找到
26
篇与
网站
相关的结果
- 第 2 页
-
 2025萌次元(异次元4.0)发卡网搭建教程源码免费下载 AI摘要:本文提供2025萌次元(异次元4.0)发卡网搭建教程,包括源码免费下载、环境要求、安装步骤、功能简介等。系统基于MIT协议开源,支持多种部署环境,具备内容安全过滤、API加密通讯、插件系统、国际化支持等特点。1730781181-78805a221a988e7.png图片 法律声明 本商城程序基于 MIT 协议开源,并且完全免费。该程序的初衷是为开发者提供学习和研究的机会。未取得合法资质,严禁将本程序用于任何商业用途,尤其是禁止利用本程序搭建平台进行商品销售。 用户在使用或学习本程序时,必须严格遵守法律法规。我们提倡依法行事,尊重法律,坚守法律,避免对社会产生不良影响。 使用本程序即表示您已充分理解并同意本法律声明的所有内容。 快速体验 后台演示地址:http://42.51.0.159:4399/admin 超级管理员演示账号:demo@qq.com 密码:abc123456 前台演示地址:http://42.51.0.159:4399/ 分站/客户演示账号:test 密码:abc123456 功能简介 萌次元商城系统基于异次元店铺系统3.0 全新重构,历时两年精心打磨,初心不改。我们采用纯原生PHP打造了一款极具潜力的个人创业型商城系统。数据库底层经过对hyperf/database 的深度优化,感谢hyperf开发团队提供的强大ORM组件。模版渲染引擎采用世界著名symfony团队开发的twig ,安全且高性能。以下为系统主要功能介绍,更多细节等待您亲自下载体验。 自主研发底层框架,支持多种部署环境:兼容FPM和CLI双架构,构建从零到一的纯原生底层框架,适用于虚拟主机、虚拟VPS和高性能云服务器,支持超大型负载均衡部署,能够处理百万级并发。 全新内容安全过滤系统:确保用户输入内容到数据库的安全性,不再强制过滤用户输入的HTML 代码(如分站公告、商品介绍等需要HTML展示的内容),保证100%安全过滤用户提交的内容。 全站API二进制加密通讯:使用AES加密,对所有API接口数据进行二进制加密传输,大幅提升数据传输的安全性和私密性。 插件系统 :支持多种插件开发模式,包括控制器(API/VIEW)、管理菜单(后台/用户)、控制台命令(命令式插件开发)、进程(定时/后台任务等插件开发)、WebSocket(即时通讯类插件开发)、支付(支付插件开发)、货源(发货插件开发)、HOOK(页面/API钩子类插件开发)。 模板系统:提供高扩展性的模板HOOK,支持控制器(API/VIEW)开发,方便开发者快速构建高性能、功能强大的插件及模板。 国际化支持:完全支持i18n国际化,支持自定义显示国家货币及翻译内容。 丰富的用户角色设计:适用于构建小型个人创业商城、及中大型货源平台及第三方经销商网站,包含平台(主站)、供货商、商家(分站/经销商)、顾客(会员)等多种角色。 分站独立插件/模板:分站即主站,商家开通分站后,几乎拥有与主站相同的功能,可自主安装插件和模板,包括自定义支付接口,无需依赖主站的支付接口。 多样化的发货方式:通过安装不同的发货插件,如虚拟卡密、游戏账号、实体商品实时物流、游戏充值业务、账号充值业务等,满足各种业务需求。 安装教程 下载最新版安装包:mcy-latest.zip [打开下载地址] 环境要求 安装程序之前,需要您服务器支持以下环境: PHP >= 8.1 Mysql >= 5.7 Nginx>=2.4 注意,FPM架构支持全系统兼容,你可以将本系统安装在任意操作系统。 开始安装 1、将安装包,上传到你的服务器,比如到:/www/wwwroot/mcyfaka目录,然后双击压缩包,解压 e4978afbe5ce2e789be4201c2549505f.webp图片 2、进入解压出来的目录,点击终端,执行下面SSH命令,给主程序777权限,必须是777权限,不要擅自修改权限 chmod 777 bin console.sh3、准备开始安装,执行SSH命令,准备安装 【注意】,SSH命令窗口是不能关闭的,如果你执行完这个命令后就关掉SSH窗口,那么你就等于关闭了安装程序 ./bin index.php5、根据SSH命令窗口中的提示的端口号比如25279,在宝塔==》安全==》系统防火墙==》添加端口规则,添加放行一下,顺带再放行个911,等会访问前台要用。 因不能关闭这个窗口,因此可以右键标题栏复制一个窗口a1b2e8a8486febc83c55c9321c49c869.webp图片 然后在宝塔==》安全==》系统防火墙==》添加端口规则,添加放行一下,顺带再放行个911 0f0fcb6ccea209d06a2de9262153c0b3.webp图片 6、使用浏览器访问http://IP地址:端口,进行安装 810ef15eb1cbe0b06b0c5d1509851664.webp图片 7、新建一个数据库,将密码填写到安装页面里,然后一直下一步,设置账号密码 14f7bc704ccc80a09d82f9b37c539e65.webp图片 8、添加你的网站 e89ea10bb3ef171f258350eb12936f1f.webp图片 9、设置反向代理 根据安装完成后的网页提示(SSH命令窗口也会提示),拿到反向代理地址 ,多为127.0.0.1:911,然后开始配置Nginx反向代理,根据下方教程配置 db7fc4ddd360394f6ba099033b8ca631.webp图片 10、申请ssl证书 6ac706203b6035e352012ed286aa8c2a.webp图片 如果要开分站,需要申请泛解析证书,且站点域名管理里,需要增加*.你的域名 7f7e90ab3a2719231275ae38f0925042.webp图片 开启强制https 049a3e59ffb9f909f013d9dbedbf4cfd.webp图片 11、然后访问:http://你的域名/admin,即可进入后台。 注意,刚安装完成后立即访问首页会提示【域名未绑定】,此时你已经成功安装,只需要进后台==》系统设置,绑定主站域名,就可以访问首页了。 比如你的域名是book.02clouds.cn,那就输入 book.02clouds.cn *.02clouds.cn 3300de1fe798d8b8e6b409f20f43dac0.webp图片 12、删除安全里添加的临时端口号,为了安全,可以用自己的域名打开网站啦 77dac605f4a826d5ad50fbfcbeb0c581.webp图片 HTTPS 和 CDN 说明 HTTPS,如果你的网站支持HTTPS,请在你的网站后台开启【HTTPS】,功能位于【系统设置】->【网站设置】 CDN,如果你的网站使用了CDN,无法正确获取客户IP的情况下,可以调整【IP获取模式】,功能位于【系统设置】->【网站设置】 迁移数据 当你将旧的网站迁移至新的服务器时,你需要看这个注意事项 数据库地址,数据库账号,数据库密码,数据库名称,数据库前缀,均不能改变,需要在迁移数据库时,一比一迁移至新的服务器 原网站程序路径不可改变,比如你原来在程序在/www/wwwroot/shop这个路径下, 新的服务器中,也需要在此路径下 如果迁移未能达到预期,插件数据将无法迁移成功,但不会影响其他功能,仅对以下内容产生影响:插件状态 和 插件配置数据当你完成了数据库以及程序文件的迁移,已经做好所有的工作后,按照下面的教程,完成最后的工作: 通过cd命令进入到你的程序根目录,比如(SSH命令例子):cd /www/wwwroot/shop 【分站独立域名功能】赋予Nginx重启权限,执行SSH命令:sudo echo "www ALL=(ALL) NOPASSWD: /usr/bin/nginx" | sudo tee -a /etc/sudoers 【重要】将Composer执行权限授权给PHP-FPM ,执行SSH命令:sudo echo "www ALL=(ALL) NOPASSWD: $(pwd)/bin" | sudo tee -a /etc/sudoers ,重要的事情再讲一遍:这个命令需要在我们的程序根目录执行,怎么判断是不是我们的程序根目录,只要这个根目录下面有个bin 完成所有工作后,检查你的域名解析是否正常,即可正常运作
2025萌次元(异次元4.0)发卡网搭建教程源码免费下载 AI摘要:本文提供2025萌次元(异次元4.0)发卡网搭建教程,包括源码免费下载、环境要求、安装步骤、功能简介等。系统基于MIT协议开源,支持多种部署环境,具备内容安全过滤、API加密通讯、插件系统、国际化支持等特点。1730781181-78805a221a988e7.png图片 法律声明 本商城程序基于 MIT 协议开源,并且完全免费。该程序的初衷是为开发者提供学习和研究的机会。未取得合法资质,严禁将本程序用于任何商业用途,尤其是禁止利用本程序搭建平台进行商品销售。 用户在使用或学习本程序时,必须严格遵守法律法规。我们提倡依法行事,尊重法律,坚守法律,避免对社会产生不良影响。 使用本程序即表示您已充分理解并同意本法律声明的所有内容。 快速体验 后台演示地址:http://42.51.0.159:4399/admin 超级管理员演示账号:demo@qq.com 密码:abc123456 前台演示地址:http://42.51.0.159:4399/ 分站/客户演示账号:test 密码:abc123456 功能简介 萌次元商城系统基于异次元店铺系统3.0 全新重构,历时两年精心打磨,初心不改。我们采用纯原生PHP打造了一款极具潜力的个人创业型商城系统。数据库底层经过对hyperf/database 的深度优化,感谢hyperf开发团队提供的强大ORM组件。模版渲染引擎采用世界著名symfony团队开发的twig ,安全且高性能。以下为系统主要功能介绍,更多细节等待您亲自下载体验。 自主研发底层框架,支持多种部署环境:兼容FPM和CLI双架构,构建从零到一的纯原生底层框架,适用于虚拟主机、虚拟VPS和高性能云服务器,支持超大型负载均衡部署,能够处理百万级并发。 全新内容安全过滤系统:确保用户输入内容到数据库的安全性,不再强制过滤用户输入的HTML 代码(如分站公告、商品介绍等需要HTML展示的内容),保证100%安全过滤用户提交的内容。 全站API二进制加密通讯:使用AES加密,对所有API接口数据进行二进制加密传输,大幅提升数据传输的安全性和私密性。 插件系统 :支持多种插件开发模式,包括控制器(API/VIEW)、管理菜单(后台/用户)、控制台命令(命令式插件开发)、进程(定时/后台任务等插件开发)、WebSocket(即时通讯类插件开发)、支付(支付插件开发)、货源(发货插件开发)、HOOK(页面/API钩子类插件开发)。 模板系统:提供高扩展性的模板HOOK,支持控制器(API/VIEW)开发,方便开发者快速构建高性能、功能强大的插件及模板。 国际化支持:完全支持i18n国际化,支持自定义显示国家货币及翻译内容。 丰富的用户角色设计:适用于构建小型个人创业商城、及中大型货源平台及第三方经销商网站,包含平台(主站)、供货商、商家(分站/经销商)、顾客(会员)等多种角色。 分站独立插件/模板:分站即主站,商家开通分站后,几乎拥有与主站相同的功能,可自主安装插件和模板,包括自定义支付接口,无需依赖主站的支付接口。 多样化的发货方式:通过安装不同的发货插件,如虚拟卡密、游戏账号、实体商品实时物流、游戏充值业务、账号充值业务等,满足各种业务需求。 安装教程 下载最新版安装包:mcy-latest.zip [打开下载地址] 环境要求 安装程序之前,需要您服务器支持以下环境: PHP >= 8.1 Mysql >= 5.7 Nginx>=2.4 注意,FPM架构支持全系统兼容,你可以将本系统安装在任意操作系统。 开始安装 1、将安装包,上传到你的服务器,比如到:/www/wwwroot/mcyfaka目录,然后双击压缩包,解压 e4978afbe5ce2e789be4201c2549505f.webp图片 2、进入解压出来的目录,点击终端,执行下面SSH命令,给主程序777权限,必须是777权限,不要擅自修改权限 chmod 777 bin console.sh3、准备开始安装,执行SSH命令,准备安装 【注意】,SSH命令窗口是不能关闭的,如果你执行完这个命令后就关掉SSH窗口,那么你就等于关闭了安装程序 ./bin index.php5、根据SSH命令窗口中的提示的端口号比如25279,在宝塔==》安全==》系统防火墙==》添加端口规则,添加放行一下,顺带再放行个911,等会访问前台要用。 