AI摘要:本文介绍了如何美化Typecho Joe主题的手机侧边栏图标颜色。通过修改源代码中的字体颜色和图标样式,可以自定义侧边栏的视觉效果。文章详细展示了如何针对“首页”、“栏目”、“页面”和“推荐”等不同功能模块进行颜色修改,并附有相应的效果图。
效果图

修改教程
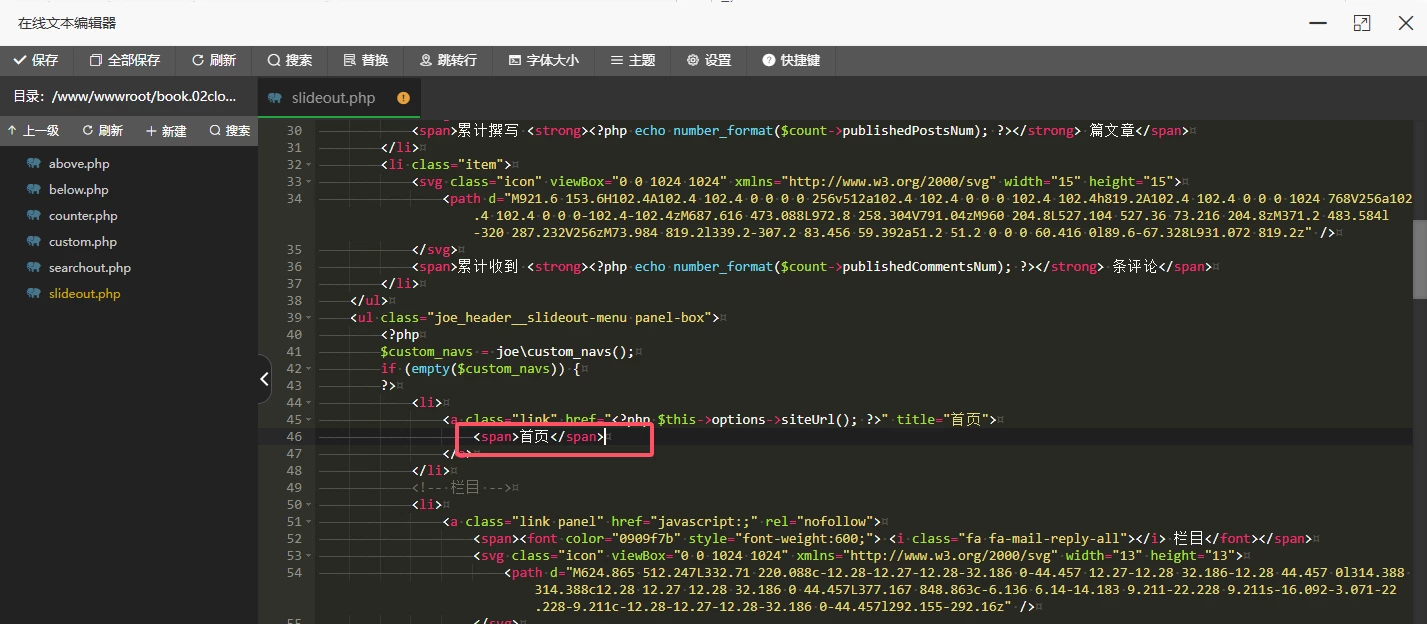
