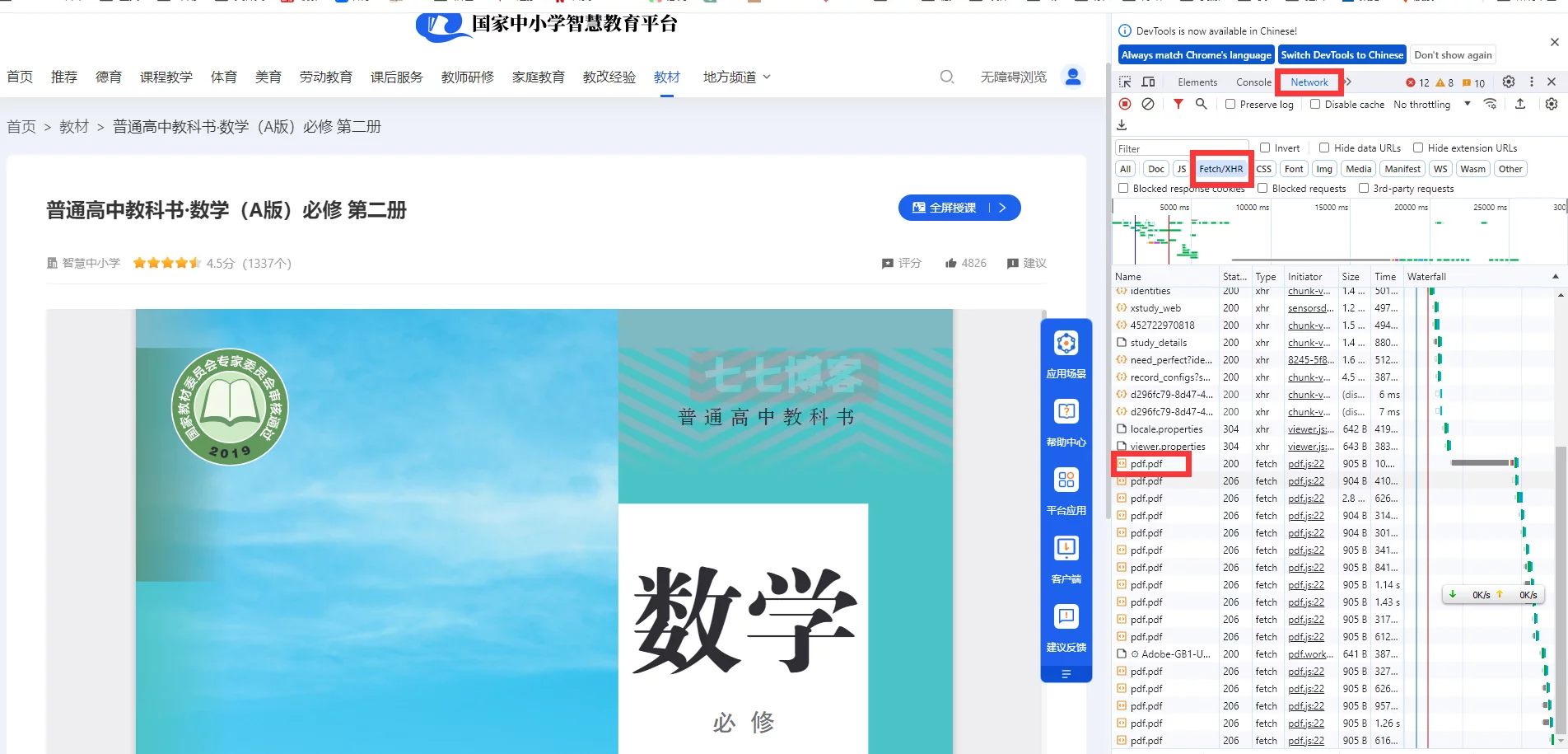
 Typecho Joe主题 RSS方式呈现“新闻早报” AI摘要:本文介绍了如何使用RSS方式在Typecho Joe主题中实现“新闻早报”功能。通过简单的RSS引用,无需受API资源限制,且可扩展性强。文章详细说明了RSS的优势,并提供了创建新闻页面的代码示例和RSS新闻源推荐。前言 前段时间 UP主 在网上冲浪,无意中找到了一篇关于《简单而完整的 PHP RSS 阅读器》的文章。经过小小的实验之后大为惊喜!这短短的20行代码也正好是我最近一直在找的。 因为看到别人的博客都有 每天60秒读懂世界新闻早报 功能,感觉还是挺新鲜的😏,于是我把找到的代码在Joe主题上进行了测试,效果非常不错!于是决定分享出来给大家测试,此方法使用了简单的RSS引用方式,不必再受api资源的限制,而且可扩展性也非常强。 RSS的优势 为何选用 RSS 方式更加比 api 具有优势呢? rss订阅源丰富,更新节奏快,api更新不稳定,我之前的方法就经常中午才更新,这还能叫早报么 api大部分都有调用次数显示,比如前段时间看到的一篇文章,Joe主题首页显示新闻早报API,可每日更新(功能可扩展) 中使用的ALAPI,每日仅1000次调用次数 rss的源不仅仅是新闻,更加丰富的订阅来源,而api也就那几种了。 效果图预览 5863f76f4b306672583f500ff1690b4e.png图片 这里页面名可自定义,虽然叫新闻早报,当然也可以改成其他的🧑💻 新闻页面创建 我们先到主题目录里创建一个文件newspaper.php 打开我们输入一下代码 <?php /** * 新闻导读 * * @package custom * **/ ?> <?php if (!defined('__TYPECHO_ROOT_DIR__')) { http_response_code(404); exit; } $this->need('module/single/pjax.php'); ?> <!DOCTYPE html> <html lang="zh-CN"> <head> <?php $this->need('module/head.php'); $this->need('module/single/prism.php'); ?> <script src="<?= joe\cdn('clipboard.js/2.0.11/clipboard.min.js') ?>" data-turbolinks-permanent></script> <script src="<?= joe\theme_url('assets/js/joe.single.js'); ?>"></script> </head> <body> <?php $this->need('module/header.php'); ?> <div id="Joe"> <div class="joe_container"> <div class="joe_main"> <div class="joe_detail" data-cid="<?php echo $this->cid ?>"> <?php $this->need('module/single/batten.php'); ?> <?php $this->need('module/single/article.php'); ?> <?php $rss = simplexml_load_file('https://www.chinanews.com.cn/rss/scroll-news.xml'); $title = $rss->channel->title; ?> <title><?php echo $title; ?></title> <h1 style="text-align:center;"> 02博客 - 新闻导读 </h1> <?php echo "<article class='joe_detail__article'><ol>"; foreach ($rss->channel->item as $item) { echo "<li>"; echo "<h6><a style='color: var(--minor); display: block; margin: 10px;' target='_blank' href='" . $item->link . "'>" . $item->title . "</a></h6>"; echo "<div>" . $item->description . "</div><br>"; echo "</li>"; } echo "</ol></article>"; ?> <p style="text-align:right;"> 内容来源:<?php echo $title; ?><br> Made by <a href="/" target="_blank">02博客</a> </p> <?php $this->need('module/single/handle.php'); ?> <?php $this->need('module/single/copyright.php'); ?> </div> <?php $this->need('module/single/comment.php'); ?> </div> <?php joe\isPc() ? $this->need('module/aside.php') : null ?> </div> <?php $this->need('module/bottom.php'); ?> </div> <?php $this->need('module/footer.php') ?> </body> </html>代码中的https://www.chinanews.com.cn/rss/scroll-news.xml是我们选择的rss订阅地址 这里 UP主 用的是中国新闻网 – 即时新闻,当然你也可以换成别的,比如文章最后推荐的几个源都非常不错,你也可以自行百度。 在后台新建页面,模板选择 新闻导读 ,地址栏可以填写 news 当然自己diy其他链接也是可以的,然后发布查看效果。 RSS新闻源推荐 如果你还不清楚去哪找RSS源 https://www.zhihu.com/question/19580096 如果你想找更多的源 https://docs.rsshub.app/ 奇客Solidot https://www.solidot.org/index.rss 36氪 https://36kr.com/feed 月光博客 https://www.williamlong.info/rss.xml 中国新闻网 https://www.chinanews.com.cn/rss/index.shtml
Typecho Joe主题 RSS方式呈现“新闻早报” AI摘要:本文介绍了如何使用RSS方式在Typecho Joe主题中实现“新闻早报”功能。通过简单的RSS引用,无需受API资源限制,且可扩展性强。文章详细说明了RSS的优势,并提供了创建新闻页面的代码示例和RSS新闻源推荐。前言 前段时间 UP主 在网上冲浪,无意中找到了一篇关于《简单而完整的 PHP RSS 阅读器》的文章。经过小小的实验之后大为惊喜!这短短的20行代码也正好是我最近一直在找的。 因为看到别人的博客都有 每天60秒读懂世界新闻早报 功能,感觉还是挺新鲜的😏,于是我把找到的代码在Joe主题上进行了测试,效果非常不错!于是决定分享出来给大家测试,此方法使用了简单的RSS引用方式,不必再受api资源的限制,而且可扩展性也非常强。 RSS的优势 为何选用 RSS 方式更加比 api 具有优势呢? rss订阅源丰富,更新节奏快,api更新不稳定,我之前的方法就经常中午才更新,这还能叫早报么 api大部分都有调用次数显示,比如前段时间看到的一篇文章,Joe主题首页显示新闻早报API,可每日更新(功能可扩展) 中使用的ALAPI,每日仅1000次调用次数 rss的源不仅仅是新闻,更加丰富的订阅来源,而api也就那几种了。 效果图预览 5863f76f4b306672583f500ff1690b4e.png图片 这里页面名可自定义,虽然叫新闻早报,当然也可以改成其他的🧑💻 新闻页面创建 我们先到主题目录里创建一个文件newspaper.php 打开我们输入一下代码 <?php /** * 新闻导读 * * @package custom * **/ ?> <?php if (!defined('__TYPECHO_ROOT_DIR__')) { http_response_code(404); exit; } $this->need('module/single/pjax.php'); ?> <!DOCTYPE html> <html lang="zh-CN"> <head> <?php $this->need('module/head.php'); $this->need('module/single/prism.php'); ?> <script src="<?= joe\cdn('clipboard.js/2.0.11/clipboard.min.js') ?>" data-turbolinks-permanent></script> <script src="<?= joe\theme_url('assets/js/joe.single.js'); ?>"></script> </head> <body> <?php $this->need('module/header.php'); ?> <div id="Joe"> <div class="joe_container"> <div class="joe_main"> <div class="joe_detail" data-cid="<?php echo $this->cid ?>"> <?php $this->need('module/single/batten.php'); ?> <?php $this->need('module/single/article.php'); ?> <?php $rss = simplexml_load_file('https://www.chinanews.com.cn/rss/scroll-news.xml'); $title = $rss->channel->title; ?> <title><?php echo $title; ?></title> <h1 style="text-align:center;"> 02博客 - 新闻导读 </h1> <?php echo "<article class='joe_detail__article'><ol>"; foreach ($rss->channel->item as $item) { echo "<li>"; echo "<h6><a style='color: var(--minor); display: block; margin: 10px;' target='_blank' href='" . $item->link . "'>" . $item->title . "</a></h6>"; echo "<div>" . $item->description . "</div><br>"; echo "</li>"; } echo "</ol></article>"; ?> <p style="text-align:right;"> 内容来源:<?php echo $title; ?><br> Made by <a href="/" target="_blank">02博客</a> </p> <?php $this->need('module/single/handle.php'); ?> <?php $this->need('module/single/copyright.php'); ?> </div> <?php $this->need('module/single/comment.php'); ?> </div> <?php joe\isPc() ? $this->need('module/aside.php') : null ?> </div> <?php $this->need('module/bottom.php'); ?> </div> <?php $this->need('module/footer.php') ?> </body> </html>代码中的https://www.chinanews.com.cn/rss/scroll-news.xml是我们选择的rss订阅地址 这里 UP主 用的是中国新闻网 – 即时新闻,当然你也可以换成别的,比如文章最后推荐的几个源都非常不错,你也可以自行百度。 在后台新建页面,模板选择 新闻导读 ,地址栏可以填写 news 当然自己diy其他链接也是可以的,然后发布查看效果。 RSS新闻源推荐 如果你还不清楚去哪找RSS源 https://www.zhihu.com/question/19580096 如果你想找更多的源 https://docs.rsshub.app/ 奇客Solidot https://www.solidot.org/index.rss 36氪 https://36kr.com/feed 月光博客 https://www.williamlong.info/rss.xml 中国新闻网 https://www.chinanews.com.cn/rss/index.shtml -