因不能关闭这个窗口,因此可以右键标题栏复制一个窗口a1b2e8a8486febc83c55c9321c49c869.webp图片 然后在宝塔==》安全==》系统防火墙==》添加端口规则,添加放行一下,顺带再放行个911 0f0fcb6ccea209d06a2de9262153c0b3.webp图片 6、使用浏览器访问http://IP地址:端口,进行安装 810ef15eb1cbe0b06b0c5d1509851664.webp图片 7、新建一个数据库,将密码填写到安装页面里,然后一直下一步,设置账号密码 14f7bc704ccc80a09d82f9b37c539e65.webp图片 8、添加你的网站 e89ea10bb3ef171f258350eb12936f1f.webp图片 9、设置反向代理 根据安装完成后的网页提示(SSH命令窗口也会提示),拿到反向代理地址 ,多为127.0.0.1:911,然后开始配置Nginx反向代理,根据下方教程配置 db7fc4ddd360394f6ba099033b8ca631.webp图片 10、申请ssl证书 6ac706203b6035e352012ed286aa8c2a.webp图片 如果要开分站,需要申请泛解析证书,且站点域名管理里,需要增加*.你的域名 7f7e90ab3a2719231275ae38f0925042.webp图片 开启强制https 049a3e59ffb9f909f013d9dbedbf4cfd.webp图片 11、然后访问:http://你的域名/admin,即可进入后台。 注意,刚安装完成后立即访问首页会提示【域名未绑定】,此时你已经成功安装,只需要进后台==》系统设置,绑定主站域名,就可以访问首页了。 比如你的域名是book.02clouds.cn,那就输入 book.02clouds.cn *.02clouds.cn 3300de1fe798d8b8e6b409f20f43dac0.webp图片 12、删除安全里添加的临时端口号,为了安全,可以用自己的域名打开网站啦 77dac605f4a826d5ad50fbfcbeb0c581.webp图片 HTTPS 和 CDN 说明 HTTPS,如果你的网站支持HTTPS,请在你的网站后台开启【HTTPS】,功能位于【系统设置】->【网站设置】 CDN,如果你的网站使用了CDN,无法正确获取客户IP的情况下,可以调整【IP获取模式】,功能位于【系统设置】->【网站设置】 迁移数据 当你将旧的网站迁移至新的服务器时,你需要看这个注意事项 数据库地址,数据库账号,数据库密码,数据库名称,数据库前缀,均不能改变,需要在迁移数据库时,一比一迁移至新的服务器 原网站程序路径不可改变,比如你原来在程序在/www/wwwroot/shop这个路径下, 新的服务器中,也需要在此路径下 如果迁移未能达到预期,插件数据将无法迁移成功,但不会影响其他功能,仅对以下内容产生影响:插件状态 和 插件配置数据当你完成了数据库以及程序文件的迁移,已经做好所有的工作后,按照下面的教程,完成最后的工作: 通过cd命令进入到你的程序根目录,比如(SSH命令例子):cd /www/wwwroot/shop 【分站独立域名功能】赋予Nginx重启权限,执行SSH命令:sudo echo "www ALL=(ALL) NOPASSWD: /usr/bin/nginx" | sudo tee -a /etc/sudoers 【重要】将Composer执行权限授权给PHP-FPM ,执行SSH命令:sudo echo "www ALL=(ALL) NOPASSWD: $(pwd)/bin" | sudo tee -a /etc/sudoers ,重要的事情再讲一遍:这个命令需要在我们的程序根目录执行,怎么判断是不是我们的程序根目录,只要这个根目录下面有个bin 完成所有工作后,检查你的域名解析是否正常,即可正常运作 -
 充电时,先插手机还是充电器?这几种错误的充电方法,手机坏得快! AI摘要:手机充电时,应避免“满充满放”,而采用“多次少充”的方式,以延长电池寿命。锂离子电池不需要深度充放电,且充电前先插充电器再连接手机可减少电压浪涌对电池的损害。充电宝同样受充电周期影响,应避免“满充满放”。此外,使用正规品牌的充电器和避免边玩边充、使用厚保护壳等也是保护电池的正确做法。手机电量还剩多少,对现代社会的许多人而言,都是一个“性命攸关”的问题。 人们对手机充电的强烈需求,也让市面上催生出了许多噱头:无线充电,二倍速充电,以及能连着用一周的高能充电宝。 乱花渐欲迷人眼,但到底什么才是手机充电的正确姿势呢? 640.jpg图片 手机一定要满充满放吗? 关于充电,总流传着一些说法:手机电量耗尽再充电,每次要充满,这样才有利于电池保养,随时充会影响电池寿命。 实际上,这些理论都比较过时了。 早些年广泛使用的充电电池,比如镍镉电池,它的原材料主要是氢氧化镍以及金属镉,缺点很明显:有记忆效应。 简单而言,当多次没有耗尽电量、没有将电充满时,电池容量就会“记住”充电与断电时的电量,分别将其视为电量的最大值和最小值,导致电池容量减少。 但现在,镍镉电池等由于重金属污染,重量高,能量密度低等原因已逐渐淘汰,取而代之的是锂离子电池。 智能机采取的多是锂离子电池,比起镍镉电池,它的优点有:能量密度高,简单而言,就是同样的体积或重量下,储存的电量更多;记忆效应微弱,就算不充满电就拔下来,也不会有什么影响。 锂离子电池的注意事项恰恰和镉镍电池的相反:不要没电时再充,也不要充得过满,不需要每次都深度充放电。 锂离子电池的寿命与充电周期相关,每当电量用了 100%,就实现了一个循环,循环得越多,电池寿命下降就越明显。 640.webp图片 一项针对 11 种锂离子的研究数据表明,在实现 250 次循环之后,电池容量都会发生明显的衰减。 当实现 300~500 次循环之后,电池容量就会下降到原有的八成。 这是什么原理? 有资料显示,当对锂离子电池深度充放电时,正负极的材料结构会被破坏。而锂离子电池主要是依靠锂离子在正极与负极之间的移动来工作,一旦容纳它们活动的空间变少,电池容量也就会相应变低。 所以,相比于“满充满放”,“多次少充”才是更适合现在手机的充电习惯。 除了充电前后的电量,另一个容易被人们忽略的问题,同样影响电池的使用寿命。 先插手机还是先插充电器? 是先把插头接入电源,再用数据线连接到手机,还是先把数据线连接到手机,再把插头接入电源? 答案是:前者。 都是充电,这样的细微差异会有什么影响呢? 这里要引出一个知识点:中国居民用电的电压是 220V,但手机充电器的电压却往往在 5V 以内,在给手机充电时,充电器会将高压电流通过变压器转变为低压直流,再输送给手机。 此时,若是将充电器接入手机再插到电源,可以视作直接把手机接在电源上,则可能输出浪涌电压;而反过来,插头先插,它已经是接通状态了,输出已经稳定在 5V 左右,从而不太会出现浪涌电压。 浪涌,又名突波,是指超出正常工作电压的瞬间过电压。有时你插拔开关看到的闪亮火花,大多就是浪涌。虽然时间只有百万分之一秒,长久下来却能给手机电池带来不小的损害。 而先把充电器插好,再连接手机时,这种情况就几乎不会发生了。除非电流本身不稳定。 640.webp图片 充完了,要先拔手机还是先拔插头呢? 答案是:先拔掉手机。因为在拔下充电器的那一刻,也会产生反向瞬时电流,加速电池的老化。 原理看上去挺复杂,但是想记住插拔的正确顺序也不难。你可以试着把充电器、充电线和插座当作一体,充电时是手机“贴过来”,充满时则是手机“被抛弃”,这样操作,就安全多了。 充电宝也受 “充电周期”影响 很多人都会随身携带充电宝,以防出门在外找不着插座。它的确很便捷,一个小小的移动电源,就能维系手机的正常运转,简直是救星。 但关于充电宝,也有许多噱头与误区。 目前,市面上有许多自称 20000 毫安的充电宝。但大部分手机,哪怕是旗舰版,电池容量也都在 5000 毫安以下。早些年的“钉子户”产品,甚至只有可怜的 2000~3000 毫安。买了 20000 毫安的充电宝,岂不是一家三口出行两天都不用愁了? 当你真的买回来,才会知道,充不了两次就没电了。难道是商家在虚假宣传?其实,它们是玩了一个文字游戏。 商家标出的容量,多是电芯本身的容量,也就是电池内多节锂离子电池电量之和,由于电量在转换过程中会出现损耗情况,充电宝能提供给手机的有效电量肯定是低于这个数据的。 想知道充电宝真正能用多少次,就要仔细去翻看说明书中的小字:额定容量。这是实验室测试出的最小可放电容量。 有家媒体曾做过测评,那些自称 20000 毫安的充电宝,实际容量最大的与最小的可以差到 4000 毫安,都够大部分手机完整充一次电了。 要注意的是,由于充电宝采取的同样是锂离子电池,寿命同样受到充电周期的影响,同样建议“多次少充”,而不要“满充满放”。 640.webp图片 如何正确充电? 如果手机的使用也有短板效应,大概电量就是那块短板了。不过,在日常的使用中,也有一些你以为正确的充电方法,其实并不是。 1 不能混用充电线、充电器? 买手机送配套充电设备是惯例,可近些年来,有厂商打着环保之名不再赠送充电器,只能自己购买。官网上的价格太高,很多人就会选择便宜些的,觉得充电设备本身就是易损耗品,一没盯住家里的猫,充电线就被撕咬得无法使用了。这也就导致,很多人用了没多久,也许充电线、充电器和手机就不是配套的了。 于是,许多传闻就出来了:不配套的充电器会导致电池短路,影响使用寿命。 实际上,这个说法显然太小看充电器了。 充电器内部一般都会带有智能芯片,识别手机所需的电流电压从而进行调整,比如说,你购买的是快充头,但是手机不支持快充,那么快充头就会自动调整为适合手机的输入电量。 有人抱怨快充头不起作用,实际上就是这个原理。 不过,在购买时也要尽量认准正规品牌,不要贪小便宜买到山寨,毕竟,山寨充电器里面的配置实在不好说,很可能识别不出手机所需电流电压,损坏手机。 2 不要边玩边充? 有人会认为,让电池放电的同时又充电,会影响寿命,其实,真正影响电池寿命的,是边玩边充导致的温度骤升。 每个人都会有这样的体验,玩高配置游戏,或者使用快充时,手机都会发烫。 一份调查显示,就算是不用手机,温度升高依然会加速电池容量减少。 所以,为了电池安全,最好还是别让它“一心多用”。 除此之外,需要注意的是,不要给手机买太厚的保护壳。 市面上现在有许多花里胡哨的保护壳,好看是好看,但并不是每款都适合手机。 和电脑等设备一样,手机同样是需要散热的,如果把它包裹得严严实实,用的还是隔热材料,只会让手机外表看上去没什么划痕,内里早就有了损伤。 为了避开高温,还要注意,睡前不要将手机放在枕头旁以及阳光下。这个举动,保护的不只是手机,更是你。 参考文献 [1]Bergveld, H.J.; Kruijt, W.S.; Notten, Peter H. L. (2002-09-30). Battery Management Systems: Design by Modelling. Springer. pp. 38–. ISBN 9781402008320. Retrieved 5 June 2013. [2]"Voltage Depression ("Memory Effect")". Duracell.com. Procter & Gamble. Archived from the original on March 3, 2009. Retrieved September 15, 2015. [3]Battery University. (2021). BU-802: What causes capacity loss? [4]Understanding memory effect in Lithium-ion batteries retrieve fromhttps://evreporter.com/understanding-memory-effect-in-lithium-ion-batteries/