目录:Joe-master/module/header/slideout.php
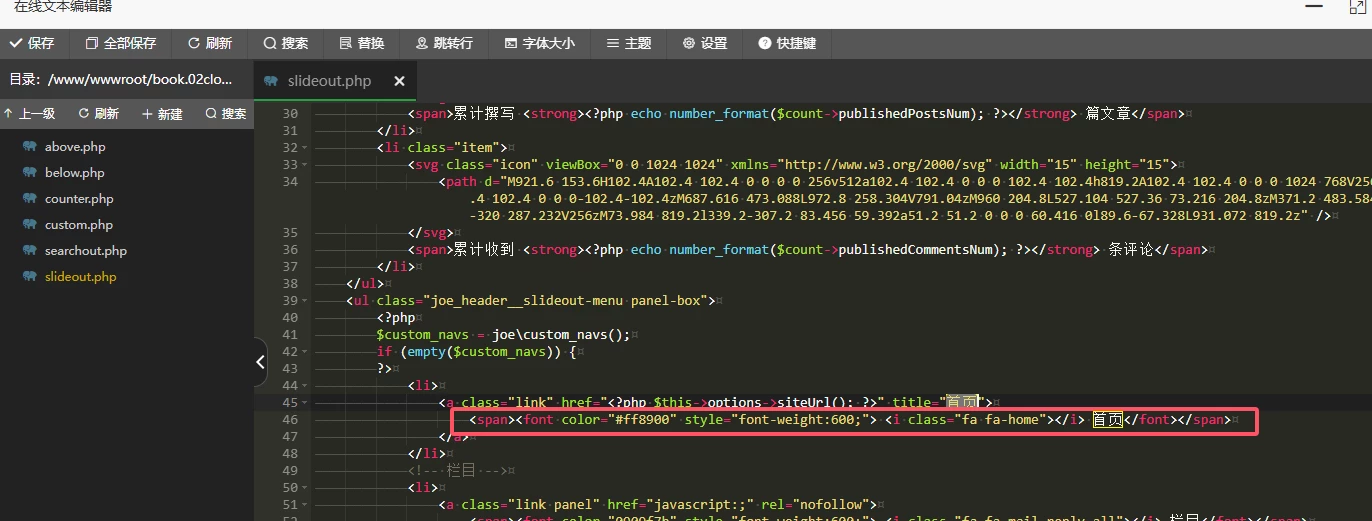
首页
源代码
<span>首页</span>改代码
<span><font color="#ff8900" style="font-weight:600;"> <i