 DDOS攻击介绍以及如何防护 AI摘要:DDoS攻击通过控制大量设备向目标发送请求,耗尽服务器资源,导致服务不可用。防御策略包括启用DDoS防护服务、部署负载均衡器、使用CDN、配置防火墙等。DDoS攻击,全称是Distributed Denial of Service Attack,即分布式拒绝服务攻击。以下是对DDoS攻击的详细介绍: 一、定义 DDoS攻击是一种通过控制大量计算机、物联网终端或网络僵尸(Zombie)来向目标网站发送大量请求,从而耗尽其服务器资源,导致正常用户无法访问服务的攻击方式。这种攻击方式旨在使目标系统的服务不可用,从而影响正常用户的访问。 二、原理 分布式特性:DDoS攻击之所以称为“分布式”,是因为攻击者会利用大量的计算机或设备(包括被感染的计算机、物联网设备等)作为攻击源,形成一个庞大的“僵尸网络”。这些被控制的设备会同时或分批向目标服务器发送请求,使得攻击来源难以追踪。 请求洪泛:攻击者通过僵尸网络向目标服务器发送大量无用的请求,这些请求可以是TCP/UDP连接请求、HTTP GET请求等。由于请求数量巨大,远远超过了目标服务器的处理能力,导致服务器资源(如CPU、内存、带宽等)被迅速耗尽。 资源耗尽:目标服务器在处理这些大量无用的请求时,会消耗大量的系统资源。当资源被完全占用时,服务器将无法正常响应合法用户的请求,从而导致服务拒绝(Denial of Service)。 利用协议漏洞:DDoS攻击还常常利用网络协议中的漏洞来放大攻击效果。例如,通过发送大量的SYN请求而不进行后续的确认(ACK),可以耗尽服务器的SYN缓冲区,从而导致服务器无法处理正常的TCP连接请求。 三、类型 DDoS攻击可以根据攻击的目标层次进行分类,主要包括以下几种: 应用层攻击:这类攻击针对的是Web应用程序等高层协议,常见的有HTTP Flood(通过发送大量HTTP请求来消耗Web服务器资源)。 传输层攻击:如TCP SYN Flood,通过发送大量的半连接请求来耗尽服务器的连接资源。 网络层攻击:如ICMP Flood(通过发送大量ICMP回显请求包),以及UDP Flood(发送大量无连接的UDP数据包)。 物理层攻击:虽然较少见,但可以通过发送大量的无效信号或噪声来干扰网络设备的正常工作。 四、危害 DDoS攻击的危害极大,主要体现在以下几个方面: 服务中断:DDoS攻击最直接的影响是导致目标服务器无法正常工作,服务中断或加载缓慢。对于网站、在线游戏、电子商务等依赖网络服务的行业来说,这将严重影响业务的连续性和用户体验。 经济损失:服务中断不仅会导致直接的经济损失(如营业收入下降、订单取消等),还可能引发客户流失、品牌声誉受损等间接损失。此外,企业还需要投入大量资金来应对攻击,包括购买防御设备、聘请安全专家、支付技术支持费用等。 数据泄露和安全隐患:在DDoS攻击期间,攻击者可能会利用攻击造成的混乱来掩盖其他恶意活动,如窃取数据、植入恶意软件等。 影响业务稳定性:DDoS攻击可能导致企业的业务完全瘫痪,无法正常运营。特别是在关键时刻(如促销活动、新产品发布等),攻击可能会给企业带来灾难性的后果。 破坏网络生态:DDoS攻击不仅对个人和企业造成危害,还可能对整个网络生态系统造成破坏。例如,攻击大型云服务提供商可能导致多个客户的服务受到影响,进而引发连锁反应。 五、防御策略 为了有效应对DDoS攻击,企业和个人需要采取一系列的安全防护措施,包括但不限于: 启用DDoS防护服务:通过流量清洗和攻击缓解等措施有效减轻攻击对服务器的影响。 部署负载均衡器:将流量分散到多个服务器上,防止单一服务器因流量过大而崩溃。 使用CDN:通过分发内容到多个地理位置的节点来分散流量并加快响应速度。 配置防火墙和入侵检测系统:防火墙可以设定规则阻止可疑流量进入网络,而入侵检测系统能够实时监控网络活动并识别异常行为。 实施速率限制:对用户请求的频率进行限制,防止短时间内大量请求对服务器造成压力。 加入黑名单:将已知的恶意IP地址加入黑名单以阻止其访问。 部署Web应用防火墙:专门用于保护应用层免受攻击。 设计冗余的网络架构:在网络中设置多个备份节点以提高系统的可靠性。 实施地域封锁:根据流量来源的地理位置限制来自高风险地区的流量。 监控与报警:通过监控网络流量、服务器负载等指标快速识别DDoS攻击的迹象,并结合自动报警系统及时做出反应。 定期进行安全演练:提升团队应对DDoS攻击的能力并发现潜在的安全隐患。 结语 综上所述,DDoS攻击是一种极具破坏力的网络攻击方式。为了有效应对这种攻击,企业和个人需要充分了解其原理和危害,并采取多层次、综合性的安全防护措施来确保业务的持续稳定运行。
DDOS攻击介绍以及如何防护 AI摘要:DDoS攻击通过控制大量设备向目标发送请求,耗尽服务器资源,导致服务不可用。防御策略包括启用DDoS防护服务、部署负载均衡器、使用CDN、配置防火墙等。DDoS攻击,全称是Distributed Denial of Service Attack,即分布式拒绝服务攻击。以下是对DDoS攻击的详细介绍: 一、定义 DDoS攻击是一种通过控制大量计算机、物联网终端或网络僵尸(Zombie)来向目标网站发送大量请求,从而耗尽其服务器资源,导致正常用户无法访问服务的攻击方式。这种攻击方式旨在使目标系统的服务不可用,从而影响正常用户的访问。 二、原理 分布式特性:DDoS攻击之所以称为“分布式”,是因为攻击者会利用大量的计算机或设备(包括被感染的计算机、物联网设备等)作为攻击源,形成一个庞大的“僵尸网络”。这些被控制的设备会同时或分批向目标服务器发送请求,使得攻击来源难以追踪。 请求洪泛:攻击者通过僵尸网络向目标服务器发送大量无用的请求,这些请求可以是TCP/UDP连接请求、HTTP GET请求等。由于请求数量巨大,远远超过了目标服务器的处理能力,导致服务器资源(如CPU、内存、带宽等)被迅速耗尽。 资源耗尽:目标服务器在处理这些大量无用的请求时,会消耗大量的系统资源。当资源被完全占用时,服务器将无法正常响应合法用户的请求,从而导致服务拒绝(Denial of Service)。 利用协议漏洞:DDoS攻击还常常利用网络协议中的漏洞来放大攻击效果。例如,通过发送大量的SYN请求而不进行后续的确认(ACK),可以耗尽服务器的SYN缓冲区,从而导致服务器无法处理正常的TCP连接请求。 三、类型 DDoS攻击可以根据攻击的目标层次进行分类,主要包括以下几种: 应用层攻击:这类攻击针对的是Web应用程序等高层协议,常见的有HTTP Flood(通过发送大量HTTP请求来消耗Web服务器资源)。 传输层攻击:如TCP SYN Flood,通过发送大量的半连接请求来耗尽服务器的连接资源。 网络层攻击:如ICMP Flood(通过发送大量ICMP回显请求包),以及UDP Flood(发送大量无连接的UDP数据包)。 物理层攻击:虽然较少见,但可以通过发送大量的无效信号或噪声来干扰网络设备的正常工作。 四、危害 DDoS攻击的危害极大,主要体现在以下几个方面: 服务中断:DDoS攻击最直接的影响是导致目标服务器无法正常工作,服务中断或加载缓慢。对于网站、在线游戏、电子商务等依赖网络服务的行业来说,这将严重影响业务的连续性和用户体验。 经济损失:服务中断不仅会导致直接的经济损失(如营业收入下降、订单取消等),还可能引发客户流失、品牌声誉受损等间接损失。此外,企业还需要投入大量资金来应对攻击,包括购买防御设备、聘请安全专家、支付技术支持费用等。 数据泄露和安全隐患:在DDoS攻击期间,攻击者可能会利用攻击造成的混乱来掩盖其他恶意活动,如窃取数据、植入恶意软件等。 影响业务稳定性:DDoS攻击可能导致企业的业务完全瘫痪,无法正常运营。特别是在关键时刻(如促销活动、新产品发布等),攻击可能会给企业带来灾难性的后果。 破坏网络生态:DDoS攻击不仅对个人和企业造成危害,还可能对整个网络生态系统造成破坏。例如,攻击大型云服务提供商可能导致多个客户的服务受到影响,进而引发连锁反应。 五、防御策略 为了有效应对DDoS攻击,企业和个人需要采取一系列的安全防护措施,包括但不限于: 启用DDoS防护服务:通过流量清洗和攻击缓解等措施有效减轻攻击对服务器的影响。 部署负载均衡器:将流量分散到多个服务器上,防止单一服务器因流量过大而崩溃。 使用CDN:通过分发内容到多个地理位置的节点来分散流量并加快响应速度。 配置防火墙和入侵检测系统:防火墙可以设定规则阻止可疑流量进入网络,而入侵检测系统能够实时监控网络活动并识别异常行为。 实施速率限制:对用户请求的频率进行限制,防止短时间内大量请求对服务器造成压力。 加入黑名单:将已知的恶意IP地址加入黑名单以阻止其访问。 部署Web应用防火墙:专门用于保护应用层免受攻击。 设计冗余的网络架构:在网络中设置多个备份节点以提高系统的可靠性。 实施地域封锁:根据流量来源的地理位置限制来自高风险地区的流量。 监控与报警:通过监控网络流量、服务器负载等指标快速识别DDoS攻击的迹象,并结合自动报警系统及时做出反应。 定期进行安全演练:提升团队应对DDoS攻击的能力并发现潜在的安全隐患。 结语 综上所述,DDoS攻击是一种极具破坏力的网络攻击方式。为了有效应对这种攻击,企业和个人需要充分了解其原理和危害,并采取多层次、综合性的安全防护措施来确保业务的持续稳定运行。 -
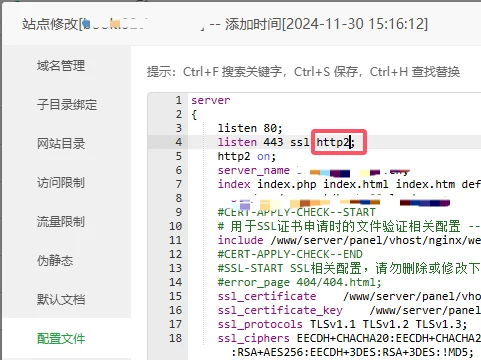
 http2是什么? 宝塔面板btpanel服务器端开启http2方法教程 AI摘要:HTTP/2是优化网页加载速度和传输效率的协议,具有二进制协议、多路复用、头部压缩等特性。宝塔面板可轻松开启HTTP/2,需配置Nginx或Apache服务器,并确保SSL证书安装。HTTP2是什么? HTTP/2(超文本传输协议第2版,最初命名为HTTP 2.0)是HTTP协议的第二个主要版本,由互联网工程任务组(IETF)于2015年正式发布。以下是对HTTP/2的详细介绍及其带来的好处: 一、HTTP/2的概述 HTTP/2旨在解决HTTP/1.1的性能和效率问题,通过优化网络传输,改善网页加载速度和应用性能。它主要基于SPDY协议,并继承了HTTP/1.1的许多核心概念和语义,同时对其进行了改进和扩展。 二、HTTP/2的关键特性 二进制协议:HTTP/2使用二进制协议,而不是HTTP/1.1的纯文本协议。这使得解析过程更加高效,减少了冗余字符和格式化问题,同时降低了错误率。 多路复用:HTTP/2允许在同一个TCP连接中发送多个请求和响应,避免了HTTP/1.1中的“队头阻塞”问题。这些请求和响应以独立的帧形式交错传输,互不干扰,从而提高了传输效率。 头部压缩:HTTP/2引入了HPACK压缩算法,对HTTP头部进行压缩。通过记录和压缩重复的头部字段,减小了传输数据量,提高了传输效率。 服务器推送:HTTP/2允许服务器在响应客户端请求时,主动推送额外的资源给客户端。这减少了客户端的请求次数,提升了首屏加载速度。 流优先级:HTTP/2允许为流(Stream)分配优先级。客户端可以告诉服务器哪些资源更重要,服务器会优先处理高优先级的资源,从而优化了资源加载顺序。 三、HTTP/2的好处 更快的网页加载速度:多路复用和头部压缩大幅减少了延迟和数据量,使得网页加载速度更快。 更高的传输效率:二进制格式更容易解析,减少了协议开销。同时,多路复用和服务器推送等功能也提高了传输效率。 更少的网络资源占用:单一连接减少了TCP连接的数量,降低了服务器负载。这有助于在高流量网站和实时应用中提供更好的性能。 更好的用户体验:服务器推送和流优先级优化了资源加载顺序,使得用户能够更快地看到所需的内容。同时,更快的网页加载速度也提升了用户的整体体验。 更高的安全性:虽然HTTP/2本身不强制使用加密,但主流浏览器要求HTTP/2必须使用HTTPS。这有助于保护用户数据的安全性和隐私性。 四、HTTP/2的兼容性 HTTP/2在发布后得到了广泛的支持和采用。主流的Web服务器如Nginx、Apache、Tomcat、IIS等都支持HTTP/2。 同时,现代浏览器如Chrome、Firefox、Safari等也已支持HTTP/2。这使得HTTP/2能够在实际环境中得到广泛的应用和部署。 五、HTTP/2的应用场景 HTTP/2适用于各种需要频繁加载大量资源的网站和应用场景,如电商、社交媒体等。同时,它也适用于对延迟要求高的实时应用,如视频流、在线游戏、聊天等。此外,在移动网络环境中,HTTP/2也能够减少延迟,优化用户体验。 综上所述,HTTP/2通过优化性能、减少延迟和提高安全性等方面为用户提供了更快速、高效和可靠的Web体验。随着技术的不断发展,HTTP/2将继续在Web领域中发挥重要作用。 宝塔面板开启http2方法 Nginx开启方法 开启ssl之后修改配置文件,将listen 443 ssl; 改成 listen 443 ssl http2同时注意不要误删分号; nginx1.8版本不支持http2 c0f542e2775105fa21a3e74ad6ea5a64.png图片 Apache2.4下开启ssl即启用http2 ,6月份之前所安装的apache未编译http2模块,需卸载重新安装才支持http2 若不确定自己什么时候安装的,可查看配置文件看是否有http2模块。 144858f6hys3t6es3y6l37.png图片 宝塔面板还是很适合小白用的,你看就连开启http2也是一句话的事情,但是如果你想使用http2的话一定要给网站开启ssl证书哦!
http2是什么? 宝塔面板btpanel服务器端开启http2方法教程 AI摘要:HTTP/2是优化网页加载速度和传输效率的协议,具有二进制协议、多路复用、头部压缩等特性。宝塔面板可轻松开启HTTP/2,需配置Nginx或Apache服务器,并确保SSL证书安装。HTTP2是什么? HTTP/2(超文本传输协议第2版,最初命名为HTTP 2.0)是HTTP协议的第二个主要版本,由互联网工程任务组(IETF)于2015年正式发布。以下是对HTTP/2的详细介绍及其带来的好处: 一、HTTP/2的概述 HTTP/2旨在解决HTTP/1.1的性能和效率问题,通过优化网络传输,改善网页加载速度和应用性能。它主要基于SPDY协议,并继承了HTTP/1.1的许多核心概念和语义,同时对其进行了改进和扩展。 二、HTTP/2的关键特性 二进制协议:HTTP/2使用二进制协议,而不是HTTP/1.1的纯文本协议。这使得解析过程更加高效,减少了冗余字符和格式化问题,同时降低了错误率。 多路复用:HTTP/2允许在同一个TCP连接中发送多个请求和响应,避免了HTTP/1.1中的“队头阻塞”问题。这些请求和响应以独立的帧形式交错传输,互不干扰,从而提高了传输效率。 头部压缩:HTTP/2引入了HPACK压缩算法,对HTTP头部进行压缩。通过记录和压缩重复的头部字段,减小了传输数据量,提高了传输效率。 服务器推送:HTTP/2允许服务器在响应客户端请求时,主动推送额外的资源给客户端。这减少了客户端的请求次数,提升了首屏加载速度。 流优先级:HTTP/2允许为流(Stream)分配优先级。客户端可以告诉服务器哪些资源更重要,服务器会优先处理高优先级的资源,从而优化了资源加载顺序。 三、HTTP/2的好处 更快的网页加载速度:多路复用和头部压缩大幅减少了延迟和数据量,使得网页加载速度更快。 更高的传输效率:二进制格式更容易解析,减少了协议开销。同时,多路复用和服务器推送等功能也提高了传输效率。 更少的网络资源占用:单一连接减少了TCP连接的数量,降低了服务器负载。这有助于在高流量网站和实时应用中提供更好的性能。 更好的用户体验:服务器推送和流优先级优化了资源加载顺序,使得用户能够更快地看到所需的内容。同时,更快的网页加载速度也提升了用户的整体体验。 更高的安全性:虽然HTTP/2本身不强制使用加密,但主流浏览器要求HTTP/2必须使用HTTPS。这有助于保护用户数据的安全性和隐私性。 四、HTTP/2的兼容性 HTTP/2在发布后得到了广泛的支持和采用。主流的Web服务器如Nginx、Apache、Tomcat、IIS等都支持HTTP/2。 同时,现代浏览器如Chrome、Firefox、Safari等也已支持HTTP/2。这使得HTTP/2能够在实际环境中得到广泛的应用和部署。 五、HTTP/2的应用场景 HTTP/2适用于各种需要频繁加载大量资源的网站和应用场景,如电商、社交媒体等。同时,它也适用于对延迟要求高的实时应用,如视频流、在线游戏、聊天等。此外,在移动网络环境中,HTTP/2也能够减少延迟,优化用户体验。 综上所述,HTTP/2通过优化性能、减少延迟和提高安全性等方面为用户提供了更快速、高效和可靠的Web体验。随着技术的不断发展,HTTP/2将继续在Web领域中发挥重要作用。 宝塔面板开启http2方法 Nginx开启方法 开启ssl之后修改配置文件,将listen 443 ssl; 改成 listen 443 ssl http2同时注意不要误删分号; nginx1.8版本不支持http2 c0f542e2775105fa21a3e74ad6ea5a64.png图片 Apache2.4下开启ssl即启用http2 ,6月份之前所安装的apache未编译http2模块,需卸载重新安装才支持http2 若不确定自己什么时候安装的,可查看配置文件看是否有http2模块。 144858f6hys3t6es3y6l37.png图片 宝塔面板还是很适合小白用的,你看就连开启http2也是一句话的事情,但是如果你想使用http2的话一定要给网站开启ssl证书哦! -