充电时,先插手机还是充电器?这几种错误的充电方法,手机坏得快! AI摘要:手机充电时,应避免“满充满放”,而采用“多次少充”的方式,以延长电池寿命。锂离子电池不需要深度充放电,且充电前先插充电器再连接手机可减少电压浪涌对电池的损害。充电宝同样受充电周期影响,应避免“满充满放”。此外,使用正规品牌的充电器和避免边玩边充、使用厚保护壳等也是保护电池的正确做法。手机电量还剩多少,对现代社会的许多人而言,都是一个“性命攸关”的问题。 人们对手机充电的强烈需求,也让市面上催生出了许多噱头:无线充电,二倍速充电,以及能连着用一周的高能充电宝。 乱花渐欲迷人眼,但到底什么才是手机充电的正确姿势呢? 640.jpg图片 手机一定要满充满放吗? 关于充电,总流传着一些说法:手机电量耗尽再充电,每次要充满,这样才有利于电池保养,随时充会影响电池寿命。 实际上,这些理论都比较过时了。 早些年广泛使用的充电电池,比如镍镉电池,它的原材料主要是氢氧化镍以及金属镉,缺点很明显:有记忆效应。 简单而言,当多次没有耗尽电量、没有将电充满时,电池容量就会“记住”充电与断电时的电量,分别将其视为电量的最大值和最小值,导致电池容量减少。 但现在,镍镉电池等由于重金属污染,重量高,能量密度低等原因已逐渐淘汰,取而代之的是锂离子电池。 智能机采取的多是锂离子电池,比起镍镉电池,它的优点有:能量密度高,简单而言,就是同样的体积或重量下,储存的电量更多;记忆效应微弱,就算不充满电就拔下来,也不会有什么影响。 锂离子电池的注意事项恰恰和镉镍电池的相反:不要没电时再充,也不要充得过满,不需要每次都深度充放电。 锂离子电池的寿命与充电周期相关,每当电量用了 100%,就实现了一个循环,循环得越多,电池寿命下降就越明显。 640.webp图片 一项针对 11 种锂离子的研究数据表明,在实现 250 次循环之后,电池容量都会发生明显的衰减。 当实现 300~500 次循环之后,电池容量就会下降到原有的八成。 这是什么原理? 有资料显示,当对锂离子电池深度充放电时,正负极的材料结构会被破坏。而锂离子电池主要是依靠锂离子在正极与负极之间的移动来工作,一旦容纳它们活动的空间变少,电池容量也就会相应变低。 所以,相比于“满充满放”,“多次少充”才是更适合现在手机的充电习惯。 除了充电前后的电量,另一个容易被人们忽略的问题,同样影响电池的使用寿命。 先插手机还是先插充电器? 是先把插头接入电源,再用数据线连接到手机,还是先把数据线连接到手机,再把插头接入电源? 答案是:前者。 都是充电,这样的细微差异会有什么影响呢? 这里要引出一个知识点:中国居民用电的电压是 220V,但手机充电器的电压却往往在 5V 以内,在给手机充电时,充电器会将高压电流通过变压器转变为低压直流,再输送给手机。 此时,若是将充电器接入手机再插到电源,可以视作直接把手机接在电源上,则可能输出浪涌电压;而反过来,插头先插,它已经是接通状态了,输出已经稳定在 5V 左右,从而不太会出现浪涌电压。 浪涌,又名突波,是指超出正常工作电压的瞬间过电压。有时你插拔开关看到的闪亮火花,大多就是浪涌。虽然时间只有百万分之一秒,长久下来却能给手机电池带来不小的损害。 而先把充电器插好,再连接手机时,这种情况就几乎不会发生了。除非电流本身不稳定。 640.webp图片 充完了,要先拔手机还是先拔插头呢? 答案是:先拔掉手机。因为在拔下充电器的那一刻,也会产生反向瞬时电流,加速电池的老化。 原理看上去挺复杂,但是想记住插拔的正确顺序也不难。你可以试着把充电器、充电线和插座当作一体,充电时是手机“贴过来”,充满时则是手机“被抛弃”,这样操作,就安全多了。 充电宝也受 “充电周期”影响 很多人都会随身携带充电宝,以防出门在外找不着插座。它的确很便捷,一个小小的移动电源,就能维系手机的正常运转,简直是救星。 但关于充电宝,也有许多噱头与误区。 目前,市面上有许多自称 20000 毫安的充电宝。但大部分手机,哪怕是旗舰版,电池容量也都在 5000 毫安以下。早些年的“钉子户”产品,甚至只有可怜的 2000~3000 毫安。买了 20000 毫安的充电宝,岂不是一家三口出行两天都不用愁了? 当你真的买回来,才会知道,充不了两次就没电了。难道是商家在虚假宣传?其实,它们是玩了一个文字游戏。 商家标出的容量,多是电芯本身的容量,也就是电池内多节锂离子电池电量之和,由于电量在转换过程中会出现损耗情况,充电宝能提供给手机的有效电量肯定是低于这个数据的。 想知道充电宝真正能用多少次,就要仔细去翻看说明书中的小字:额定容量。这是实验室测试出的最小可放电容量。 有家媒体曾做过测评,那些自称 20000 毫安的充电宝,实际容量最大的与最小的可以差到 4000 毫安,都够大部分手机完整充一次电了。 要注意的是,由于充电宝采取的同样是锂离子电池,寿命同样受到充电周期的影响,同样建议“多次少充”,而不要“满充满放”。 640.webp图片 如何正确充电? 如果手机的使用也有短板效应,大概电量就是那块短板了。不过,在日常的使用中,也有一些你以为正确的充电方法,其实并不是。 1 不能混用充电线、充电器? 买手机送配套充电设备是惯例,可近些年来,有厂商打着环保之名不再赠送充电器,只能自己购买。官网上的价格太高,很多人就会选择便宜些的,觉得充电设备本身就是易损耗品,一没盯住家里的猫,充电线就被撕咬得无法使用了。这也就导致,很多人用了没多久,也许充电线、充电器和手机就不是配套的了。 于是,许多传闻就出来了:不配套的充电器会导致电池短路,影响使用寿命。 实际上,这个说法显然太小看充电器了。 充电器内部一般都会带有智能芯片,识别手机所需的电流电压从而进行调整,比如说,你购买的是快充头,但是手机不支持快充,那么快充头就会自动调整为适合手机的输入电量。 有人抱怨快充头不起作用,实际上就是这个原理。 不过,在购买时也要尽量认准正规品牌,不要贪小便宜买到山寨,毕竟,山寨充电器里面的配置实在不好说,很可能识别不出手机所需电流电压,损坏手机。 2 不要边玩边充? 有人会认为,让电池放电的同时又充电,会影响寿命,其实,真正影响电池寿命的,是边玩边充导致的温度骤升。 每个人都会有这样的体验,玩高配置游戏,或者使用快充时,手机都会发烫。 一份调查显示,就算是不用手机,温度升高依然会加速电池容量减少。 所以,为了电池安全,最好还是别让它“一心多用”。 除此之外,需要注意的是,不要给手机买太厚的保护壳。 市面上现在有许多花里胡哨的保护壳,好看是好看,但并不是每款都适合手机。 和电脑等设备一样,手机同样是需要散热的,如果把它包裹得严严实实,用的还是隔热材料,只会让手机外表看上去没什么划痕,内里早就有了损伤。 为了避开高温,还要注意,睡前不要将手机放在枕头旁以及阳光下。这个举动,保护的不只是手机,更是你。 参考文献 [1]Bergveld, H.J.; Kruijt, W.S.; Notten, Peter H. L. (2002-09-30). Battery Management Systems: Design by Modelling. Springer. pp. 38–. ISBN 9781402008320. Retrieved 5 June 2013. [2]"Voltage Depression ("Memory Effect")". Duracell.com. Procter & Gamble. Archived from the original on March 3, 2009. Retrieved September 15, 2015. [3]Battery University. (2021). BU-802: What causes capacity loss? [4]Understanding memory effect in Lithium-ion batteries retrieve fromhttps://evreporter.com/understanding-memory-effect-in-lithium-ion-batteries/ -
 3.1K star POETIZE个人博客系统源码|最美博客 AI摘要:POETIZE个人博客系统采用SpringBoot+Vue2+Vue3开发,支持移动端和PC端自适应,包含博客系统、聊天室系统等模块。系统功能丰富,包括文章、表白墙、图片墙、收藏夹等,采用前后端分离架构,技术栈涵盖Vue、Java、SpringBoot等。简介 该个人博客系统是一个 由 SpringBoot + Vue2 + Vue3 的开发的,它不仅支持移动端和 pc 端的自适应,并且配备有完整的前台和后台管理功能,使博客管理者能够轻松的管理及发布博客! 该博客系统主要分为两个模块: 博客系统:具有文章,表白墙,图片墙,收藏夹,乐曲,视频播放,留言,友链,时间线,后台管理等功能。 聊天室系统:具有朋友圈(时间线),好友,群等功能。 它采用前后端分离进行实现,两个前端项目通过 Nginx 代理,后端使用 Java。 技术栈 前端技术:Vue2(博客系统),Vue3(IM 聊天室系统),Element UI(Vue2),Element-Plus UI(Vue3),Naive UI(Vue3) 后端技术:Java,SpringBoot,MySQL,Mybatis-Plus,t-io,qiniu-java-sdk,spring-boot-starter-mail 网站示例 poetize.cn 3428808-20240420092044418-899096636.png图片 文章速览、文章分类 3428808-20240420092441015-144412544.png图片 3428808-20240420092532409-1328650952.png图片 文章详情页:文章、视频功能与留言 3428808-20240420092605023-839320985.png图片 3428808-20240420092622110-1814659919.png图片 3428808-20240420092635306-1905912758.png图片 恋爱笔记与旅拍 3428808-20240420092701047-1526065873.png图片 3428808-20240420092716339-1380122243.png图片 百宝箱、弹幕墙与友人帐 3428808-20240420092743925-1952083199.png图片 3428808-20240420092758676-1276930054.png图片 聊天室与朋友圈 3428808-20240420092851097-1987576081.png图片 3428808-20240420092908983-2109855221.png图片 后台管理系统 访问统计、基础设置与文件管理 3428808-20240420092949773-1917681501.png图片 3428808-20240420093003064-339024327.png图片 3428808-20240420093017191-1692722971.png图片 文章管理与新增文章 3428808-20240420093043429-460859493.png图片 3428808-20240420093102489-847107499.png图片 项目地址 博客前端:https://gitee.com/littledokey/poetize-vue2.git 聊天室前端:https://gitee.com/littledokey/poetize-im-vue3.git 后端:https://gitee.com/littledokey/poetize-server.git 博客前端、聊天室前端、后端汇总版(上述三个仓库放在一个仓库里,代码无差别):https://gitee.com/littledokey/poetize 七牛云登录/注册地址(文件服务器/CDN):https://s.qiniu.com/Mz6Z32 网站介绍与更新记录:https://poetize.cn/article/20 部署文档和静态资源:https://poetize.cn/article/26源码下载 POETIZE 个人博客系统源码 下载地址:https://wwzj.lanzoul.com/iJxSg2mp8n6h 提取码:
3.1K star POETIZE个人博客系统源码|最美博客 AI摘要:POETIZE个人博客系统采用SpringBoot+Vue2+Vue3开发,支持移动端和PC端自适应,包含博客系统、聊天室系统等模块。系统功能丰富,包括文章、表白墙、图片墙、收藏夹等,采用前后端分离架构,技术栈涵盖Vue、Java、SpringBoot等。简介 该个人博客系统是一个 由 SpringBoot + Vue2 + Vue3 的开发的,它不仅支持移动端和 pc 端的自适应,并且配备有完整的前台和后台管理功能,使博客管理者能够轻松的管理及发布博客! 该博客系统主要分为两个模块: 博客系统:具有文章,表白墙,图片墙,收藏夹,乐曲,视频播放,留言,友链,时间线,后台管理等功能。 聊天室系统:具有朋友圈(时间线),好友,群等功能。 它采用前后端分离进行实现,两个前端项目通过 Nginx 代理,后端使用 Java。 