class="fa fa-home"></i> 首页</font></span>

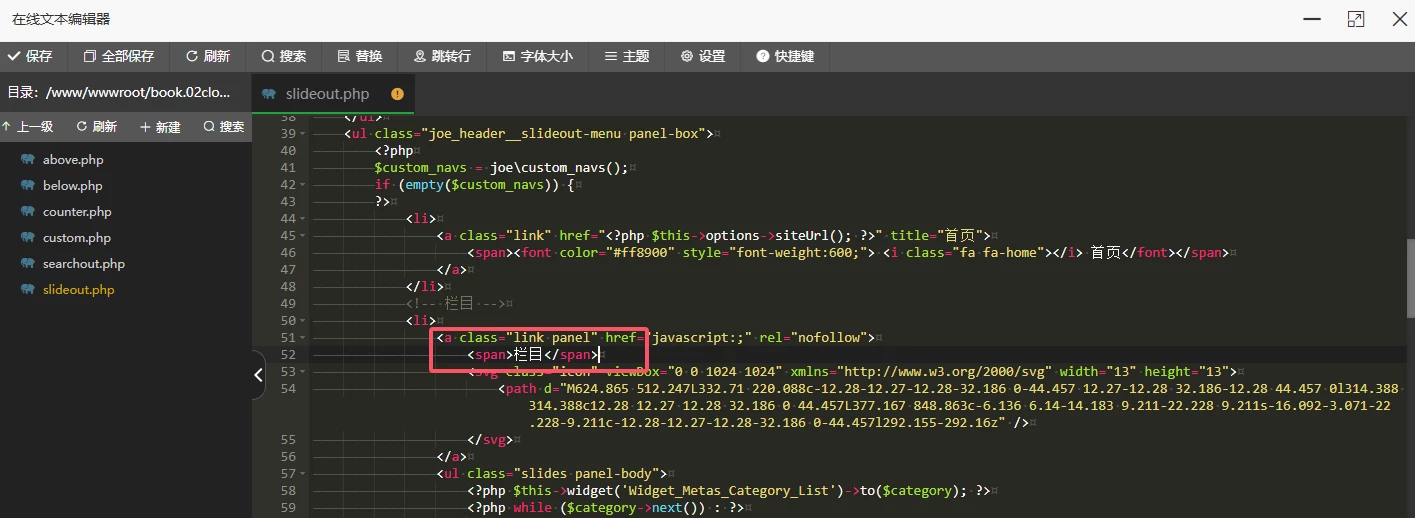
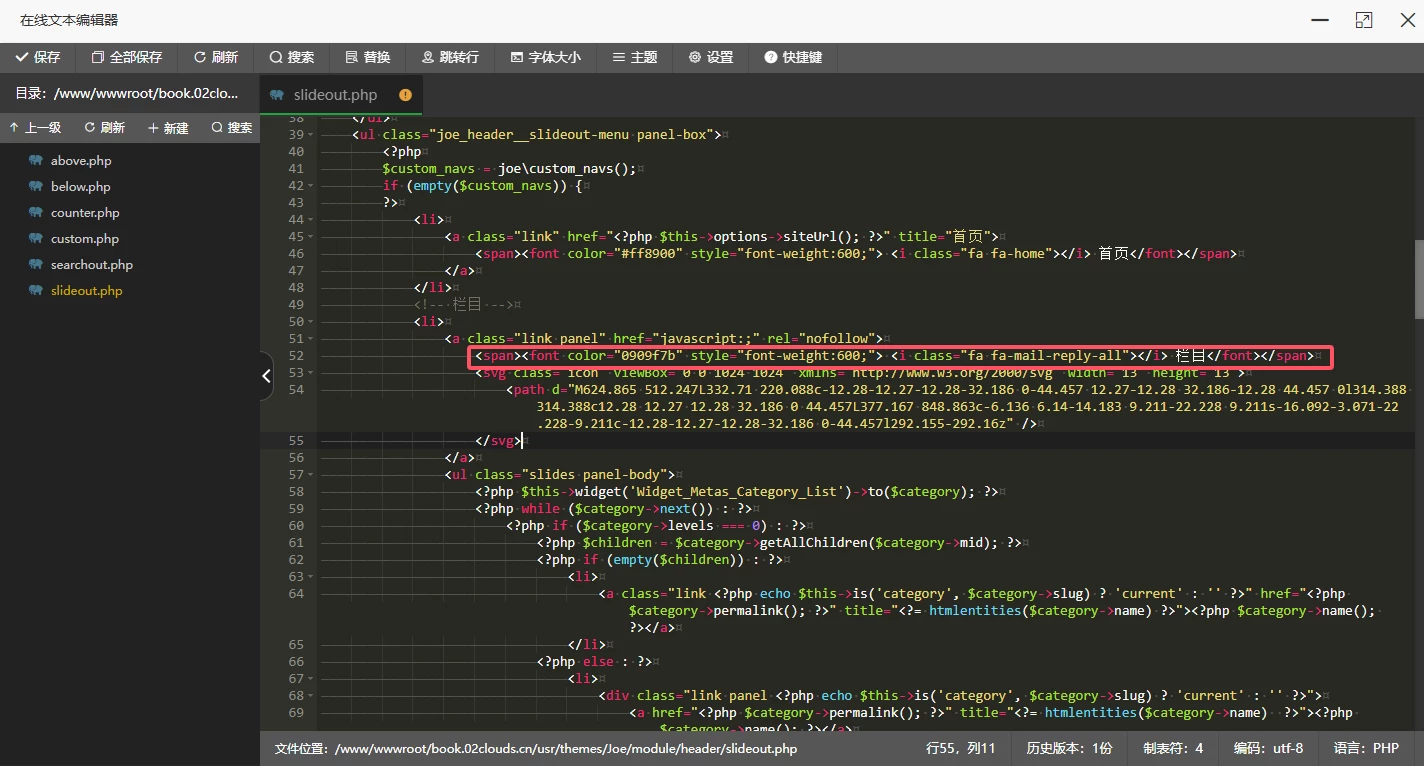
栏目
源代码
<span>栏目</span>改代码