 感染了恶意软件怎么办?7种容易感染的途径,值得一看 AI摘要:本文介绍了七种容易感染恶意软件的途径,包括免费工具诱饵、恶意广告、被感染的开发者项目、攻击开源软件存储库、木马应用程序、漏洞攻击和软件供应链攻击。针对这些途径,提出了相应的解决方案,如使用防火墙、端点防护软件等,以保护企业和个人设备的安全。近日,研究人员披露了一种恶意软件,这种恶意软件已经感染了一系列广泛的 Linux 和 Windows 设备。 恶意软件攻击事件的频繁发生,除了黑客的恶意攻击外,还有企业内部自身的问题,下面列举了7种容易感染恶意软件的途径和解决方案,值得一看。 途径1:免费工具诱饵 大量恶意软件通过免费工具下载网站来传播,比如共享软件网站、破解版应用程序网站或免费的第三方应用程序分发网站,免费工具诱饵通常包括:破解版软件、影音下载网站、数字版权管理(DRM)规避网站、其他非法内容网站等。 途径2:恶意广告 网页上的恶意广告可以在用户的浏览器中运行隐藏代码,将受害者重定向到恶意威胁网站。应对通过恶意广告分发的恶意软件威胁,企业可以采取如下措施: 使用防火墙和Web过滤器来阻止访问已知恶意网站; 部署端点防护软件,以防止和检测通过恶意广告投放的恶意代码执行。 YD_cnt_62_01J5o4LxeH9B.webp图片 途径3:被感染的开发者项目 攻击者正在尝试更大规模感染、实施供应链攻击以及网络间谍活动,而应用系统开发者正是高价值的攻击目标。一旦开发者在无意中将恶意代码插入到用它构建的任何应用程序中,许多受感染的应用程序就会在应用商店发布。 途径4:攻击开源软件存储库 如果攻击者攻击开源软件存储库,情况将变得更加严重,通过这些存储库共享的代码,恶意软件会进入到企业相应的安全审查工作存在大量薄弱环节。 途径5:木马应用程序 攻击软件包存储库可能会有严重深远的影响,但它们也很显眼,容易被发现。相比之下,一些企图更隐蔽投放恶意软件的攻击者,可能更喜欢将流行应用程序变成木马病毒。 YD_cnt_62_01J5o2eyoRH1.webp图片 途径6:漏洞攻击 一种不太常见的感染途径,需要攻击者具备一定专业知识才能得逞,那就是利用浏览器漏洞感染中毒网站的访问者。 途径7:软件供应链攻击 前面讨论的一些感染途径已经被用于实施的软件供应链攻击,尤其是涉及木马应用程序、共享开发者代码和软件包存储库的攻击。
感染了恶意软件怎么办?7种容易感染的途径,值得一看 AI摘要:本文介绍了七种容易感染恶意软件的途径,包括免费工具诱饵、恶意广告、被感染的开发者项目、攻击开源软件存储库、木马应用程序、漏洞攻击和软件供应链攻击。针对这些途径,提出了相应的解决方案,如使用防火墙、端点防护软件等,以保护企业和个人设备的安全。近日,研究人员披露了一种恶意软件,这种恶意软件已经感染了一系列广泛的 Linux 和 Windows 设备。 恶意软件攻击事件的频繁发生,除了黑客的恶意攻击外,还有企业内部自身的问题,下面列举了7种容易感染恶意软件的途径和解决方案,值得一看。 途径1:免费工具诱饵 大量恶意软件通过免费工具下载网站来传播,比如共享软件网站、破解版应用程序网站或免费的第三方应用程序分发网站,免费工具诱饵通常包括:破解版软件、影音下载网站、数字版权管理(DRM)规避网站、其他非法内容网站等。 途径2:恶意广告 网页上的恶意广告可以在用户的浏览器中运行隐藏代码,将受害者重定向到恶意威胁网站。应对通过恶意广告分发的恶意软件威胁,企业可以采取如下措施: 使用防火墙和Web过滤器来阻止访问已知恶意网站; 部署端点防护软件,以防止和检测通过恶意广告投放的恶意代码执行。 YD_cnt_62_01J5o4LxeH9B.webp图片 途径3:被感染的开发者项目 攻击者正在尝试更大规模感染、实施供应链攻击以及网络间谍活动,而应用系统开发者正是高价值的攻击目标。一旦开发者在无意中将恶意代码插入到用它构建的任何应用程序中,许多受感染的应用程序就会在应用商店发布。 途径4:攻击开源软件存储库 如果攻击者攻击开源软件存储库,情况将变得更加严重,通过这些存储库共享的代码,恶意软件会进入到企业相应的安全审查工作存在大量薄弱环节。 途径5:木马应用程序 攻击软件包存储库可能会有严重深远的影响,但它们也很显眼,容易被发现。相比之下,一些企图更隐蔽投放恶意软件的攻击者,可能更喜欢将流行应用程序变成木马病毒。 YD_cnt_62_01J5o2eyoRH1.webp图片 途径6:漏洞攻击 一种不太常见的感染途径,需要攻击者具备一定专业知识才能得逞,那就是利用浏览器漏洞感染中毒网站的访问者。 途径7:软件供应链攻击 前面讨论的一些感染途径已经被用于实施的软件供应链攻击,尤其是涉及木马应用程序、共享开发者代码和软件包存储库的攻击。 -
 HTTP与HTTPS的区别:安全性、协议地址和默认端口等比较 AI摘要:HTTP与HTTPS在安全性、协议地址和默认端口等方面存在显著差异。HTTPS通过SSL/TLS加密传输,保障数据安全,而HTTP以明文传输,易受攻击。HTTPS使用“https://”开头,默认端口为443,而HTTP使用“http://”,默认端口为80。HTTPS性能略慢,但现代技术已大幅提升。安全性是选择协议的首要考虑,涉及敏感信息的网站应优先使用HTTPS。一、概述 HTTP(Hypertext Transfer Protocol,超文本传输协议)和HTTPS(Hypertext Transfer Protocol Secure,安全超文本传输协议)是互联网上应用最为广泛的两类协议。 两者之间存在明显的差异,主要体现在安全性、协议地址和默认端口等方面。了解这些差异对于理解互联网的工作原理以及如何保护网站和用户数据的安全至关重要。本文将详细介绍HTTP和HTTPS的区别,并通过比较两者的优劣,给出最佳实践建议。 二、HTTP与HTTPS的区别 安全性 HTTP协议以明文方式发送内容,没有任何加密机制,因此数据传输过程中可能会被第三方窃取或篡改。相比之下,HTTPS协议通过SSL(Secure Sockets Layer)或TLS(Transport Layer Security)对数据进行加密传输,保证了数据的安全性和完整性。 HTTPS协议使用SSL/TLS对传输的数据进行加密,防止敏感信息被窃取或篡改。此外,HTTPS协议还支持身份验证和数字签名等功能,确保网站的真实性和完整性。 协议地址 HTTP协议使用无特殊符号的URL(Uniform Resource Locator),而HTTPS协议则使用以“https://”开头的URL。在浏览器地址栏中,你会发现以“https://”开头的网址有一个绿色的小锁图标,这表示该网站使用了SSL加密技术。这是HTTP和HTTPS之间最明显的区别之一。使用HTTPS协议的网站会显示一个安全标识,即绿色的小锁图标,这可以让用户知道该网站是安全的。而使用HTTP协议的网站则没有任何安全标识。 默认端口 HTTP协议的默认端口是80,而HTTPS协议的默认端口是443。端口不同使得这两种协议可以在同一台服务器上共存,互不干扰。这是因为在TCP/IP网络传输中,对传输的内容进行加密是一项比较消耗资源的操作,因此通常会将加密的HTTPS服务和非加密的HTTP服务分别部署在不同的端口上,以便更好地利用服务器资源。同时,这种端口不同的设计也方便了管理员对网络服务进行安全配置和管理。 性能影响 由于HTTPS协议需要加密和解密数据,因此在处理速度上会比HTTP慢一些。但是,随着计算机技术的不断发展,这种性能差异已经变得越来越小。实际上,对于大多数网站和应用来说,使用HTTPS并不会对性能产生明显的影响。而且,随着硬件性能的提升和优化算法的出现,HTTPS的性能已经得到了极大的提升。现在,大多数现代网站都采用了HTTPS协议,这也证明了其性能已经得到了广泛的认可。 三、比较与评估 在选择使用HTTP或HTTPS时,安全性应作为首要考虑因素。如果网站涉及敏感信息(如银行账户、密码等),那么使用HTTPS是必要的。使用HTTPS可以有效地保护敏感信息不被第三方窃取或篡改,保障用户数据的安全性。此外,对于需要保护数据完整性和安全的网站,如在线购物、网上银行等,也应该优先考虑使用HTTPS。这些网站通常涉及到资金交易和敏感信息的传递,因此保障数据的安全性和完整性是非常重要的。如果不涉及敏感信息或者数据安全性要求不高,那么使用HTTP也是可以的。例如一些博客站点或者小型网站通常会选择使用HTTP协议来降低建设和维护成本。但是随着互联网技术的发展和网络安全问题的日益突出,越来越多的网站开始采用HTTPS协议来提升网站的安全性. 除了安全性之外,HTTP和HTTPS还有其他一些区别和考虑因素。 浏览器支持 所有现代浏览器都支持HTTPS协议,并且会默认使用HTTPS来访问网站。这使得使用HTTPS的网站能够在各种设备上被广泛访问,并且不会被用户浏览器拒绝连接或显示混合内容警告。相比之下,早期的一些浏览器可能不支持HTTPS,或者需要在浏览器设置中手动启用HTTPS连接。但是,这种情况现在已经很少见了。 部署和维护成本 部署HTTPS需要购买和配置SSL/TLS证书,这可能会增加网站的成本。然而,现在有很多免费的证书颁发机构(CA)提供免费的SSL/TLS证书,这使得部署HTTPS变得更加容易和实惠。另外,随着网站安全性的提高,也会降低因安全漏洞导致的法律风险和赔偿责任,从而长期来看会节省更多的成本。 相比之下,部署HTTP不需要任何证书,因此成本较低。但是,如果没有SSL/TLS证书的保护,网站容易受到中间人攻击等安全威胁,并且可能会被浏览器标记为不安全或显示混合内容警告。 隐私保护 使用HTTPS协议可以保护用户的隐私信息,如搜索记录、浏览记录等。这些信息可能会被第三方窃取并用于不良目的,如广告追踪或个性化推荐等。而使用HTTPS协议可以加密传输数据,保护用户的隐私不被泄露。 四、最佳实践建议 综上所述,如果网站涉及敏感信息或需要保护数据完整性和安全性,应优先使用HTTPS协议。使用HTTPS协议可以有效地保护用户数据的安全性和隐私性,同时提高网站的可信度和用户体验。 对于其他不涉及敏感信息的网站,虽然使用HTTP协议可以降低建设和维护成本,但是在安全性和隐私保护方面可能会存在一定的风险。因此,建议这些网站也逐步采用HTTPS协议来提高网站的安全性和用户体验。 在部署HTTPS时,应注意选择可靠的SSL/TLS证书颁发机构,并确保证书配置正确。同时,应定期更新证书密钥和密码等敏感信息,以避免被破解或泄露。此外,应注意对服务器进行安全配置和漏洞修复,以确保服务器安全和稳定运行。 总之,HTTP和HTTPS都是互联网上应用广泛的协议,两者之间存在明显的差异和考虑因素。在选择使用哪种协议时,应根据网站的具体需求和情况来做出决策。同时,应注意提高网站的安全性和用户体验,以保护用户数据的安全性和隐私性。