技术栈 前端技术:Vue2(博客系统),Vue3(IM 聊天室系统),Element UI(Vue2),Element-Plus UI(Vue3),Naive UI(Vue3) 后端技术:Java,SpringBoot,MySQL,Mybatis-Plus,t-io,qiniu-java-sdk,spring-boot-starter-mail 网站示例 poetize.cn 3428808-20240420092044418-899096636.png图片 文章速览、文章分类 3428808-20240420092441015-144412544.png图片 3428808-20240420092532409-1328650952.png图片 文章详情页:文章、视频功能与留言 3428808-20240420092605023-839320985.png图片 3428808-20240420092622110-1814659919.png图片 3428808-20240420092635306-1905912758.png图片 恋爱笔记与旅拍 3428808-20240420092701047-1526065873.png图片 3428808-20240420092716339-1380122243.png图片 百宝箱、弹幕墙与友人帐 3428808-20240420092743925-1952083199.png图片 3428808-20240420092758676-1276930054.png图片 聊天室与朋友圈 3428808-20240420092851097-1987576081.png图片 3428808-20240420092908983-2109855221.png图片 后台管理系统 访问统计、基础设置与文件管理 3428808-20240420092949773-1917681501.png图片 3428808-20240420093003064-339024327.png图片 3428808-20240420093017191-1692722971.png图片 文章管理与新增文章 3428808-20240420093043429-460859493.png图片 3428808-20240420093102489-847107499.png图片 项目地址 博客前端:https://gitee.com/littledokey/poetize-vue2.git 聊天室前端:https://gitee.com/littledokey/poetize-im-vue3.git 后端:https://gitee.com/littledokey/poetize-server.git 博客前端、聊天室前端、后端汇总版(上述三个仓库放在一个仓库里,代码无差别):https://gitee.com/littledokey/poetize 七牛云登录/注册地址(文件服务器/CDN):https://s.qiniu.com/Mz6Z32 网站介绍与更新记录:https://poetize.cn/article/20 部署文档和静态资源:https://poetize.cn/article/26源码下载 POETIZE 个人博客系统源码 下载地址:https://wwzj.lanzoul.com/iJxSg2mp8n6h 提取码: -
![Joe再续前缘 自定义壁纸模板教程 [V1.34新功能]](//book.02clouds.cn/usr/themes/Joe/assets/images/lazyload.gif) Joe再续前缘 自定义壁纸模板教程 [V1.34新功能] AI摘要:本文介绍了如何使用Joe再续前缘V1.34版本的主题自定义壁纸模板。首先,在Typecho后台设置壁纸模板API接口,然后搭建专属API或使用他人提供的API接口。教程提供了API程序开源地址和演示站后台信息,方便用户操作。使用前提 需要是 Joe再续前缘V1.34版本的主题第一步 在Typecho后台进入 控制台->外观->设置外观->其他设置->壁纸模板API 设置 第一个填写壁纸分类API接口 第二个填写壁纸列表API接口 使用 || 来分割 0.png图片 第二步 搭建自己专属的API,独立程序,专属后台 API程序开源地址:https://gitee.com/joeimg/joeapi 演示站后台:http://joe.033303.xyz/admin/page/login.html 初始账号:admin 初始密码:admin或者使用他人提供的API接口 http://joe.033303.xyz/api/imagesort.php || http://joe.033303.xyz/api/image.php
Joe再续前缘 自定义壁纸模板教程 [V1.34新功能] AI摘要:本文介绍了如何使用Joe再续前缘V1.34版本的主题自定义壁纸模板。首先,在Typecho后台设置壁纸模板API接口,然后搭建专属API或使用他人提供的API接口。教程提供了API程序开源地址和演示站后台信息,方便用户操作。使用前提 需要是 Joe再续前缘V1.34版本的主题第一步 在Typecho后台进入 控制台->外观->设置外观->其他设置->壁纸模板API 设置 第一个填写壁纸分类API接口 第二个填写壁纸列表API接口 使用 || 来分割 0.png图片 第二步 搭建自己专属的API,独立程序,专属后台 API程序开源地址:https://gitee.com/joeimg/joeapi 演示站后台:http://joe.033303.xyz/admin/page/login.html 初始账号:admin 初始密码:admin或者使用他人提供的API接口 http://joe.033303.xyz/api/imagesort.php || http://joe.033303.xyz/api/image.php -
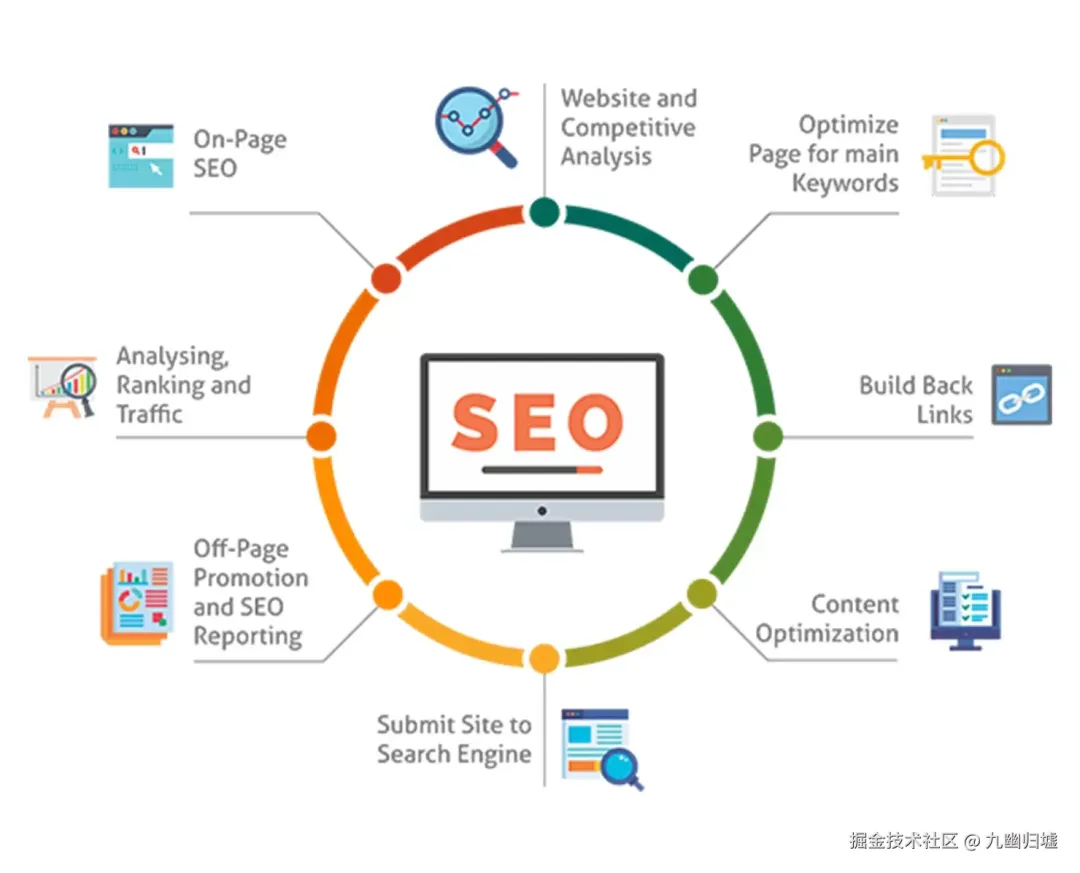
 网站 SEO 优化:全面提升网站可见度的策略指南 AI摘要:本文全面介绍了网站SEO优化策略,包括页面内容优化、关键词布局、图片与多媒体资源优化、社交媒体分享、外部链接建设、网站收录优化、网站结构与内部链接优化、网站性能与用户体验提升、SEO数据监控与持续优化、站外推广与品牌建设、SEO工具推荐与数据分析等,旨在帮助网站提升搜索引擎排名和流量。前言 随着搜索引擎算法的进化,SEO 变得日趋复杂。从页面内容优化到网站性能提升,直至外链建设和站外推广,一个完善的 SEO 策略需要涵盖多方面的内容。本文将为您详细讲解前端优化、网站结构、外链建设、站外推广等方面的 SEO 策略,帮助您的网站在搜索引擎中获得更高的排名和更多的流量。 目录 百度和谷歌是如何收录的? SEO 优化策略 页面内容和标签优化 关键词优化的策略与布局 图片与多媒体资源优化 社交媒体分享与展示优化 外部链接与内容营销 网站收录优化与站点地图 网站结构与内部链接优化 网站结构与性能提升 SEO 数据监控与持续优化 站外推广与品牌建设 SEO 工具推荐与数据分析 常见 SEO 错误与优化策略 总结 一、百度和谷歌是如何收录的? 在讲述 SEO 优化之前,我们先来了解一下百度和谷歌引擎的收录过程,所谓知己知彼,才能百战不殆。 640.webp图片 百度和谷歌等搜索引擎的收录过程大致相似,分为「爬取、索引、排名」三个阶段。每个搜索引擎有其特定的算法,但总体流程是相同的,如下: 1. 爬取阶段(Crawling) 搜索引擎通过其爬虫(如谷歌的 Googlebot、百度的 Baiduspider)不断访问网站的页面,发现并获取最新内容。爬虫通过以下方式找到页面: 「站点地图(sitemap.xml)」 :网站通过 sitemap.xml 文件告知搜索引擎所有需要抓取的页面路径。 「内部链接」:爬虫通过页面的内部链接,逐步找到网站的更多页面。 「外部链接」:如果其他网站链接到某个页面,爬虫会跟随链接抓取。 「Robots.txt 文件」:爬虫根据 robots.txt 中的规则判断哪些页面允许或不允许抓取。 2. 索引阶段(Indexing) 在获取页面内容后,搜索引擎会将其存储到索引数据库中,便于日后检索。具体过程如下: 「解析页面」:爬虫分析页面的文本、HTML 标签(如标题、描述、H 标签等)、图片(通过 Alt 属性描述)和视频等内容。 「提取关键词」:提取页面中最相关的关键词、主题词等,帮助确定页面的内容方向。 「分析页面结构」:通过页面的内部链接结构,判断页面的内容层次和重要性。 3. 排名阶段(Ranking) 搜索引擎在索引数据库中保存了海量内容,每当用户发起搜索请求时,搜索引擎会根据算法将最相关、质量最优的页面排序展示。这一阶段的工作包括: 「关键词匹配」:页面内容的关键词是否符合用户搜索意图,标题、描述和正文中的关键词密度和位置都会影响排名。 「内容质量」:页面内容的原创性、时效性、实用性等因素都会影响搜索引擎的评分。优质内容更可能获得高排名。 「页面体验」:网站的加载速度、移动端适配度、页面交互体验等也会影响排名。 「外部链接质量」:指向该页面的外部链接数量和质量也是排名的参考因素。优质链接能帮助搜索引擎判断页面权威性。 「用户行为数据」:搜索引擎还会参考点击率、停留时长、跳出率等用户数据,以评估页面的受欢迎程度。 以上便是搜索引擎大致的过程,因此 SEO 的优化过程本质上就是围绕上述三个阶段进行的,接下来我们便一起来聊聊 SEO 的优化策略。 二、SEO 优化策略 SEO 优化的策略其实有很多,大体可以分为四大部分,分别为网站优化、外链建设、网站收录和站外推广,但把网站作为一个产品来推广,从开发和运营的角度出发,全面提升网站可见度的策略如下: 1. 页面内容和标签优化 页面标签(如标题和描述标签)是 SEO 的基础设置,直接影响到网页的可见性和搜索结果展示效果。 页面标签优化其实也有小技巧,比如标题、描述,是给用户的第一印象,既帮助搜索引擎了解页面内容,也提高点击率。 如何优化标签?可以尝试以下方法: 「标题标签(Title Tag)」:标题是搜索引擎爬虫首先读取的信息之一。一个理想的标题包含核心关键词,并具备吸引力,通常在 50-60 个字符内,以确保在搜索结果中不被截断。 <title>全面掌握前端 SEO 优化策略,提升网站流量</title> 「描述标签(Meta Description)」:描述标签用于向搜索引擎和用户简要说明页面内容。合理利用关键词,并吸引用户点击。建议控制在 150-160 字符以内。 <meta name="description" content="本指南全面介绍前端 SEO 优化,从标签设置到图片优化,帮助您提升网站在搜索引擎中的排名。"> 「关键词标签(Meta Keywords)」:虽然搜索引擎不再直接依赖该标签,但合理地添加关键词有助于内容分类和组织,特别是内容管理系统(CMS)可以利用该字段做站内搜索。 <meta name="keywords" content="SEO优化, 前端优化, 网站流量提升"> 「HTML 标签」:合理使用 H1-H6 层次标题、section、article 等标签,不仅帮助搜索引擎理解页面内容结构,还能提升用户的阅读体验。 <h1>前端 SEO 优化策略</h1>2. 关键词优化的策略与布局 关键词是 SEO 优化的核心,决定了网站在搜索引擎中的可见性。 「关键词研究」:借助工具(如 Google Keyword Planner、Ahrefs 或 Semrush)研究核心关键词和长尾关键词,选择搜索量高且竞争适中的词语。 「关键词布局」: <h1>前端 SEO 优化:全面指南</h1> <p>前端 SEO 优化对于提升网站流量和搜索引擎排名至关重要。</p> 「标题(Title)」:将核心关键词放在页面标题中。 「描述(Meta Description)」:描述中适当加入关键词,帮助用户理解页面内容。 「正文内容」:自然地融入关键词,不应堆砌,以免被搜索引擎视为过度优化。 「URL 链接」:URL 路径中应包含关键词,有助于搜索引擎理解页面内容。 「长尾关键词」:长尾关键词可以更好地匹配用户意图,吸引精准流量。如“前端 SEO 优化指南”比“SEO 优化”更具体,更有助于抓取目标用户。 「专业研究」:我一直奉行专业的人做专业的事原则,这些关键词的研究交给公司专业的运营人员即可。 3. 图片与多媒体资源优化 丰富的多媒体内容吸引眼球,但优化至关重要。以下方法可以提升加载速度和 SEO 体验: 「图片格式和压缩」:推荐使用 .webp 或 .jpeg 格式,同时压缩图片大小。TinyPNG 等工具帮您省不少流量! 「图片描述(Alt 属性)」 :为图片加上描述,不仅提升无障碍体验,还能被搜索引擎抓取到。 <img src="seo-optimization-guide.jpg" alt="SEO 优化指南"> 「懒加载(Lazy Load)」:对不在首屏的内容延迟加载,确保首屏迅速呈现。 <img src="example.jpg" alt="示例图片" loading="lazy"> 「视频优化」:大文件的视频建议托管在 YouTube 等平台,然后嵌入,避免加载过慢影响体验。 4. 社交媒体分享与展示优化 社交媒体优化可以提升内容的可分享性,同时提高品牌曝光率。 「开放图协议(Open Graph Protocol)」:设置 og 标签,帮助内容在社交平台上展示出优美的格式,包括标题、图片和描述。 <meta property="og:title" content="全面掌握前端 SEO 优化"> <meta property="og:description" content="本文介绍了全面的前端 SEO 优化策略,帮助您提升网站可见性。"> <meta property="og:image" content="https://example.com/image.jpg"> 「Twitter Cards」:通过 twitter 标签优化内容在 Twitter 的展示样式,吸引点击。 <meta name="twitter:card" content="summary_large_image"> 「社交分享按钮」:在页面显著位置添加分享按钮,方便用户将内容分享到各大社交平台。 5. 外部链接与内容营销 外部链接是衡量页面权威性的关键因素。优质的外链能提升页面权重和搜索引擎排名。以下是一些有效的外链建设方法: 「高质量外链」:从权威网站获取高质量链接,通过内容合作、行业交流等方式建立链接关系。 「内容营销」:创作有价值的内容,如行业报告、数据分析、深度文章,吸引他站自发链接,增加网站可信度。 「合作与资源互换」:与同行或行业网站建立合作关系,互相推荐优质内容。 「社交媒体链接」:在 Facebook、Twitter、LinkedIn 等平台分享内容,获得自然的外部链接。 「论坛与社区互动」:在 Quora、Reddit 等社区中提供专业回答,附上相关内容的链接,有助于提升曝光度和网站权重。 6. 网站收录优化与站点地图 网站收录情况直接影响搜索引擎的流量获取。通过站点地图和 Robots.txt 文件优化抓取和索引: 「Sitemap.xml」:使用 sitemap.xml 提供页面结构,便于搜索引擎了解网站架构。 https://example.com/sitemap.xml 「Robots.txt 文件」:通过 robots.txt 限制不需要被抓取的页面,如后台、隐私页面等,优化抓取效率,更多的 robots.txt 文件说明,请参考我之前写的一篇文章一文看懂网络爬虫的实现原理。 User-agent: \* Disallow: /private/ Sitemap: https://example.com/sitemap.xml 「页面结构清晰化」:确保每个页面都可以通过 3 次点击到达首页,提升抓取的可能性。 7. 网站结构与内部链接优化 合理的网站结构有助于搜索引擎快速爬取和索引内容。 「简洁 URL 结构」:URL 简洁包含关键词,如 /seo-guide。 「内部链接」:通过内链连接相关页面,使用户和搜索引擎更方便地找到深层次的内容。避免死链或重复链接。 「面包屑导航」:在页面顶部加入面包屑导航,使用户可以清晰看到当前所处位置,便于访问深层次页面。 8. 网站性能与用户体验提升 提升网站性能和用户体验是 SEO 的重要组成部分。用户体验不仅是搜索引擎优化的标准之一,也是影响用户粘性的核心。 「页面加载速度优化」:压缩 HTML、CSS、JavaScript 文件,减小图片和视频文件大小,使用 CDN 加速全球访问。 「响应式设计」:确保网站在不同设备上都能流畅呈现,尤其在移动端要有良好体验。 「交互元素优化」:提高页面的可用性,如导航栏的清晰设置、可操作按钮的设计等,提升用户的停留时间。 网站的性能优化直接影响用户体验和留存率,之前笔者也写过一篇文章介绍,感兴趣的同学可前往全面解析:系统化的页面性能优化指南。 9. SEO 数据监控与持续优化 SEO 是一个持续优化的过程,通过数据监测和迭代调整保持良好的排名效果。 「Google Search Console」:定期查看流量分析、抓取状态、外链质量等数据,优化站点。 「SEO 工具分析」:使用 Ahrefs、Semrush 等工具监测关键词排名、外链质量、页面性能等,优化内容和结构。 10. 站外推广与品牌建设 站外推广在建立品牌和提升 SEO 方面非常重要。以下是一些有效的站外推广方法: 「软文推广」:撰写行业相关的软文,并发布在博客、媒体平台,增加品牌曝光和潜在的外部链接。 「线上活动与合作推广」:组织行业活动或网络研讨会,吸引用户参与,增加流量和品牌信任度。 「PR 和新闻发布」:通过新闻发布渠道发布重要信息,引导外部网站转载并增加外链。 「网络口碑管理」:在各类平台(如知乎、论坛)提升品牌形象,建立良好的用户口碑,增加自然搜索流量。 11. SEO 工具推荐与数据分析 以下是一些帮助进行 SEO 数据分析和调整策略的工具: 「Google Analytics」:分析用户流量、停留时长、转化率,调整内容策略。 「Ahrefs 和 SEMrush」:提供关键词分析、竞争对手研究、外链监控等功能。 「PageSpeed Insights」:评估页面加载速度,提供代码优化建议。 「Screaming Frog SEO Spider」:检测网站内部链接、死链、页面重复问题等,便于提升结构优化。 12. 常见 SEO 错误与优化策略 「关键词堆砌」:过度使用关键词会被视为作弊行为,导致网站排名下降,应自然使用关键词。 「忽略移动端优化」:移动端流量逐年增加,未优化移动端会直接影响搜索引擎排名。 「外链质量不高」:低质量或垃圾外链不仅无效,还可能被搜索引擎惩罚。选择高质量且相关性高的外链更为重要。 三、总结 另一个更直接有效的方案就是 「当甲方爸爸投放广告」,这个方法短期内能迅速获取更多的流量,然而合理的 「广告投放」 确实能为网站带来更多的曝光,但想提升自然排名,还是要 「投入在内容质量、用户体验、技术优化」 等方面,长期坚持,才能获得更可靠和稳定的效果。 全面的 SEO 优化涵盖了网站优化、外链建设、网站收录、站外推广等多方面内容。通过合理布局关键词、提升网站加载速度、建立优质的外链以及利用社交媒体推广,可以提升网站的整体权重和流量。长期坚持 SEO 数据监控和策略调整,才能实现流量增长和品牌提升的长远目标。
网站 SEO 优化:全面提升网站可见度的策略指南 AI摘要:本文全面介绍了网站SEO优化策略,包括页面内容优化、关键词布局、图片与多媒体资源优化、社交媒体分享、外部链接建设、网站收录优化、网站结构与内部链接优化、网站性能与用户体验提升、SEO数据监控与持续优化、站外推广与品牌建设、SEO工具推荐与数据分析等,旨在帮助网站提升搜索引擎排名和流量。前言 随着搜索引擎算法的进化,SEO 变得日趋复杂。从页面内容优化到网站性能提升,直至外链建设和站外推广,一个完善的 SEO 策略需要涵盖多方面的内容。本文将为您详细讲解前端优化、网站结构、外链建设、站外推广等方面的 SEO 策略,帮助您的网站在搜索引擎中获得更高的排名和更多的流量。 目录 百度和谷歌是如何收录的? SEO 优化策略 页面内容和标签优化 关键词优化的策略与布局 图片与多媒体资源优化 社交媒体分享与展示优化 外部链接与内容营销 网站收录优化与站点地图 网站结构与内部链接优化 网站结构与性能提升 SEO 数据监控与持续优化 站外推广与品牌建设 SEO 工具推荐与数据分析 常见 SEO 错误与优化策略 总结 一、百度和谷歌是如何收录的? 在讲述 SEO 优化之前,我们先来了解一下百度和谷歌引擎的收录过程,所谓知己知彼,才能百战不殆。 640.webp图片 百度和谷歌等搜索引擎的收录过程大致相似,分为「爬取、索引、排名」三个阶段。每个搜索引擎有其特定的算法,但总体流程是相同的,如下: 1. 爬取阶段(Crawling) 搜索引擎通过其爬虫(如谷歌的 Googlebot、百度的 Baiduspider)不断访问网站的页面,发现并获取最新内容。爬虫通过以下方式找到页面: 「站点地图(sitemap.xml)」 :网站通过 sitemap.xml 文件告知搜索引擎所有需要抓取的页面路径。 「内部链接」:爬虫通过页面的内部链接,逐步找到网站的更多页面。 「外部链接」:如果其他网站链接到某个页面,爬虫会跟随链接抓取。 「Robots.txt 文件」:爬虫根据 robots.txt 中的规则判断哪些页面允许或不允许抓取。 2. 索引阶段(Indexing) 在获取页面内容后,搜索引擎会将其存储到索引数据库中,便于日后检索。具体过程如下: 「解析页面」:爬虫分析页面的文本、HTML 标签(如标题、描述、H 标签等)、图片(通过 Alt 属性描述)和视频等内容。 「提取关键词」:提取页面中最相关的关键词、主题词等,帮助确定页面的内容方向。 「分析页面结构」:通过页面的内部链接结构,判断页面的内容层次和重要性。 3. 排名阶段(Ranking) 搜索引擎在索引数据库中保存了海量内容,每当用户发起搜索请求时,搜索引擎会根据算法将最相关、质量最优的页面排序展示。这一阶段的工作包括: 「关键词匹配」:页面内容的关键词是否符合用户搜索意图,标题、描述和正文中的关键词密度和位置都会影响排名。 「内容质量」:页面内容的原创性、时效性、实用性等因素都会影响搜索引擎的评分。优质内容更可能获得高排名。 「页面体验」:网站的加载速度、移动端适配度、页面交互体验等也会影响排名。 「外部链接质量」:指向该页面的外部链接数量和质量也是排名的参考因素。优质链接能帮助搜索引擎判断页面权威性。 「用户行为数据」:搜索引擎还会参考点击率、停留时长、跳出率等用户数据,以评估页面的受欢迎程度。 以上便是搜索引擎大致的过程,因此 SEO 的优化过程本质上就是围绕上述三个阶段进行的,接下来我们便一起来聊聊 SEO 的优化策略。 二、SEO 优化策略 SEO 优化的策略其实有很多,大体可以分为四大部分,分别为网站优化、外链建设、网站收录和站外推广,但把网站作为一个产品来推广,从开发和运营的角度出发,全面提升网站可见度的策略如下: 1. 页面内容和标签优化 页面标签(如标题和描述标签)是 SEO 的基础设置,直接影响到网页的可见性和搜索结果展示效果。 页面标签优化其实也有小技巧,比如标题、描述,是给用户的第一印象,既帮助搜索引擎了解页面内容,也提高点击率。 如何优化标签?可以尝试以下方法: 「标题标签(Title Tag)」:标题是搜索引擎爬虫首先读取的信息之一。一个理想的标题包含核心关键词,并具备吸引力,通常在 50-60 个字符内,以确保在搜索结果中不被截断。 <title>全面掌握前端 SEO 优化策略,提升网站流量</title> 「描述标签(Meta Description)」:描述标签用于向搜索引擎和用户简要说明页面内容。合理利用关键词,并吸引用户点击。建议控制在 150-160 字符以内。 <meta name="description" content="本指南全面介绍前端 SEO 优化,从标签设置到图片优化,帮助您提升网站在搜索引擎中的排名。"> 「关键词标签(Meta Keywords)」:虽然搜索引擎不再直接依赖该标签,但合理地添加关键词有助于内容分类和组织,特别是内容管理系统(CMS)可以利用该字段做站内搜索。 <meta name="keywords" content="SEO优化, 前端优化, 网站流量提升"> 「HTML 标签」:合理使用 H1-H6 层次标题、section、article 等标签,不仅帮助搜索引擎理解页面内容结构,还能提升用户的阅读体验。 <h1>前端 SEO 优化策略</h1>2. 关键词优化的策略与布局 关键词是 SEO 优化的核心,决定了网站在搜索引擎中的可见性。 「关键词研究」:借助工具(如 Google Keyword Planner、Ahrefs 或 Semrush)研究核心关键词和长尾关键词,选择搜索量高且竞争适中的词语。 「关键词布局」: <h1>前端 SEO 优化:全面指南</h1> <p>前端 SEO 优化对于提升网站流量和搜索引擎排名至关重要。</p> 「标题(Title)」:将核心关键词放在页面标题中。 「描述(Meta Description)」:描述中适当加入关键词,帮助用户理解页面内容。 「正文内容」:自然地融入关键词,不应堆砌,以免被搜索引擎视为过度优化。 「URL 链接」:URL 路径中应包含关键词,有助于搜索引擎理解页面内容。 「长尾关键词」:长尾关键词可以更好地匹配用户意图,吸引精准流量。如“前端 SEO 优化指南”比“SEO 优化”更具体,更有助于抓取目标用户。 「专业研究」:我一直奉行专业的人做专业的事原则,这些关键词的研究交给公司专业的运营人员即可。 3. 图片与多媒体资源优化 丰富的多媒体内容吸引眼球,但优化至关重要。以下方法可以提升加载速度和 SEO 体验: 「图片格式和压缩」:推荐使用 .webp 或 .jpeg 格式,同时压缩图片大小。TinyPNG 等工具帮您省不少流量! 「图片描述(Alt 属性)」 :为图片加上描述,不仅提升无障碍体验,还能被搜索引擎抓取到。 <img src="seo-optimization-guide.jpg" alt="SEO 优化指南"> 「懒加载(Lazy Load)」:对不在首屏的内容延迟加载,确保首屏迅速呈现。 <img src="example.jpg" alt="示例图片" loading="lazy"> 「视频优化」:大文件的视频建议托管在 YouTube 等平台,然后嵌入,避免加载过慢影响体验。 4. 社交媒体分享与展示优化 社交媒体优化可以提升内容的可分享性,同时提高品牌曝光率。 「开放图协议(Open Graph Protocol)」:设置 og 标签,帮助内容在社交平台上展示出优美的格式,包括标题、图片和描述。 <meta property="og:title" content="全面掌握前端 SEO 优化"> <meta property="og:description" content="本文介绍了全面的前端 SEO 优化策略,帮助您提升网站可见性。"> <meta property="og:image" content="https://example.com/image.jpg"> 「Twitter Cards」:通过 twitter 标签优化内容在 Twitter 的展示样式,吸引点击。 <meta name="twitter:card" content="summary_large_image"> 「社交分享按钮」:在页面显著位置添加分享按钮,方便用户将内容分享到各大社交平台。 5. 外部链接与内容营销 外部链接是衡量页面权威性的关键因素。优质的外链能提升页面权重和搜索引擎排名。以下是一些有效的外链建设方法: 「高质量外链」:从权威网站获取高质量链接,通过内容合作、行业交流等方式建立链接关系。 「内容营销」:创作有价值的内容,如行业报告、数据分析、深度文章,吸引他站自发链接,增加网站可信度。 「合作与资源互换」:与同行或行业网站建立合作关系,互相推荐优质内容。 「社交媒体链接」:在 Facebook、Twitter、LinkedIn 等平台分享内容,获得自然的外部链接。 「论坛与社区互动」:在 Quora、Reddit 等社区中提供专业回答,附上相关内容的链接,有助于提升曝光度和网站权重。 6. 网站收录优化与站点地图 网站收录情况直接影响搜索引擎的流量获取。通过站点地图和 Robots.txt 文件优化抓取和索引: 「Sitemap.xml」:使用 sitemap.xml 提供页面结构,便于搜索引擎了解网站架构。 https://example.com/sitemap.xml 「Robots.txt 文件」:通过 robots.txt 限制不需要被抓取的页面,如后台、隐私页面等,优化抓取效率,更多的 robots.txt 文件说明,请参考我之前写的一篇文章一文看懂网络爬虫的实现原理。 User-agent: \* Disallow: /private/ Sitemap: https://example.com/sitemap.xml 「页面结构清晰化」:确保每个页面都可以通过 3 次点击到达首页,提升抓取的可能性。 7. 网站结构与内部链接优化 合理的网站结构有助于搜索引擎快速爬取和索引内容。 「简洁 URL 结构」:URL 简洁包含关键词,如 /seo-guide。 「内部链接」:通过内链连接相关页面,使用户和搜索引擎更方便地找到深层次的内容。避免死链或重复链接。 「面包屑导航」:在页面顶部加入面包屑导航,使用户可以清晰看到当前所处位置,便于访问深层次页面。 8. 网站性能与用户体验提升 提升网站性能和用户体验是 SEO 的重要组成部分。用户体验不仅是搜索引擎优化的标准之一,也是影响用户粘性的核心。 「页面加载速度优化」:压缩 HTML、CSS、JavaScript 文件,减小图片和视频文件大小,使用 CDN 加速全球访问。 「响应式设计」:确保网站在不同设备上都能流畅呈现,尤其在移动端要有良好体验。 「交互元素优化」:提高页面的可用性,如导航栏的清晰设置、可操作按钮的设计等,提升用户的停留时间。 网站的性能优化直接影响用户体验和留存率,之前笔者也写过一篇文章介绍,感兴趣的同学可前往全面解析:系统化的页面性能优化指南。 9. SEO 数据监控与持续优化 SEO 是一个持续优化的过程,通过数据监测和迭代调整保持良好的排名效果。 「Google Search Console」:定期查看流量分析、抓取状态、外链质量等数据,优化站点。 「SEO 工具分析」:使用 Ahrefs、Semrush 等工具监测关键词排名、外链质量、页面性能等,优化内容和结构。 10. 站外推广与品牌建设 站外推广在建立品牌和提升 SEO 方面非常重要。以下是一些有效的站外推广方法: 「软文推广」:撰写行业相关的软文,并发布在博客、媒体平台,增加品牌曝光和潜在的外部链接。 「线上活动与合作推广」:组织行业活动或网络研讨会,吸引用户参与,增加流量和品牌信任度。 「PR 和新闻发布」:通过新闻发布渠道发布重要信息,引导外部网站转载并增加外链。 「网络口碑管理」:在各类平台(如知乎、论坛)提升品牌形象,建立良好的用户口碑,增加自然搜索流量。 11. SEO 工具推荐与数据分析 以下是一些帮助进行 SEO 数据分析和调整策略的工具: 「Google Analytics」:分析用户流量、停留时长、转化率,调整内容策略。 「Ahrefs 和 SEMrush」:提供关键词分析、竞争对手研究、外链监控等功能。 「PageSpeed Insights」:评估页面加载速度,提供代码优化建议。 「Screaming Frog SEO Spider」:检测网站内部链接、死链、页面重复问题等,便于提升结构优化。 12. 常见 SEO 错误与优化策略 「关键词堆砌」:过度使用关键词会被视为作弊行为,导致网站排名下降,应自然使用关键词。 「忽略移动端优化」:移动端流量逐年增加,未优化移动端会直接影响搜索引擎排名。 「外链质量不高」:低质量或垃圾外链不仅无效,还可能被搜索引擎惩罚。选择高质量且相关性高的外链更为重要。 三、总结 另一个更直接有效的方案就是 「当甲方爸爸投放广告」,这个方法短期内能迅速获取更多的流量,然而合理的 「广告投放」 确实能为网站带来更多的曝光,但想提升自然排名,还是要 「投入在内容质量、用户体验、技术优化」 等方面,长期坚持,才能获得更可靠和稳定的效果。 全面的 SEO 优化涵盖了网站优化、外链建设、网站收录、站外推广等多方面内容。通过合理布局关键词、提升网站加载速度、建立优质的外链以及利用社交媒体推广,可以提升网站的整体权重和流量。长期坚持 SEO 数据监控和策略调整,才能实现流量增长和品牌提升的长远目标。 -
 Typecho 文章生成 AI 摘要 ( AISummary ) AI摘要:本文介绍了Typecho博客插件AISummary的修改版,解决了原版插件与某些插件冲突的问题。修改后支持使用智谱清言的GLM-4-Flash模型,免费调用大模型。文章提供了修改方法、配置示例和下载链接。前言 前段时间在寻找博客ai插件的时候发现了两款适用于typecho插件(AISummary 和 AIContentSummary),发现大多数博主都是用的AISummary,所以话不多说接下来看效果图: 73280bd0ed07563ad1ed619d73c3d75a.png图片 AISummary AISummary的原版本个人感觉有一点点小问题,可能是跟我的其他插件有冲突,每次点击发布文章都需要加载半天,还加载不出来 所以,这篇文章是一个小改的AISummary插件 下载链接请看文章后面 打开插件下的 Plugin.php 文件 找到大约 223 行。 // $apiUrl = rtrim($options->apiUrl, '/') . '/v1/chat/completions'; 原代码,注释掉,然后添加下一行代码 $apiUrl = $options->apiUrl;这里改变的原因就是原版插件只可以调用MoonShot Kimi Chat,不过Kimi只有新人15元免费,后面都需要收费()直到后面发现了智谱清言的 GLM-4-Flash 模型是完全免费的。) MoonShot Kimi Chat API KEY 注册地址: https://platform.moonshot.cn/智谱清言 BigModel智谱AI大模型开放平台链接: https://maas.aminer.cn/ GLM-4-Flash免费调用: 智谱AI首个免费API,零成本调用大模型,支持128K上下文。 修改后的插件配置 kimi Chat 模型名:moonshot-v1-8k 密钥:sk-9rvpKLaC5jPszkxdinwlSC6hHon*********** API地址:https://api.moonshot.cn/v1/chat/completions 智谱清言 模型名:glm-4-flash 密钥:95ee48bda0293d818967561af0d9e0.3whX********* API地址:https://open.bigmodel.cn/api/paas/v4/chat/completions 两个都是可以使用 下载 最后没有动手能力的,可以直接下载改版插件 AISummary[改版].zip 下载地址:https://book.02clouds.cn/usr/uploads/2025/01/28f61a4aa923fd13cd85d8c94ea0e5de.zip 提取码: Github 开源地址 AISummary :https://github.com/idealclover/AISummary-Typecho AIContentSummary :https://github.com/Rockytkg/AIContentSummary
Typecho 文章生成 AI 摘要 ( AISummary ) AI摘要:本文介绍了Typecho博客插件AISummary的修改版,解决了原版插件与某些插件冲突的问题。修改后支持使用智谱清言的GLM-4-Flash模型,免费调用大模型。文章提供了修改方法、配置示例和下载链接。前言 前段时间在寻找博客ai插件的时候发现了两款适用于typecho插件(AISummary 和 AIContentSummary),发现大多数博主都是用的AISummary,所以话不多说接下来看效果图: 73280bd0ed07563ad1ed619d73c3d75a.png图片 AISummary AISummary的原版本个人感觉有一点点小问题,可能是跟我的其他插件有冲突,每次点击发布文章都需要加载半天,还加载不出来 所以,这篇文章是一个小改的AISummary插件 下载链接请看文章后面 打开插件下的 Plugin.php 文件 找到大约 223 行。 // $apiUrl = rtrim($options->apiUrl, '/') . '/v1/chat/completions'; 原代码,注释掉,然后添加下一行代码 $apiUrl = $options->apiUrl;这里改变的原因就是原版插件只可以调用MoonShot Kimi Chat,不过Kimi只有新人15元免费,后面都需要收费()直到后面发现了智谱清言的 GLM-4-Flash 模型是完全免费的。) MoonShot Kimi Chat API KEY 注册地址: https://platform.moonshot.cn/智谱清言 BigModel智谱AI大模型开放平台链接: https://maas.aminer.cn/ GLM-4-Flash免费调用: 智谱AI首个免费API,零成本调用大模型,支持128K上下文。 修改后的插件配置 kimi Chat 模型名:moonshot-v1-8k 密钥:sk-9rvpKLaC5jPszkxdinwlSC6hHon*********** API地址:https://api.moonshot.cn/v1/chat/completions 智谱清言 模型名:glm-4-flash 密钥:95ee48bda0293d818967561af0d9e0.3whX********* API地址:https://open.bigmodel.cn/api/paas/v4/chat/completions 两个都是可以使用 下载 最后没有动手能力的,可以直接下载改版插件 AISummary[改版].zip 下载地址:https://book.02clouds.cn/usr/uploads/2025/01/28f61a4aa923fd13cd85d8c94ea0e5de.zip 提取码: Github 开源地址 AISummary :https://github.com/idealclover/AISummary-Typecho AIContentSummary :https://github.com/Rockytkg/AIContentSummary -
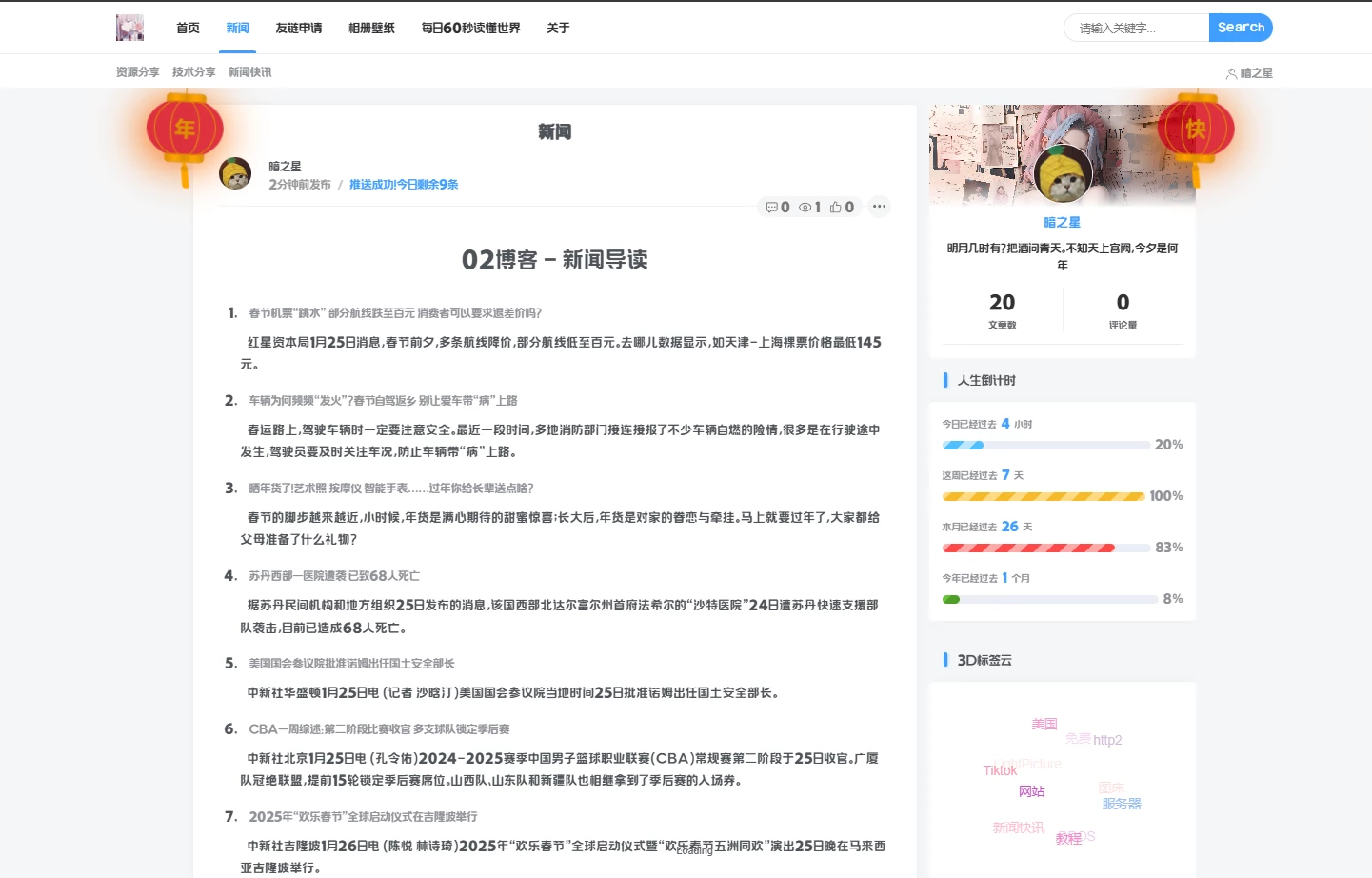