<span><font color="0909f7b" style="font-weight:600;"> <i class="fa fa-mail-reply-all"></i> 栏目</font></span>

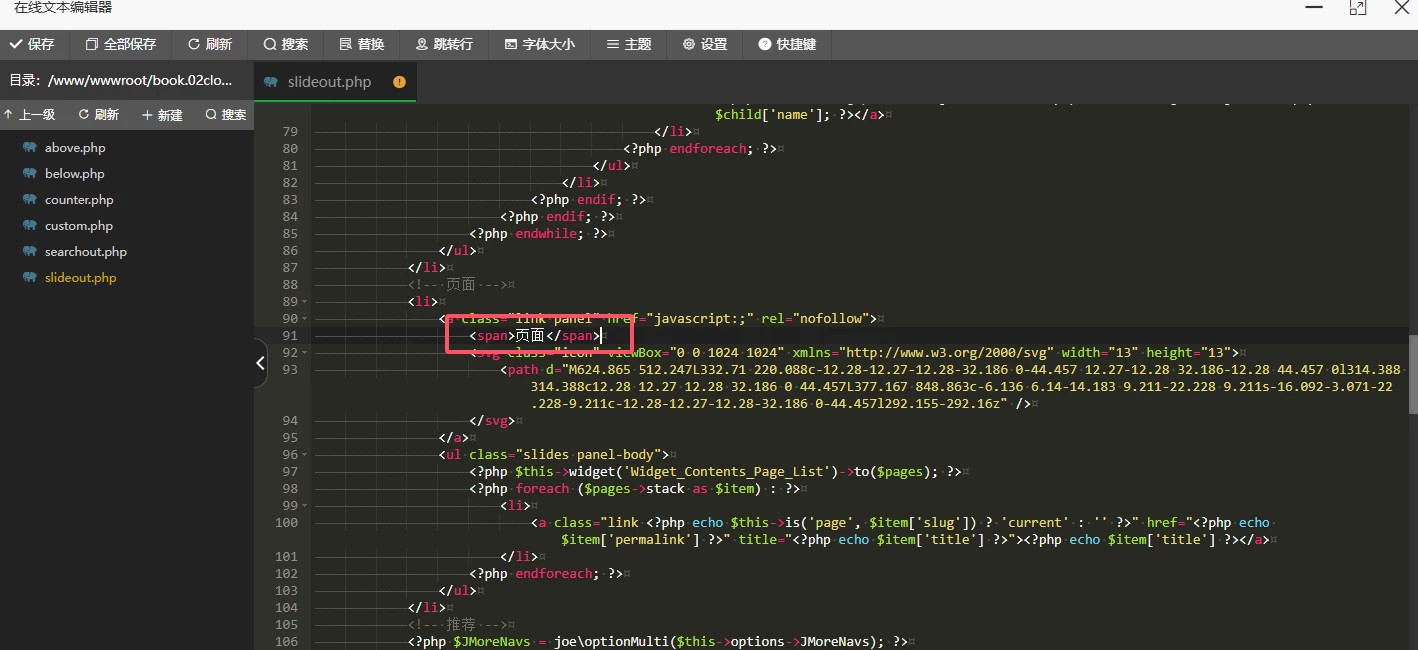
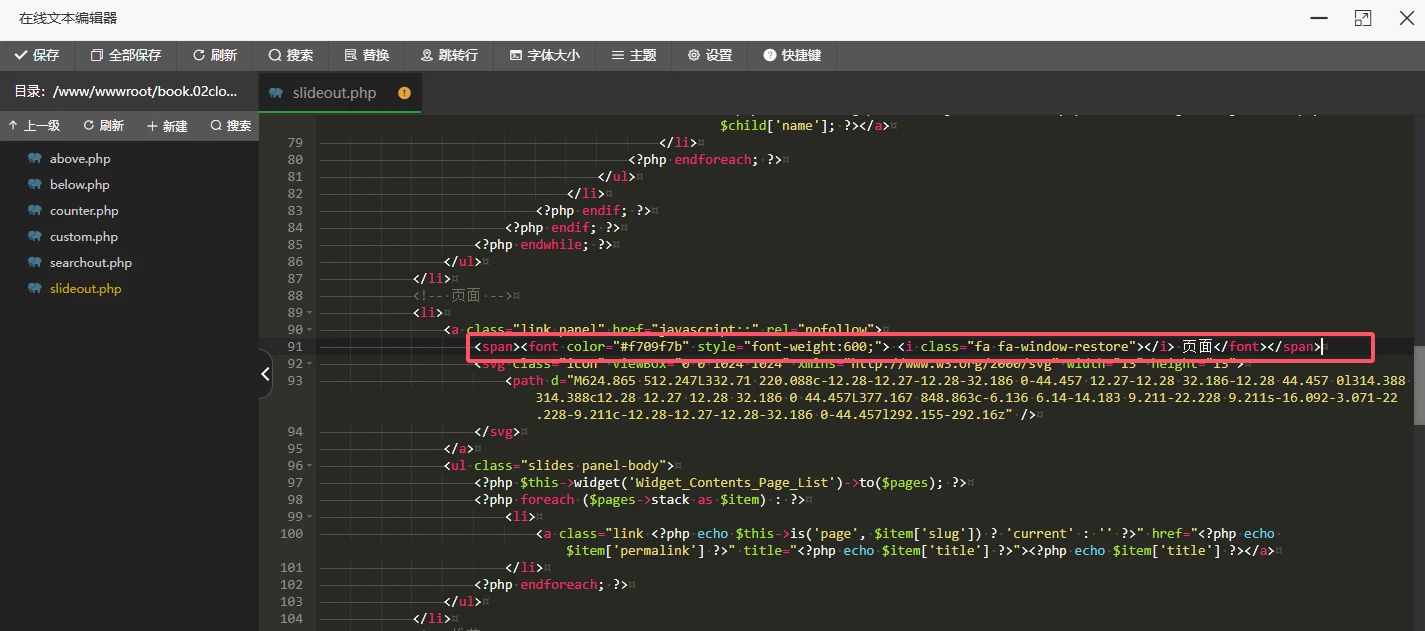
页面