HTTP与HTTPS的区别:安全性、协议地址和默认端口等比较 AI摘要:HTTP与HTTPS在安全性、协议地址和默认端口等方面存在显著差异。HTTPS通过SSL/TLS加密传输,保障数据安全,而HTTP以明文传输,易受攻击。HTTPS使用“https://”开头,默认端口为443,而HTTP使用“http://”,默认端口为80。HTTPS性能略慢,但现代技术已大幅提升。安全性是选择协议的首要考虑,涉及敏感信息的网站应优先使用HTTPS。一、概述 HTTP(Hypertext Transfer Protocol,超文本传输协议)和HTTPS(Hypertext Transfer Protocol Secure,安全超文本传输协议)是互联网上应用最为广泛的两类协议。 两者之间存在明显的差异,主要体现在安全性、协议地址和默认端口等方面。了解这些差异对于理解互联网的工作原理以及如何保护网站和用户数据的安全至关重要。本文将详细介绍HTTP和HTTPS的区别,并通过比较两者的优劣,给出最佳实践建议。 二、HTTP与HTTPS的区别 安全性 HTTP协议以明文方式发送内容,没有任何加密机制,因此数据传输过程中可能会被第三方窃取或篡改。相比之下,HTTPS协议通过SSL(Secure Sockets Layer)或TLS(Transport Layer Security)对数据进行加密传输,保证了数据的安全性和完整性。 HTTPS协议使用SSL/TLS对传输的数据进行加密,防止敏感信息被窃取或篡改。此外,HTTPS协议还支持身份验证和数字签名等功能,确保网站的真实性和完整性。 协议地址 HTTP协议使用无特殊符号的URL(Uniform Resource Locator),而HTTPS协议则使用以“https://”开头的URL。在浏览器地址栏中,你会发现以“https://”开头的网址有一个绿色的小锁图标,这表示该网站使用了SSL加密技术。这是HTTP和HTTPS之间最明显的区别之一。使用HTTPS协议的网站会显示一个安全标识,即绿色的小锁图标,这可以让用户知道该网站是安全的。而使用HTTP协议的网站则没有任何安全标识。 默认端口 HTTP协议的默认端口是80,而HTTPS协议的默认端口是443。端口不同使得这两种协议可以在同一台服务器上共存,互不干扰。这是因为在TCP/IP网络传输中,对传输的内容进行加密是一项比较消耗资源的操作,因此通常会将加密的HTTPS服务和非加密的HTTP服务分别部署在不同的端口上,以便更好地利用服务器资源。同时,这种端口不同的设计也方便了管理员对网络服务进行安全配置和管理。 性能影响 由于HTTPS协议需要加密和解密数据,因此在处理速度上会比HTTP慢一些。但是,随着计算机技术的不断发展,这种性能差异已经变得越来越小。实际上,对于大多数网站和应用来说,使用HTTPS并不会对性能产生明显的影响。而且,随着硬件性能的提升和优化算法的出现,HTTPS的性能已经得到了极大的提升。现在,大多数现代网站都采用了HTTPS协议,这也证明了其性能已经得到了广泛的认可。 三、比较与评估 在选择使用HTTP或HTTPS时,安全性应作为首要考虑因素。如果网站涉及敏感信息(如银行账户、密码等),那么使用HTTPS是必要的。使用HTTPS可以有效地保护敏感信息不被第三方窃取或篡改,保障用户数据的安全性。此外,对于需要保护数据完整性和安全的网站,如在线购物、网上银行等,也应该优先考虑使用HTTPS。这些网站通常涉及到资金交易和敏感信息的传递,因此保障数据的安全性和完整性是非常重要的。如果不涉及敏感信息或者数据安全性要求不高,那么使用HTTP也是可以的。例如一些博客站点或者小型网站通常会选择使用HTTP协议来降低建设和维护成本。但是随着互联网技术的发展和网络安全问题的日益突出,越来越多的网站开始采用HTTPS协议来提升网站的安全性. 除了安全性之外,HTTP和HTTPS还有其他一些区别和考虑因素。 浏览器支持 所有现代浏览器都支持HTTPS协议,并且会默认使用HTTPS来访问网站。这使得使用HTTPS的网站能够在各种设备上被广泛访问,并且不会被用户浏览器拒绝连接或显示混合内容警告。相比之下,早期的一些浏览器可能不支持HTTPS,或者需要在浏览器设置中手动启用HTTPS连接。但是,这种情况现在已经很少见了。 部署和维护成本 部署HTTPS需要购买和配置SSL/TLS证书,这可能会增加网站的成本。然而,现在有很多免费的证书颁发机构(CA)提供免费的SSL/TLS证书,这使得部署HTTPS变得更加容易和实惠。另外,随着网站安全性的提高,也会降低因安全漏洞导致的法律风险和赔偿责任,从而长期来看会节省更多的成本。 相比之下,部署HTTP不需要任何证书,因此成本较低。但是,如果没有SSL/TLS证书的保护,网站容易受到中间人攻击等安全威胁,并且可能会被浏览器标记为不安全或显示混合内容警告。 隐私保护 使用HTTPS协议可以保护用户的隐私信息,如搜索记录、浏览记录等。这些信息可能会被第三方窃取并用于不良目的,如广告追踪或个性化推荐等。而使用HTTPS协议可以加密传输数据,保护用户的隐私不被泄露。 四、最佳实践建议 综上所述,如果网站涉及敏感信息或需要保护数据完整性和安全性,应优先使用HTTPS协议。使用HTTPS协议可以有效地保护用户数据的安全性和隐私性,同时提高网站的可信度和用户体验。 对于其他不涉及敏感信息的网站,虽然使用HTTP协议可以降低建设和维护成本,但是在安全性和隐私保护方面可能会存在一定的风险。因此,建议这些网站也逐步采用HTTPS协议来提高网站的安全性和用户体验。 在部署HTTPS时,应注意选择可靠的SSL/TLS证书颁发机构,并确保证书配置正确。同时,应定期更新证书密钥和密码等敏感信息,以避免被破解或泄露。此外,应注意对服务器进行安全配置和漏洞修复,以确保服务器安全和稳定运行。 总之,HTTP和HTTPS都是互联网上应用广泛的协议,两者之间存在明显的差异和考虑因素。在选择使用哪种协议时,应根据网站的具体需求和情况来做出决策。同时,应注意提高网站的安全性和用户体验,以保护用户数据的安全性和隐私性。 -
 新手站长做网站外链推广应该注意的问题 AI摘要:新手站长进行网站外链推广时,应避免作弊外链,如购买链接、单一锚文本、指向首页的外链等,并杜绝垃圾外链,如内容不相关、垃圾内容、不稳定的外链。正确的外链推广应追求多样性、稳定性,并注重用户需求,可加入SEO圈子交换友链,引导用户自发发外链,并利用百度站长平台拒绝垃圾外链。相信大家和我一样遇到过外链违规情况,下面几种形式的链接都属于作弊外链 如果一个网站做得多了,就会导致k站。 不做作弊外链 购买链接:到一些外链购买平台进行购买的外链都属于作弊外链。 黑色行业外链:如果一个网站被大量的赌博、色情等锚文本指向,那么这个网站也有可能被k。 锚文本单一:如果一个网站所有的锚文本使用的都是同一个关键词,那么这就是很明显地在可以发外链,也会被判断为作弊。 全部指向首页:如果一个站的所有外链都指向首页,那也是作弊的表现。 外链群发:不要使用任何外链群发工具进行外链群发。 不发垃圾外链 垃圾外链惩罚虽然没有作弊外链那么严重,但是如果数量太多,一样会导致网站降权。垃圾外链主要分为以下几种链接。 内容不相关的外链:你的网站是做教育的却去机械行业的网站做外链建设。 内容是垃圾内容:发布外链时发布的文章是通过伪原创工具创作出来的垃圾内容。 外链不稳定:在第三方平台做得外链不稳定,经常被删。 我们在做外链推广时,一定要杜绝垃圾外链。 正确的外链推广思维 外链的来源不要太过单一,要多找一些外链平台。 外链要追求稳定,经常删除外链帖子的平台最好不要发。 垃圾平台上不要发外链。 外链越多,风险越大。所以我们要建设稳定安全的外链,把更多的时间和精力放在解决用户需求上面来。 做稳定的外链建设,可以加入一些seo圈子,交换友链。 最好想办法引导用户为我们发外链,比如引导用户发布推广链接,发布之后可以获得一些小礼品等等。 如果垃圾外链太多,可以通过百度站长平台去拒绝这些垃圾外链。
新手站长做网站外链推广应该注意的问题 AI摘要:新手站长进行网站外链推广时,应避免作弊外链,如购买链接、单一锚文本、指向首页的外链等,并杜绝垃圾外链,如内容不相关、垃圾内容、不稳定的外链。正确的外链推广应追求多样性、稳定性,并注重用户需求,可加入SEO圈子交换友链,引导用户自发发外链,并利用百度站长平台拒绝垃圾外链。相信大家和我一样遇到过外链违规情况,下面几种形式的链接都属于作弊外链 如果一个网站做得多了,就会导致k站。 不做作弊外链 购买链接:到一些外链购买平台进行购买的外链都属于作弊外链。 黑色行业外链:如果一个网站被大量的赌博、色情等锚文本指向,那么这个网站也有可能被k。 锚文本单一:如果一个网站所有的锚文本使用的都是同一个关键词,那么这就是很明显地在可以发外链,也会被判断为作弊。 全部指向首页:如果一个站的所有外链都指向首页,那也是作弊的表现。 外链群发:不要使用任何外链群发工具进行外链群发。 不发垃圾外链 垃圾外链惩罚虽然没有作弊外链那么严重,但是如果数量太多,一样会导致网站降权。垃圾外链主要分为以下几种链接。 内容不相关的外链:你的网站是做教育的却去机械行业的网站做外链建设。 内容是垃圾内容:发布外链时发布的文章是通过伪原创工具创作出来的垃圾内容。 外链不稳定:在第三方平台做得外链不稳定,经常被删。 我们在做外链推广时,一定要杜绝垃圾外链。 正确的外链推广思维 外链的来源不要太过单一,要多找一些外链平台。 外链要追求稳定,经常删除外链帖子的平台最好不要发。 垃圾平台上不要发外链。 外链越多,风险越大。所以我们要建设稳定安全的外链,把更多的时间和精力放在解决用户需求上面来。 做稳定的外链建设,可以加入一些seo圈子,交换友链。 最好想办法引导用户为我们发外链,比如引导用户发布推广链接,发布之后可以获得一些小礼品等等。 如果垃圾外链太多,可以通过百度站长平台去拒绝这些垃圾外链。 -
 四种网站新年灯笼效果代码-过年了让你的博客喜庆的灯笼源码-html网站灯笼纯代码 AI摘要:提供四种新年灯笼效果代码,轻松为网站增添春节喜庆氛围。代码简单易用,适用于电脑端和移动端,支持单个、右侧、两边和四个灯笼的布局。只需将代码复制到网站模板的公共页眉或页脚中,即可实现灯笼效果。快来给你的网站增添一抹春节的喜庆色彩吧!想象一下,当访客打开你的网站,一对红彤彤的灯笼在右上角摇曳生姿,瞬间就能感受到浓浓的节日氛围。 准备了四段红灯笼的代码,让你能够轻松实现这一效果。这几段代码不仅简单易用,而且经过精心调试,确保在各种设备上都能完美呈现。 无论是电脑端还是移动端,都能让红灯笼高高挂起,为你的网站增添一份独特的魅力。 教程一 单个 示图: 52491ff6792c57dccfd0ccb5dc64127a.jpg图片 修改位置:将代码复制到网站模板的公共页眉或页脚中,并自定义标签上方的页眉HTML代码。 代码:<!--春节单灯笼代码--> <div class="deng-box1"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">春</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"></div> <div class="shui-b"></div> </div> </div> </div> <style> .deng-box { position: fixed; top: -40px; right: -20px; z-index: 9999; pointer-events: none; } .deng-box1 { position: fixed; top: -30px; right: 10px; z-index: 9999; pointer-events: none; } .deng-box1 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1); } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1); } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: 12px 8px 8px 10px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: -2px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03; } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: #ffa500; border-radius: 0 0 5px 5px; } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50%; } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: #ffa500; border-radius: 0 0 0 5px; } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng-t { font-family: 华文行楷, Arial, Lucida Grande, Tahoma, sans-serif; font-size: 3.2rem; color: #dc8f03; font-weight: bold; line-height: 85px; text-align: center; } .night .deng-t, .night .deng-box, .night .deng-box1 { background: transparent !important; } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } } </style>教程二-右侧 示图: 8f11d568cd8527446ab111be2486ad65.jpg图片 修改位置:将代码复制到网站模板的公共页眉或页脚中,并自定义标签上方的页眉HTML代码。代码: <div class="deng-box" id="denglong1"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">节</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div> <!-- 灯笼2by安鹿www.anlu1314.com --> <div class="deng-box1" id="denglong2"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">春</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div> <style> .deng-box { position: fixed; top: -40px; right: -20px; z-index: 1999; } .deng-box1 { position: fixed; top: -30px; right: 60px; z-index: 1999; } .deng-box1 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1); } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1); } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: 12px 8px 8px 10px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: -4px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03; } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: #ffa500; border-radius: 0 0 5px 5px; } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50%; } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: #ffa500; border-radius: 0 0 0 5px; } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 1999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng-t { font-family: 华文行楷,Arial,Lucida Grande,Tahoma,sans-serif; font-size: 2.5rem; color: #dc8f03; font-weight: bold; line-height: 90px; text-align: center; pointer-events: none; } .night .deng-t, .night .deng-box, .night .deng-box1 { background: transparent !important; } @keyframes swing { 0% { transform: rotate(-10deg) } 50% { transform: rotate(10deg) } 100% { transform: rotate(-10deg) } } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } } </style>教程三-两边 示图: 3ca1a54b29de6bdd71d574a834615a18.jpg图片 修改位置:将代码复制到网站模板的公共页眉或页脚中,并自定义标签上方的页眉HTML代码。 