 Typecho Joe主题 RSS方式呈现“新闻早报” AI摘要:本文介绍了如何使用RSS方式在Typecho Joe主题中实现“新闻早报”功能。通过简单的RSS引用,无需受API资源限制,且可扩展性强。文章详细说明了RSS的优势,并提供了创建新闻页面的代码示例和RSS新闻源推荐。前言 前段时间 UP主 在网上冲浪,无意中找到了一篇关于《简单而完整的 PHP RSS 阅读器》的文章。经过小小的实验之后大为惊喜!这短短的20行代码也正好是我最近一直在找的。 因为看到别人的博客都有 每天60秒读懂世界新闻早报 功能,感觉还是挺新鲜的😏,于是我把找到的代码在Joe主题上进行了测试,效果非常不错!于是决定分享出来给大家测试,此方法使用了简单的RSS引用方式,不必再受api资源的限制,而且可扩展性也非常强。 RSS的优势 为何选用 RSS 方式更加比 api 具有优势呢? rss订阅源丰富,更新节奏快,api更新不稳定,我之前的方法就经常中午才更新,这还能叫早报么 api大部分都有调用次数显示,比如前段时间看到的一篇文章,Joe主题首页显示新闻早报API,可每日更新(功能可扩展) 中使用的ALAPI,每日仅1000次调用次数 rss的源不仅仅是新闻,更加丰富的订阅来源,而api也就那几种了。 效果图预览 5863f76f4b306672583f500ff1690b4e.png图片 这里页面名可自定义,虽然叫新闻早报,当然也可以改成其他的🧑💻 新闻页面创建 我们先到主题目录里创建一个文件newspaper.php 打开我们输入一下代码 <?php /** * 新闻导读 * * @package custom * **/ ?> <?php if (!defined('__TYPECHO_ROOT_DIR__')) { http_response_code(404); exit; } $this->need('module/single/pjax.php'); ?> <!DOCTYPE html> <html lang="zh-CN"> <head> <?php $this->need('module/head.php'); $this->need('module/single/prism.php'); ?> <script src="<?= joe\cdn('clipboard.js/2.0.11/clipboard.min.js') ?>" data-turbolinks-permanent></script> <script src="<?= joe\theme_url('assets/js/joe.single.js'); ?>"></script> </head> <body> <?php $this->need('module/header.php'); ?> <div id="Joe"> <div class="joe_container"> <div class="joe_main"> <div class="joe_detail" data-cid="<?php echo $this->cid ?>"> <?php $this->need('module/single/batten.php'); ?> <?php $this->need('module/single/article.php'); ?> <?php $rss = simplexml_load_file('https://www.chinanews.com.cn/rss/scroll-news.xml'); $title = $rss->channel->title; ?> <title><?php echo $title; ?></title> <h1 style="text-align:center;"> 02博客 - 新闻导读 </h1> <?php echo "<article class='joe_detail__article'><ol>"; foreach ($rss->channel->item as $item) { echo "<li>"; echo "<h6><a style='color: var(--minor); display: block; margin: 10px;' target='_blank' href='" . $item->link . "'>" . $item->title . "</a></h6>"; echo "<div>" . $item->description . "</div><br>"; echo "</li>"; } echo "</ol></article>"; ?> <p style="text-align:right;"> 内容来源:<?php echo $title; ?><br> Made by <a href="/" target="_blank">02博客</a> </p> <?php $this->need('module/single/handle.php'); ?> <?php $this->need('module/single/copyright.php'); ?> </div> <?php $this->need('module/single/comment.php'); ?> </div> <?php joe\isPc() ? $this->need('module/aside.php') : null ?> </div> <?php $this->need('module/bottom.php'); ?> </div> <?php $this->need('module/footer.php') ?> </body> </html>代码中的https://www.chinanews.com.cn/rss/scroll-news.xml是我们选择的rss订阅地址 这里 UP主 用的是中国新闻网 – 即时新闻,当然你也可以换成别的,比如文章最后推荐的几个源都非常不错,你也可以自行百度。 在后台新建页面,模板选择 新闻导读 ,地址栏可以填写 news 当然自己diy其他链接也是可以的,然后发布查看效果。 RSS新闻源推荐 如果你还不清楚去哪找RSS源 https://www.zhihu.com/question/19580096 如果你想找更多的源 https://docs.rsshub.app/ 奇客Solidot https://www.solidot.org/index.rss 36氪 https://36kr.com/feed 月光博客 https://www.williamlong.info/rss.xml 中国新闻网 https://www.chinanews.com.cn/rss/index.shtml
Typecho Joe主题 RSS方式呈现“新闻早报” AI摘要:本文介绍了如何使用RSS方式在Typecho Joe主题中实现“新闻早报”功能。通过简单的RSS引用,无需受API资源限制,且可扩展性强。文章详细说明了RSS的优势,并提供了创建新闻页面的代码示例和RSS新闻源推荐。前言 前段时间 UP主 在网上冲浪,无意中找到了一篇关于《简单而完整的 PHP RSS 阅读器》的文章。经过小小的实验之后大为惊喜!这短短的20行代码也正好是我最近一直在找的。 因为看到别人的博客都有 每天60秒读懂世界新闻早报 功能,感觉还是挺新鲜的😏,于是我把找到的代码在Joe主题上进行了测试,效果非常不错!于是决定分享出来给大家测试,此方法使用了简单的RSS引用方式,不必再受api资源的限制,而且可扩展性也非常强。 RSS的优势 为何选用 RSS 方式更加比 api 具有优势呢? rss订阅源丰富,更新节奏快,api更新不稳定,我之前的方法就经常中午才更新,这还能叫早报么 api大部分都有调用次数显示,比如前段时间看到的一篇文章,Joe主题首页显示新闻早报API,可每日更新(功能可扩展) 中使用的ALAPI,每日仅1000次调用次数 rss的源不仅仅是新闻,更加丰富的订阅来源,而api也就那几种了。 效果图预览 5863f76f4b306672583f500ff1690b4e.png图片 这里页面名可自定义,虽然叫新闻早报,当然也可以改成其他的🧑💻 新闻页面创建 我们先到主题目录里创建一个文件newspaper.php 打开我们输入一下代码 <?php /** * 新闻导读 * * @package custom * **/ ?> <?php if (!defined('__TYPECHO_ROOT_DIR__')) { http_response_code(404); exit; } $this->need('module/single/pjax.php'); ?> <!DOCTYPE html> <html lang="zh-CN"> <head> <?php $this->need('module/head.php'); $this->need('module/single/prism.php'); ?> <script src="<?= joe\cdn('clipboard.js/2.0.11/clipboard.min.js') ?>" data-turbolinks-permanent></script> <script src="<?= joe\theme_url('assets/js/joe.single.js'); ?>"></script> </head> <body> <?php $this->need('module/header.php'); ?> <div id="Joe"> <div class="joe_container"> <div class="joe_main"> <div class="joe_detail" data-cid="<?php echo $this->cid ?>"> <?php $this->need('module/single/batten.php'); ?> <?php $this->need('module/single/article.php'); ?> <?php $rss = simplexml_load_file('https://www.chinanews.com.cn/rss/scroll-news.xml'); $title = $rss->channel->title; ?> <title><?php echo $title; ?></title> <h1 style="text-align:center;"> 02博客 - 新闻导读 </h1> <?php echo "<article class='joe_detail__article'><ol>"; foreach ($rss->channel->item as $item) { echo "<li>"; echo "<h6><a style='color: var(--minor); display: block; margin: 10px;' target='_blank' href='" . $item->link . "'>" . $item->title . "</a></h6>"; echo "<div>" . $item->description . "</div><br>"; echo "</li>"; } echo "</ol></article>"; ?> <p style="text-align:right;"> 内容来源:<?php echo $title; ?><br> Made by <a href="/" target="_blank">02博客</a> </p> <?php $this->need('module/single/handle.php'); ?> <?php $this->need('module/single/copyright.php'); ?> </div> <?php $this->need('module/single/comment.php'); ?> </div> <?php joe\isPc() ? $this->need('module/aside.php') : null ?> </div> <?php $this->need('module/bottom.php'); ?> </div> <?php $this->need('module/footer.php') ?> </body> </html>代码中的https://www.chinanews.com.cn/rss/scroll-news.xml是我们选择的rss订阅地址 这里 UP主 用的是中国新闻网 – 即时新闻,当然你也可以换成别的,比如文章最后推荐的几个源都非常不错,你也可以自行百度。 在后台新建页面,模板选择 新闻导读 ,地址栏可以填写 news 当然自己diy其他链接也是可以的,然后发布查看效果。 RSS新闻源推荐 如果你还不清楚去哪找RSS源 https://www.zhihu.com/question/19580096 如果你想找更多的源 https://docs.rsshub.app/ 奇客Solidot https://www.solidot.org/index.rss 36氪 https://36kr.com/feed 月光博客 https://www.williamlong.info/rss.xml 中国新闻网 https://www.chinanews.com.cn/rss/index.shtml -