源代码
<span>页面</span>改代码
<span><font color="#f709f7b" style="font-weight:600;"> <i class="fa fa-window-restore"></i> 页面</font></span>

推荐
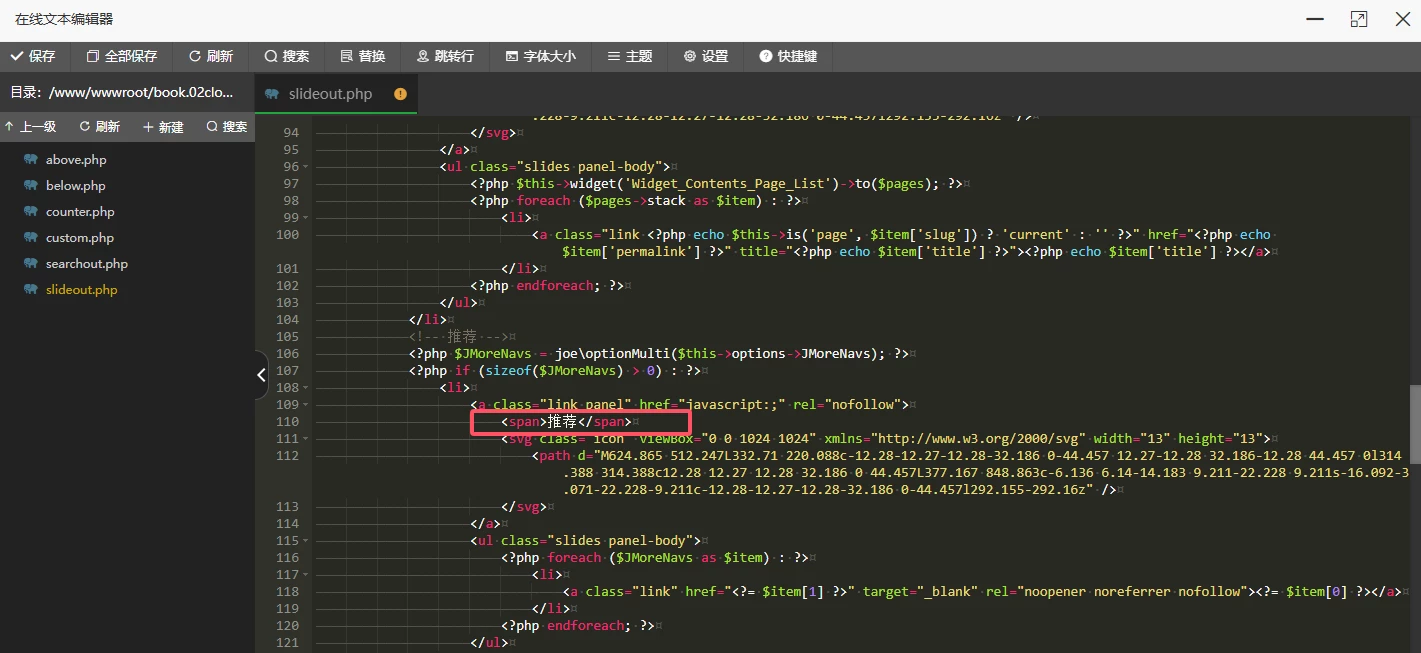