代码:<div class="deng-box" id="denglong1"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">节</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div> <div class="deng-box1" id="denglong2"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">春</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div> <style> .deng-box { position: fixed; top: -30px; right: -20px; z-index: 1999; } .deng-box1 { position: relative; top: -30px; right: 30px; z-index: 1999; } .deng-box1 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1); } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1); } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: 12px 8px 8px 10px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: -4px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03; } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: #ffa500; border-radius: 0 0 5px 5px; } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50%; } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: #ffa500; border-radius: 0 0 0 5px; } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 1999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng-t { font-family: 华文行楷,Arial,Lucida Grande,Tahoma,sans-serif; font-size: 2.5rem; color: #dc8f03; font-weight: bold; line-height: 90px; text-align: center; pointer-events: none; } .night .deng-t, .night .deng-box, .night .deng-box1 { background: transparent !important; } @keyframes swing { 0% { transform: rotate(-10deg) } 50% { transform: rotate(10deg) } 100% { transform: rotate(-10deg) } } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } } </style>教程四-四个 示图: 82d337cef7984016b5f35d4c2f1ddb49.jpg图片 代码: <!--春节四灯笼代码--> <meta charset="utf-8"> <div class="deng-box2"> <div class="deng"> <div class="xian"> </div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">年</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"> </div> <div class="shui-b"></div> </div> </div> </div> <div class="deng-box3"> <div class="deng"> <div class="xian"> </div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">新</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"></div> <div class="shui-b"> </div> </div> </div> </div> <div class="deng-box1"> <div class="deng"> <div class="xian"> </div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">乐</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"></div> <div class="shui-b"></div> </div> </div> </div> <div class="deng-box"> <div class="deng"> <div class="xian"> </div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">快</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"> </div> <div class="shui-b"></div> </div> </div> </div> <style type="text/css"> .deng-box { position: fixed; top: -40px; right: 150px; z-index: 9999; pointer-events: none; } .deng-box1 { position: fixed; top: -30px; right: 10px; z-index: 9999; pointer-events: none } .deng-box2 { position: fixed; top: -40px; left: 150px; z-index: 9999; pointer-events: none } .deng-box3 { position: fixed; top: -30px; left: 10px; z-index: 9999; pointer-events: none } .deng-box1 .deng, .deng-box3 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, .8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px #fc903d } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, .8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px #fa6c00 } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, .1); margin: 12px 8px 8px 8px; border-radius: 50% 50%; border: 2px solid #dc8f03 } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, .1); margin: -4px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03 } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03 } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: orange; border-radius: 0 0 5px 5px } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50% } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: orange; border-radius: 0 0 0 5px } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: orange; background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03) } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: orange; background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03) } .deng-t { font-family: 黑体, Arial, Lucida Grande, Tahoma, sans-serif; font-size: 3.2rem; color: #dc8f03; font-weight: 700; line-height: 85px; text-align: center } .night .deng-box, .night .deng-box1, .night .deng-t { background: 0 0 !important } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } } </style>提示 数据无价,请提前备份,建议建立一个文件修改记录,以便后期查阅自己修改了哪些内容 修改完毕后,刷新一下浏览器缓存,再次访问网站,即可看到修改后的效果
四种网站新年灯笼效果代码-过年了让你的博客喜庆的灯笼源码-html网站灯笼纯代码 AI摘要:提供四种新年灯笼效果代码,轻松为网站增添春节喜庆氛围。代码简单易用,适用于电脑端和移动端,支持单个、右侧、两边和四个灯笼的布局。只需将代码复制到网站模板的公共页眉或页脚中,即可实现灯笼效果。快来给你的网站增添一抹春节的喜庆色彩吧!想象一下,当访客打开你的网站,一对红彤彤的灯笼在右上角摇曳生姿,瞬间就能感受到浓浓的节日氛围。 准备了四段红灯笼的代码,让你能够轻松实现这一效果。这几段代码不仅简单易用,而且经过精心调试,确保在各种设备上都能完美呈现。 无论是电脑端还是移动端,都能让红灯笼高高挂起,为你的网站增添一份独特的魅力。 教程一 单个 示图: 52491ff6792c57dccfd0ccb5dc64127a.jpg图片 修改位置:将代码复制到网站模板的公共页眉或页脚中,并自定义标签上方的页眉HTML代码。 代码:<!--春节单灯笼代码--> <div class="deng-box1"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">春</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"></div> <div class="shui-b"></div> </div> </div> </div> <style> .deng-box { position: fixed; top: -40px; right: -20px; z-index: 9999; pointer-events: none; } .deng-box1 { position: fixed; top: -30px; right: 10px; z-index: 9999; pointer-events: none; } .deng-box1 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1); } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1); } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: 12px 8px 8px 10px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: -2px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03; } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: #ffa500; border-radius: 0 0 5px 5px; } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50%; } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: #ffa500; border-radius: 0 0 0 5px; } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng-t { font-family: 华文行楷, Arial, Lucida Grande, Tahoma, sans-serif; font-size: 3.2rem; color: #dc8f03; font-weight: bold; line-height: 85px; text-align: center; } .night .deng-t, .night .deng-box, .night .deng-box1 { background: transparent !important; } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } } </style>教程二-右侧 示图: 8f11d568cd8527446ab111be2486ad65.jpg图片 修改位置:将代码复制到网站模板的公共页眉或页脚中,并自定义标签上方的页眉HTML代码。代码: <div class="deng-box" id="denglong1"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">节</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div> <!-- 灯笼2by安鹿www.anlu1314.com --> <div class="deng-box1" id="denglong2"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">春</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div> <style> .deng-box { position: fixed; top: -40px; right: -20px; z-index: 1999; } .deng-box1 { position: fixed; top: -30px; right: 60px; z-index: 1999; } .deng-box1 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1); } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1); } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: 12px 8px 8px 10px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: -4px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03; } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: #ffa500; border-radius: 0 0 5px 5px; } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50%; } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: #ffa500; border-radius: 0 0 0 5px; } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 1999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng-t { font-family: 华文行楷,Arial,Lucida Grande,Tahoma,sans-serif; font-size: 2.5rem; color: #dc8f03; font-weight: bold; line-height: 90px; text-align: center; pointer-events: none; } .night .deng-t, .night .deng-box, .night .deng-box1 { background: transparent !important; } @keyframes swing { 0% { transform: rotate(-10deg) } 50% { transform: rotate(10deg) } 100% { transform: rotate(-10deg) } } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } } </style>教程三-两边 示图: 3ca1a54b29de6bdd71d574a834615a18.jpg图片 修改位置:将代码复制到网站模板的公共页眉或页脚中,并自定义标签上方的页眉HTML代码。 代码:<div class="deng-box" id="denglong1"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">节</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div> <div class="deng-box1" id="denglong2"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">春</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div> <style> .deng-box { position: fixed; top: -30px; right: -20px; z-index: 1999; } .deng-box1 { position: relative; top: -30px; right: 30px; z-index: 1999; } .deng-box1 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1); } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1); } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: 12px 8px 8px 10px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: -4px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03; } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: #ffa500; border-radius: 0 0 5px 5px; } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50%; } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: #ffa500; border-radius: 0 0 0 5px; } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 1999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng-t { font-family: 华文行楷,Arial,Lucida Grande,Tahoma,sans-serif; font-size: 2.5rem; color: #dc8f03; font-weight: bold; line-height: 90px; text-align: center; pointer-events: none; } .night .deng-t, .night .deng-box, .night .deng-box1 { background: transparent !important; } @keyframes swing { 0% { transform: rotate(-10deg) } 50% { transform: rotate(10deg) } 100% { transform: rotate(-10deg) } } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } } </style>教程四-四个 示图: 82d337cef7984016b5f35d4c2f1ddb49.jpg图片 代码: <!--春节四灯笼代码--> <meta charset="utf-8"> <div class="deng-box2"> <div class="deng"> <div class="xian"> </div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">年</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"> </div> <div class="shui-b"></div> </div> </div> </div> <div class="deng-box3"> <div class="deng"> <div class="xian"> </div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">新</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"></div> <div class="shui-b"> </div> </div> </div> </div> <div class="deng-box1"> <div class="deng"> <div class="xian"> </div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">乐</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"></div> <div class="shui-b"></div> </div> </div> </div> <div class="deng-box"> <div class="deng"> <div class="xian"> </div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">快</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"> </div> <div class="shui-b"></div> </div> </div> </div> <style type="text/css"> .deng-box { position: fixed; top: -40px; right: 150px; z-index: 9999; pointer-events: none; } .deng-box1 { position: fixed; top: -30px; right: 10px; z-index: 9999; pointer-events: none } .deng-box2 { position: fixed; top: -40px; left: 150px; z-index: 9999; pointer-events: none } .deng-box3 { position: fixed; top: -30px; left: 10px; z-index: 9999; pointer-events: none } .deng-box1 .deng, .deng-box3 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, .8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px #fc903d } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, .8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px #fa6c00 } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, .1); margin: 12px 8px 8px 8px; border-radius: 50% 50%; border: 2px solid #dc8f03 } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, .1); margin: -4px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03 } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03 } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: orange; border-radius: 0 0 5px 5px } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50% } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: orange; border-radius: 0 0 0 5px } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: orange; background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03) } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: orange; background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03) } .deng-t { font-family: 黑体, Arial, Lucida Grande, Tahoma, sans-serif; font-size: 3.2rem; color: #dc8f03; font-weight: 700; line-height: 85px; text-align: center } .night .deng-box, .night .deng-box1, .night .deng-t { background: 0 0 !important } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } } </style>提示 数据无价,请提前备份,建议建立一个文件修改记录,以便后期查阅自己修改了哪些内容 修改完毕后,刷新一下浏览器缓存,再次访问网站,即可看到修改后的效果 -