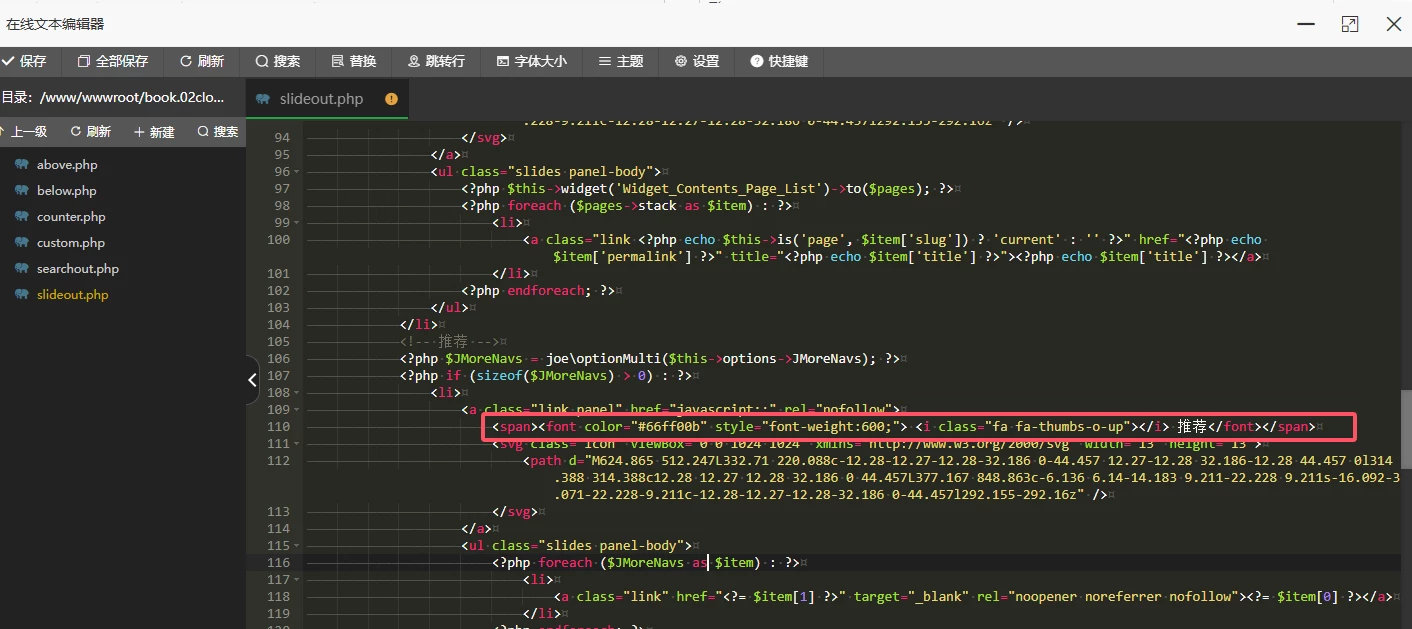
源代码
<span>推荐</span>改代码
<span><font color="#66ff00b" style="font-weight:600;"> <i class="fa fa-thumbs-o-up"></i> 推荐</font></span>