 teamspeak3搭建教程 AI摘要:本文介绍了如何使用Windows客户端和Linux服务端搭建Teamspeak3语音服务器。教程详细说明了下载、安装、配置和启动服务器的步骤,并指导用户如何连接到服务器。此外,还提到了如何设置服务器密码以及连接他人服务器的方法。1. 前言 teamspeak3 是一款优秀的语音软件。不像 yy 和 kook 之类必须要注册 teamspeak 最大的特点就是你完全可以自建语音服务器和朋友连麦而无需注册官方的服务器。 当然你也可以购买官方的服务器进行使用。 本教程使用 Windows 客户端和 Linux 服务端进行搭建。 免费版本会提供 32 人的免费许可证。 相关链接: 官方网址:https://teamspeak.com/zh-CN/ client 客户端(Windows)下载地址:https://teamspeak.com/zh-CN/downloads/#client sever 服务端(Linux)下载地址:https://teamspeak.com/zh-CN/downloads/#server 汉化包地址:https://github.com/VigorousPro/TS3-Translation_zh-CN/releases/download/snapshot/Chinese_Translation_zh-CN.ts3_translation 建议使用腾讯云服务器来搭建ts,延迟足够低且稳定 无法在 ARM 架构的服务器上安装。 2. 介绍 可以在官方网站中看到,teamspeak 拥有以下特点: 无垃圾邮件 军用级加密 高级权限控制 基础 基础 离线 / 局域网功能 托管您自己的私人服务器 完全可定制的用户界面 匿名使用 游戏内叠加 编解码器 Opus, CELT, Speex 3D 沉浸式用户定位 可用 SDK 仅限 API 不会向第三方提供您的数据 移动应用程序 最低的 CPU 使用率 无限制子通道 单独音量控制 无限制文件传输 直接传递消息 支持游戏手柄和操纵杆热键 无与伦比的语音质量:使用我们集成的自动麦克风音量调节、背景降噪和回声清除功能,获得水晶般透亮明晰的无延迟通信体验。 内置隐私:我们在设计时将隐私牢记于心,我们无法访问您的语音或文本聊天数据,并且无需注册。 无可匹敌的安全性:集成的军用级安全性是标配。使用 TS3,可以为整个服务器(或甚至只是特定通道)启用基于 AES 的加密。 高级权限系统:利用我们名列市场前茅的强大分层权限系统完全掌控一切决定谁可以说话,谁可以加入频道等等。 令人惊叹的环绕声:利用 Positional Audio 语音功能成为游戏的核心。在 360º 音景中聆听您的队友,在执行下一个游戏计划时为您提供优势。 分散的基础设施:100% 保护您的隐私和安全。TeamSpeak 可以在任何地方托管。几乎是任何地方。您无需绑定我们的服务器,我们也不会收集您的数据。 移动连接:在您暂时离开电脑 (AFK) 时发出命令。通过我们适用于 Android 和 iOS 的 TeamSpeak 移动应用程序,您将永远不会远离行动。 游戏内叠:加使用 Overwolf 中的官方 TeamSpeak 游戏叠加层,密切关注行动。快速访问 TeamSpeak 语音控件,看谁在说话,并在您最需要的地点和时间接收通知和消息。 无限定制:使用配套的加载项、声音和图标包以及主题个性化设置您的 TeamSpeak 和定制您的客户端,以与您的个人风格相符。从用户社区创建的数百个加载项中进行选择,甚至可以创建自己的加载项。 高可扩展性:使用我们先进的客户端 - 服务器架构,从小组对话扩展到拥有数千名参与者的大型会议。 强大的文件传输:最大程度提升您的在线协作体验。轻松存储并于您的社区共享文件,无需担忧防火墙问题。 文本聊天:需要在雷达下才能保持通话?通过直接传递消息或团队文本聊天,您可以在没有噪音的情况下获得消息。 3. 部署 本教程使用的服务器系统为 Ubuntu22 在 Linux 服务器上面安装十分简单,大家直接复制就可以了。(如果使用最新版本的服务端自行到官方的网站上面找下载链接。) 不能使用 root 用户,所以新建一个新用户 useradd teamspeakcd /opt下载至本地 wget https://files.teamspeak-services.com/releases/server/3.13.7/teamspeak3-server_linux_amd64-3.13.7.tar.bz2apt install bzip2tar -xjvf teamspeak3-server_linux_amd64-3.13.7.tar.bz2赋予刚刚新建的用户权限,并进入该目录chown -R teamspeak:teamspeak teamspeak3-server_linux_amd64cd teamspeak3-server_linux_amd64su teamspeak同意许可条款并启动服务 touch .ts3server_license_accepted./ts3server_startscript.sh start注意保存密钥及 ServerQuery 管理员账户和密码 I M P O R T A N T ------------------------------------------------------------------ Server Query Admin Account created loginname= "666666", password= "666666" apikey= "666666" ------------------------------------------------------------------ ------------------------------------------------------------------ I M P O R T A N T ------------------------------------------------------------------ ServerAdmin privilege key created, please use it to gain serveradmin rights for your virtualserver. please also check the doc/privilegekey_guide.txt for details. token=666666 保存完毕上面的信息以后,就可以直接关闭 SSH 链接了。 当然了,你也可以使用 screen 运行。 4. 本地客户端 下载完毕客户端并且安装好汉化包,应该是如下界面。 teamspeak-win001.png图片 点击连接,并选择连接服务器,就可以输入自己的信息了。 teamspeak-win003.png图片 其中: 服务器别名或地址:你的服务器 IP 地址 服务器密码:首次登录时不用填写(管理员) 昵称:你的昵称 输入完毕以后,由于我们是首次登录,需要输入服务器密钥以获得 teamspeak 的管理员权限。密钥就是上面的 token: token=666666teamspeak-win002.png图片 使用成功以后,当前用户就是这个 teamspeak 服务器的管理员了,拥有最高权限。你可以自行添加频道或者进行其他操作。 比较重要的:设置服务器密码 右键服务器,选择编辑服务器: teamspeak-win004.png图片 填入密码后保存即可! teamspeak-win005.png图片 5. 连接他人的服务器 如果你并没有使用自建的服务器,而是使用他人建设好的服务器,那么加入过程十分简单。 teamspeak-win003.png图片 只需要填入服务器别名或者 IP 地址,如果有密码的话填入密码, 输入自己的昵称就可以加入了。
teamspeak3搭建教程 AI摘要:本文介绍了如何使用Windows客户端和Linux服务端搭建Teamspeak3语音服务器。教程详细说明了下载、安装、配置和启动服务器的步骤,并指导用户如何连接到服务器。此外,还提到了如何设置服务器密码以及连接他人服务器的方法。1. 前言 teamspeak3 是一款优秀的语音软件。不像 yy 和 kook 之类必须要注册 teamspeak 最大的特点就是你完全可以自建语音服务器和朋友连麦而无需注册官方的服务器。 当然你也可以购买官方的服务器进行使用。 本教程使用 Windows 客户端和 Linux 服务端进行搭建。 免费版本会提供 32 人的免费许可证。 相关链接: 官方网址:https://teamspeak.com/zh-CN/ client 客户端(Windows)下载地址:https://teamspeak.com/zh-CN/downloads/#client sever 服务端(Linux)下载地址:https://teamspeak.com/zh-CN/downloads/#server 汉化包地址:https://github.com/VigorousPro/TS3-Translation_zh-CN/releases/download/snapshot/Chinese_Translation_zh-CN.ts3_translation 建议使用腾讯云服务器来搭建ts,延迟足够低且稳定 无法在 ARM 架构的服务器上安装。 2. 介绍 可以在官方网站中看到,teamspeak 拥有以下特点: 无垃圾邮件 军用级加密 高级权限控制 基础 基础 离线 / 局域网功能 托管您自己的私人服务器 完全可定制的用户界面 匿名使用 游戏内叠加 编解码器 Opus, CELT, Speex 3D 沉浸式用户定位 可用 SDK 仅限 API 不会向第三方提供您的数据 移动应用程序 最低的 CPU 使用率 无限制子通道 单独音量控制 无限制文件传输 直接传递消息 支持游戏手柄和操纵杆热键 无与伦比的语音质量:使用我们集成的自动麦克风音量调节、背景降噪和回声清除功能,获得水晶般透亮明晰的无延迟通信体验。 内置隐私:我们在设计时将隐私牢记于心,我们无法访问您的语音或文本聊天数据,并且无需注册。 无可匹敌的安全性:集成的军用级安全性是标配。使用 TS3,可以为整个服务器(或甚至只是特定通道)启用基于 AES 的加密。 高级权限系统:利用我们名列市场前茅的强大分层权限系统完全掌控一切决定谁可以说话,谁可以加入频道等等。 令人惊叹的环绕声:利用 Positional Audio 语音功能成为游戏的核心。在 360º 音景中聆听您的队友,在执行下一个游戏计划时为您提供优势。 分散的基础设施:100% 保护您的隐私和安全。TeamSpeak 可以在任何地方托管。几乎是任何地方。您无需绑定我们的服务器,我们也不会收集您的数据。 移动连接:在您暂时离开电脑 (AFK) 时发出命令。通过我们适用于 Android 和 iOS 的 TeamSpeak 移动应用程序,您将永远不会远离行动。 游戏内叠:加使用 Overwolf 中的官方 TeamSpeak 游戏叠加层,密切关注行动。快速访问 TeamSpeak 语音控件,看谁在说话,并在您最需要的地点和时间接收通知和消息。 无限定制:使用配套的加载项、声音和图标包以及主题个性化设置您的 TeamSpeak 和定制您的客户端,以与您的个人风格相符。从用户社区创建的数百个加载项中进行选择,甚至可以创建自己的加载项。 高可扩展性:使用我们先进的客户端 - 服务器架构,从小组对话扩展到拥有数千名参与者的大型会议。 强大的文件传输:最大程度提升您的在线协作体验。轻松存储并于您的社区共享文件,无需担忧防火墙问题。 文本聊天:需要在雷达下才能保持通话?通过直接传递消息或团队文本聊天,您可以在没有噪音的情况下获得消息。 3. 部署 本教程使用的服务器系统为 Ubuntu22 在 Linux 服务器上面安装十分简单,大家直接复制就可以了。(如果使用最新版本的服务端自行到官方的网站上面找下载链接。) 不能使用 root 用户,所以新建一个新用户 useradd teamspeakcd /opt下载至本地 wget https://files.teamspeak-services.com/releases/server/3.13.7/teamspeak3-server_linux_amd64-3.13.7.tar.bz2apt install bzip2tar -xjvf teamspeak3-server_linux_amd64-3.13.7.tar.bz2赋予刚刚新建的用户权限,并进入该目录chown -R teamspeak:teamspeak teamspeak3-server_linux_amd64cd teamspeak3-server_linux_amd64su teamspeak同意许可条款并启动服务 touch .ts3server_license_accepted./ts3server_startscript.sh start注意保存密钥及 ServerQuery 管理员账户和密码 I M P O R T A N T ------------------------------------------------------------------ Server Query Admin Account created loginname= "666666", password= "666666" apikey= "666666" ------------------------------------------------------------------ ------------------------------------------------------------------ I M P O R T A N T ------------------------------------------------------------------ ServerAdmin privilege key created, please use it to gain serveradmin rights for your virtualserver. please also check the doc/privilegekey_guide.txt for details. token=666666 保存完毕上面的信息以后,就可以直接关闭 SSH 链接了。 当然了,你也可以使用 screen 运行。 4. 本地客户端 下载完毕客户端并且安装好汉化包,应该是如下界面。 teamspeak-win001.png图片 点击连接,并选择连接服务器,就可以输入自己的信息了。 teamspeak-win003.png图片 其中: 服务器别名或地址:你的服务器 IP 地址 服务器密码:首次登录时不用填写(管理员) 昵称:你的昵称 输入完毕以后,由于我们是首次登录,需要输入服务器密钥以获得 teamspeak 的管理员权限。密钥就是上面的 token: token=666666teamspeak-win002.png图片 使用成功以后,当前用户就是这个 teamspeak 服务器的管理员了,拥有最高权限。你可以自行添加频道或者进行其他操作。 比较重要的:设置服务器密码 右键服务器,选择编辑服务器: teamspeak-win004.png图片 填入密码后保存即可! teamspeak-win005.png图片 5. 连接他人的服务器 如果你并没有使用自建的服务器,而是使用他人建设好的服务器,那么加入过程十分简单。 teamspeak-win003.png图片 只需要填入服务器别名或者 IP 地址,如果有密码的话填入密码, 输入自己的昵称就可以加入了。 -
 宝塔面板优化设置提升云服务器性能加快访问速度 提高并发率 AI摘要:本文介绍了如何通过宝塔面板优化设置提升云服务器性能。包括定期释放内存、添加Swap、安装PHP缓存扩展、调整PHP配置和并发、设置CC防护以及MySQL性能调优等步骤,以加快访问速度和提高并发率。我们安装完成BT(宝塔面板)建好网站之后,需要给面板和服务器做一些简单的设置,比如说php优化、myql优化、开启php缓存、网站流量限制等等来提高服务器的性能,当然对于你用了BT(宝塔面板)来说,这些步骤都很简单,我们直接都是在面板里面来操作。 bt-panel-1-12-min.png图片 在6.X版本中宝塔面板阉割了nginx中的waf安全管理模块,不过呢还是可以开启隐藏的,只是没有了界面管理,具体的看下面的【cc防护】,需要说明的是,如果是软件防cc,那么对服务器的硬件要求很高,不然是没有什么意义的。但是防止一般的恶意攻击还是很有帮助的。 1.定期释放内存 添加计划任务,可以设置每天或一周释放一次,间隔时间根据自己网站情况定 一般是每天执行一次释放内存,执行时机一般选在夜深人静的时候 我们要登陆Bt(宝塔面板)→计划任务→任务类型→释放内存。 4f889ace422f820c3f47daf2b5a4c28a.png图片 2.添加 Swap 开启swap还是有必要的,当然对于土豪来说内存一上都是什么64G啊这种,那真的没什么必要搞swap了,但是我这种屌丝,内存也就是4G,这尼玛各路蜘蛛每天一顿猛撸,我这服务器肯定是吃不消的。因此从经济适用角度来说,一般的vps内存还是添加 Swap比较好。 在宝塔面板的软件管理>>系统工具中找到 Linux 工具箱 点击最右侧的“设置”打开 Swap 虚拟内存,按照下面的推荐值进行设置。 Swap 推荐值: 2G 和 2G 以下内存的服务器,设置成和物理内存相同容量 SWAP;2G 以上的,设置为 2G。 如果跑的程序特别耗费内存,2G 内存以上的 Swap 也可以设置与内存相同。 面板也自带了如何添加swap的详细说明。官方貌似也给了swap的设置值,我这里引用一下。 物理内存 Swap 512M 1024M 1GB 1500M 2GB 2048M 4GB 4096M 6GB+ 4096M844976600244aa9f2b9e623ce4685369.png图片 3.安装 PHP 缓存扩展 php版本强烈建议选择php7.0以上版本的, php 缓存扩展推荐使用 Opcache 脚本缓存和 Memcached或者redis内容缓存。 在软件管理>>你使用的 php 版本最右侧点击“设置”,进入安装扩展,右侧点击这两个扩展后面的“安装”,再确认一次 Opcache很快搞定,但是memcached这玩意安装起来还是有点缓慢的。 内容缓存和脚本缓存都只安装一个,不要同时安装多个。 但是呢Memcached或者redis这两个内容缓存我们可以同时安装,没有什么冲突。 当然了,我们还可以安装imagemagick来提高 Imagick高性能图形库,如果你需要的话。 03059b2481eca0175fe04e624089d4ff.png图片 本图中的ionCube脚本可根据个人需求安装 4.php 配置调整 因为wordpress之类的要跑的流畅的话还是很好内存的,wordpress本身就是个吃内存的大户 所以我们需要在 php 管理的配置修改中,把memory_limit 脚本内存限制修改成 256M 这样 wordpress 跑起来更顺畅了。我们可以在php管理的配置修改里面来搞定。 修改memory_limit,把默认值修改成 256M,保存。 fee35b2461ef75618a87ee16372361f9.png图片 5.PHP 并发调整 宝塔面板在php的性能调整里面自带了几个优化过的 php 并发方案,一般 1 核 1G 内存的云服务器,设置 30 并发或 50 并发都可以 当然如果我们的小博客有30或者50并发绝对够用了,其他配置请自己测试一下合适并发方案。 不建议并发超过 300 ,当然如果你的网站流量很大,上10万了ip了,你设置成300也就可以了。 但是一个小博客何时才有10万ip呢,所以好是老老实实设置成30 并发或 50 并发吧。如果如果实在是并发不够用还是优化数据库缓存可能更有效。 03059b2481eca0175fe04e624089d4ff.png图片 注:宝塔自带的方案对于我们够用,不建议小白随意去修改里面的数值,直接根据服务器需求去选择方案即可 6.CC防护 使用宝塔linux面板很多用户受到CC攻击不知如何防范,这时候我们还需要来进行一些简单的设置。 这里我推荐宝塔应用商店里的免费防火墙,里面有许多安全防护功能可供各位选择使用 607606f4e0bcb47065ee62898b1709e2.png图片 Nginx免费防火墙,和现有的Nginx的防火墙只能安装一个,建议和PHP网站安全告警配合使用。 7.MySQL性能简单调优 MySQL配置参数调优 (需要根据网站运行情况调整),不过宝塔面板集成了几个优化方案,我们选择一下就可以了。 eb794a5c5d437a4dd658e21225dc6517.png图片 宝塔面板还是很贴心的,给出了5个不同的优化方案,我们只要对应自己的配置来选择即可。不过有一些地方需要简单说明一下。 1、查询缓存命中率 MySQL查询缓存是个比较受争议的功能,个人建议当你有在使用redis、memcached等缓存软件时,将query_cache_size设为0可以将其关闭 当你没有使用缓存软件,有多余的内存使用,且数据库瓶颈明显存在时,可以尝试开启查询缓存 这是个非常依赖数据表结构及SQL语句优化的功能 若数据表结构和SQL语句都针对查询缓存进行过优化,它的效果还是很不错的 所以我们还是要配和memcached等缓存来使用,这样效果就会更好 这里就是把query_cache_size设为0。你们也不妨试试看,如果有更好的方案欢迎交流。 宝塔面板-mysqld-02.jpg图片
宝塔面板优化设置提升云服务器性能加快访问速度 提高并发率 AI摘要:本文介绍了如何通过宝塔面板优化设置提升云服务器性能。包括定期释放内存、添加Swap、安装PHP缓存扩展、调整PHP配置和并发、设置CC防护以及MySQL性能调优等步骤,以加快访问速度和提高并发率。我们安装完成BT(宝塔面板)建好网站之后,需要给面板和服务器做一些简单的设置,比如说php优化、myql优化、开启php缓存、网站流量限制等等来提高服务器的性能,当然对于你用了BT(宝塔面板)来说,这些步骤都很简单,我们直接都是在面板里面来操作。 bt-panel-1-12-min.png图片 在6.X版本中宝塔面板阉割了nginx中的waf安全管理模块,不过呢还是可以开启隐藏的,只是没有了界面管理,具体的看下面的【cc防护】,需要说明的是,如果是软件防cc,那么对服务器的硬件要求很高,不然是没有什么意义的。但是防止一般的恶意攻击还是很有帮助的。 1.定期释放内存 添加计划任务,可以设置每天或一周释放一次,间隔时间根据自己网站情况定 一般是每天执行一次释放内存,执行时机一般选在夜深人静的时候 我们要登陆Bt(宝塔面板)→计划任务→任务类型→释放内存。 4f889ace422f820c3f47daf2b5a4c28a.png图片 2.添加 Swap 开启swap还是有必要的,当然对于土豪来说内存一上都是什么64G啊这种,那真的没什么必要搞swap了,但是我这种屌丝,内存也就是4G,这尼玛各路蜘蛛每天一顿猛撸,我这服务器肯定是吃不消的。因此从经济适用角度来说,一般的vps内存还是添加 Swap比较好。 在宝塔面板的软件管理>>系统工具中找到 Linux 工具箱 点击最右侧的“设置”打开 Swap 虚拟内存,按照下面的推荐值进行设置。 Swap 推荐值: 2G 和 2G 以下内存的服务器,设置成和物理内存相同容量 SWAP;2G 以上的,设置为 2G。 如果跑的程序特别耗费内存,2G 内存以上的 Swap 也可以设置与内存相同。 面板也自带了如何添加swap的详细说明。官方貌似也给了swap的设置值,我这里引用一下。 物理内存 Swap 512M 1024M 1GB 1500M 2GB 2048M 4GB 4096M 6GB+ 4096M844976600244aa9f2b9e623ce4685369.png图片 3.安装 PHP 缓存扩展 php版本强烈建议选择php7.0以上版本的, php 缓存扩展推荐使用 Opcache 脚本缓存和 Memcached或者redis内容缓存。 在软件管理>>你使用的 php 版本最右侧点击“设置”,进入安装扩展,右侧点击这两个扩展后面的“安装”,再确认一次 Opcache很快搞定,但是memcached这玩意安装起来还是有点缓慢的。 内容缓存和脚本缓存都只安装一个,不要同时安装多个。 但是呢Memcached或者redis这两个内容缓存我们可以同时安装,没有什么冲突。 当然了,我们还可以安装imagemagick来提高 Imagick高性能图形库,如果你需要的话。 03059b2481eca0175fe04e624089d4ff.png图片 本图中的ionCube脚本可根据个人需求安装 4.php 配置调整 因为wordpress之类的要跑的流畅的话还是很好内存的,wordpress本身就是个吃内存的大户 所以我们需要在 php 管理的配置修改中,把memory_limit 脚本内存限制修改成 256M 这样 wordpress 跑起来更顺畅了。我们可以在php管理的配置修改里面来搞定。 修改memory_limit,把默认值修改成 256M,保存。 fee35b2461ef75618a87ee16372361f9.png图片 5.PHP 并发调整 宝塔面板在php的性能调整里面自带了几个优化过的 php 并发方案,一般 1 核 1G 内存的云服务器,设置 30 并发或 50 并发都可以 当然如果我们的小博客有30或者50并发绝对够用了,其他配置请自己测试一下合适并发方案。 不建议并发超过 300 ,当然如果你的网站流量很大,上10万了ip了,你设置成300也就可以了。 但是一个小博客何时才有10万ip呢,所以好是老老实实设置成30 并发或 50 并发吧。如果如果实在是并发不够用还是优化数据库缓存可能更有效。 03059b2481eca0175fe04e624089d4ff.png图片 注:宝塔自带的方案对于我们够用,不建议小白随意去修改里面的数值,直接根据服务器需求去选择方案即可 6.CC防护 使用宝塔linux面板很多用户受到CC攻击不知如何防范,这时候我们还需要来进行一些简单的设置。 这里我推荐宝塔应用商店里的免费防火墙,里面有许多安全防护功能可供各位选择使用 607606f4e0bcb47065ee62898b1709e2.png图片 Nginx免费防火墙,和现有的Nginx的防火墙只能安装一个,建议和PHP网站安全告警配合使用。 7.MySQL性能简单调优 MySQL配置参数调优 (需要根据网站运行情况调整),不过宝塔面板集成了几个优化方案,我们选择一下就可以了。 eb794a5c5d437a4dd658e21225dc6517.png图片 宝塔面板还是很贴心的,给出了5个不同的优化方案,我们只要对应自己的配置来选择即可。不过有一些地方需要简单说明一下。 1、查询缓存命中率 MySQL查询缓存是个比较受争议的功能,个人建议当你有在使用redis、memcached等缓存软件时,将query_cache_size设为0可以将其关闭 当你没有使用缓存软件,有多余的内存使用,且数据库瓶颈明显存在时,可以尝试开启查询缓存 这是个非常依赖数据表结构及SQL语句优化的功能 若数据表结构和SQL语句都针对查询缓存进行过优化,它的效果还是很不错的 所以我们还是要配和memcached等缓存来使用,这样效果就会更好 这里就是把query_cache_size设为0。你们也不妨试试看,如果有更好的方案欢迎交流。 宝塔面板-mysqld-02.jpg图片