 LightPicture - 企业/团队免费图床系统 AI摘要:LightPicture是一款轻量级企业团队图片资源管理系统,支持第三方云存储、多用户管理、权限控制等功能,采用ThinkPHP+Vue开发,界面简洁优雅。简介 1899c1ba43e06c7d.jpg图片 一套轻量级企业团队图片资源管理系统、图床系统 使用thinkphp+vue开发,前后端分离; 程序功能 支持第三方云储存,本地、阿里云OSS、腾讯云COS、七牛云KODO、又拍云USS、华为云OBS等等 支持多桶储存,可同时添加多个对象存储桶管理,适合团队多桶协作 多图上传、拖拽上传、粘贴上传、上传预览、全屏预览、一键复制图片外链 多用户管理、分组管理;不同分组用户控制不同的存储桶 完整的权限控制功能,不同用户组可分配不同的操作权限,控制其上传删除及查看 完整的可视化日志功能,记录用户所有操作,方便事件溯源 全局配置用户初始剩余储存空间、设置指定用户剩余储存空间 支持接口上传、接口删除 原创Geek扁平化页面风格,高性能 / 精致 / 优雅 / 简洁而不简单 安装要求 PHP 版本 ≥ 7.2 Mysql版本 ≥ 5.5 PDO 拓展 fileinfo 拓展 curl 拓展 ZipArchive 支持 下载地址 LightPicture源码下载 下载地址:https://github.com/osuuu/LightPicture 提取码: 安装教程 下载LightPicture,上传至 web 运行环境,解压。 设置运行目录为 public。 配置网站默认文档: index.html index.php4.配置 Rewrite 规则为:thinkphp [ Apache ] <IfModule mod_rewrite.c> Options +FollowSymlinks -Multiviews RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L] </IfModule> [ Nginx] location / { if (!-e $request_filename) { rewrite ^(.*)$ /index.php?s=/$1 last; } } 访问 域名/install,根据页面提示安装。 安装完成后默认 账号为admin 密码123456 注:完成后若开启前台注册请登录管理员账号配置发信邮箱 40f5f6b725355ad3d8c6f26b4fec49f1.png图片 10d0f2f6e180df2ca82150e61cfcf9a8.png图片
LightPicture - 企业/团队免费图床系统 AI摘要:LightPicture是一款轻量级企业团队图片资源管理系统,支持第三方云存储、多用户管理、权限控制等功能,采用ThinkPHP+Vue开发,界面简洁优雅。简介 1899c1ba43e06c7d.jpg图片 一套轻量级企业团队图片资源管理系统、图床系统 使用thinkphp+vue开发,前后端分离; 程序功能 支持第三方云储存,本地、阿里云OSS、腾讯云COS、七牛云KODO、又拍云USS、华为云OBS等等 支持多桶储存,可同时添加多个对象存储桶管理,适合团队多桶协作 多图上传、拖拽上传、粘贴上传、上传预览、全屏预览、一键复制图片外链 多用户管理、分组管理;不同分组用户控制不同的存储桶 完整的权限控制功能,不同用户组可分配不同的操作权限,控制其上传删除及查看 完整的可视化日志功能,记录用户所有操作,方便事件溯源 全局配置用户初始剩余储存空间、设置指定用户剩余储存空间 支持接口上传、接口删除 原创Geek扁平化页面风格,高性能 / 精致 / 优雅 / 简洁而不简单 安装要求 PHP 版本 ≥ 7.2 Mysql版本 ≥ 5.5 PDO 拓展 fileinfo 拓展 curl 拓展 ZipArchive 支持 下载地址 LightPicture源码下载 下载地址:https://github.com/osuuu/LightPicture 提取码: 安装教程 下载LightPicture,上传至 web 运行环境,解压。 设置运行目录为 public。 配置网站默认文档: index.html index.php4.配置 Rewrite 规则为:thinkphp [ Apache ] <IfModule mod_rewrite.c> Options +FollowSymlinks -Multiviews RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L] </IfModule> [ Nginx] location / { if (!-e $request_filename) { rewrite ^(.*)$ /index.php?s=/$1 last; } } 访问 域名/install,根据页面提示安装。 安装完成后默认 账号为admin 密码123456 注:完成后若开启前台注册请登录管理员账号配置发信邮箱 40f5f6b725355ad3d8c6f26b4fec49f1.png图片 10d0f2f6e180df2ca82150e61cfcf9a8.png图片 -
 DDOS攻击介绍以及如何防护 AI摘要:DDoS攻击通过控制大量设备向目标发送请求,耗尽服务器资源,导致服务不可用。防御策略包括启用DDoS防护服务、部署负载均衡器、使用CDN、配置防火墙等。DDoS攻击,全称是Distributed Denial of Service Attack,即分布式拒绝服务攻击。以下是对DDoS攻击的详细介绍: 一、定义 DDoS攻击是一种通过控制大量计算机、物联网终端或网络僵尸(Zombie)来向目标网站发送大量请求,从而耗尽其服务器资源,导致正常用户无法访问服务的攻击方式。这种攻击方式旨在使目标系统的服务不可用,从而影响正常用户的访问。 二、原理 分布式特性:DDoS攻击之所以称为“分布式”,是因为攻击者会利用大量的计算机或设备(包括被感染的计算机、物联网设备等)作为攻击源,形成一个庞大的“僵尸网络”。这些被控制的设备会同时或分批向目标服务器发送请求,使得攻击来源难以追踪。 请求洪泛:攻击者通过僵尸网络向目标服务器发送大量无用的请求,这些请求可以是TCP/UDP连接请求、HTTP GET请求等。由于请求数量巨大,远远超过了目标服务器的处理能力,导致服务器资源(如CPU、内存、带宽等)被迅速耗尽。 资源耗尽:目标服务器在处理这些大量无用的请求时,会消耗大量的系统资源。当资源被完全占用时,服务器将无法正常响应合法用户的请求,从而导致服务拒绝(Denial of Service)。 利用协议漏洞:DDoS攻击还常常利用网络协议中的漏洞来放大攻击效果。例如,通过发送大量的SYN请求而不进行后续的确认(ACK),可以耗尽服务器的SYN缓冲区,从而导致服务器无法处理正常的TCP连接请求。 三、类型 DDoS攻击可以根据攻击的目标层次进行分类,主要包括以下几种: 应用层攻击:这类攻击针对的是Web应用程序等高层协议,常见的有HTTP Flood(通过发送大量HTTP请求来消耗Web服务器资源)。 传输层攻击:如TCP SYN Flood,通过发送大量的半连接请求来耗尽服务器的连接资源。 网络层攻击:如ICMP Flood(通过发送大量ICMP回显请求包),以及UDP Flood(发送大量无连接的UDP数据包)。 物理层攻击:虽然较少见,但可以通过发送大量的无效信号或噪声来干扰网络设备的正常工作。 四、危害 DDoS攻击的危害极大,主要体现在以下几个方面: 服务中断:DDoS攻击最直接的影响是导致目标服务器无法正常工作,服务中断或加载缓慢。对于网站、在线游戏、电子商务等依赖网络服务的行业来说,这将严重影响业务的连续性和用户体验。 经济损失:服务中断不仅会导致直接的经济损失(如营业收入下降、订单取消等),还可能引发客户流失、品牌声誉受损等间接损失。此外,企业还需要投入大量资金来应对攻击,包括购买防御设备、聘请安全专家、支付技术支持费用等。 数据泄露和安全隐患:在DDoS攻击期间,攻击者可能会利用攻击造成的混乱来掩盖其他恶意活动,如窃取数据、植入恶意软件等。 影响业务稳定性:DDoS攻击可能导致企业的业务完全瘫痪,无法正常运营。特别是在关键时刻(如促销活动、新产品发布等),攻击可能会给企业带来灾难性的后果。 破坏网络生态:DDoS攻击不仅对个人和企业造成危害,还可能对整个网络生态系统造成破坏。例如,攻击大型云服务提供商可能导致多个客户的服务受到影响,进而引发连锁反应。 五、防御策略 为了有效应对DDoS攻击,企业和个人需要采取一系列的安全防护措施,包括但不限于: 启用DDoS防护服务:通过流量清洗和攻击缓解等措施有效减轻攻击对服务器的影响。 部署负载均衡器:将流量分散到多个服务器上,防止单一服务器因流量过大而崩溃。 使用CDN:通过分发内容到多个地理位置的节点来分散流量并加快响应速度。 配置防火墙和入侵检测系统:防火墙可以设定规则阻止可疑流量进入网络,而入侵检测系统能够实时监控网络活动并识别异常行为。 实施速率限制:对用户请求的频率进行限制,防止短时间内大量请求对服务器造成压力。 加入黑名单:将已知的恶意IP地址加入黑名单以阻止其访问。 部署Web应用防火墙:专门用于保护应用层免受攻击。 设计冗余的网络架构:在网络中设置多个备份节点以提高系统的可靠性。 实施地域封锁:根据流量来源的地理位置限制来自高风险地区的流量。 监控与报警:通过监控网络流量、服务器负载等指标快速识别DDoS攻击的迹象,并结合自动报警系统及时做出反应。 定期进行安全演练:提升团队应对DDoS攻击的能力并发现潜在的安全隐患。 结语 综上所述,DDoS攻击是一种极具破坏力的网络攻击方式。为了有效应对这种攻击,企业和个人需要充分了解其原理和危害,并采取多层次、综合性的安全防护措施来确保业务的持续稳定运行。
DDOS攻击介绍以及如何防护 AI摘要:DDoS攻击通过控制大量设备向目标发送请求,耗尽服务器资源,导致服务不可用。防御策略包括启用DDoS防护服务、部署负载均衡器、使用CDN、配置防火墙等。DDoS攻击,全称是Distributed Denial of Service Attack,即分布式拒绝服务攻击。以下是对DDoS攻击的详细介绍: 一、定义 DDoS攻击是一种通过控制大量计算机、物联网终端或网络僵尸(Zombie)来向目标网站发送大量请求,从而耗尽其服务器资源,导致正常用户无法访问服务的攻击方式。这种攻击方式旨在使目标系统的服务不可用,从而影响正常用户的访问。 二、原理 分布式特性:DDoS攻击之所以称为“分布式”,是因为攻击者会利用大量的计算机或设备(包括被感染的计算机、物联网设备等)作为攻击源,形成一个庞大的“僵尸网络”。这些被控制的设备会同时或分批向目标服务器发送请求,使得攻击来源难以追踪。 请求洪泛:攻击者通过僵尸网络向目标服务器发送大量无用的请求,这些请求可以是TCP/UDP连接请求、HTTP GET请求等。由于请求数量巨大,远远超过了目标服务器的处理能力,导致服务器资源(如CPU、内存、带宽等)被迅速耗尽。 资源耗尽:目标服务器在处理这些大量无用的请求时,会消耗大量的系统资源。当资源被完全占用时,服务器将无法正常响应合法用户的请求,从而导致服务拒绝(Denial of Service)。 利用协议漏洞:DDoS攻击还常常利用网络协议中的漏洞来放大攻击效果。例如,通过发送大量的SYN请求而不进行后续的确认(ACK),可以耗尽服务器的SYN缓冲区,从而导致服务器无法处理正常的TCP连接请求。 三、类型 DDoS攻击可以根据攻击的目标层次进行分类,主要包括以下几种: 应用层攻击:这类攻击针对的是Web应用程序等高层协议,常见的有HTTP Flood(通过发送大量HTTP请求来消耗Web服务器资源)。 传输层攻击:如TCP SYN Flood,通过发送大量的半连接请求来耗尽服务器的连接资源。 网络层攻击:如ICMP Flood(通过发送大量ICMP回显请求包),以及UDP Flood(发送大量无连接的UDP数据包)。 物理层攻击:虽然较少见,但可以通过发送大量的无效信号或噪声来干扰网络设备的正常工作。 四、危害 DDoS攻击的危害极大,主要体现在以下几个方面: 服务中断:DDoS攻击最直接的影响是导致目标服务器无法正常工作,服务中断或加载缓慢。对于网站、在线游戏、电子商务等依赖网络服务的行业来说,这将严重影响业务的连续性和用户体验。 经济损失:服务中断不仅会导致直接的经济损失(如营业收入下降、订单取消等),还可能引发客户流失、品牌声誉受损等间接损失。此外,企业还需要投入大量资金来应对攻击,包括购买防御设备、聘请安全专家、支付技术支持费用等。 数据泄露和安全隐患:在DDoS攻击期间,攻击者可能会利用攻击造成的混乱来掩盖其他恶意活动,如窃取数据、植入恶意软件等。 影响业务稳定性:DDoS攻击可能导致企业的业务完全瘫痪,无法正常运营。特别是在关键时刻(如促销活动、新产品发布等),攻击可能会给企业带来灾难性的后果。 破坏网络生态:DDoS攻击不仅对个人和企业造成危害,还可能对整个网络生态系统造成破坏。例如,攻击大型云服务提供商可能导致多个客户的服务受到影响,进而引发连锁反应。 五、防御策略 为了有效应对DDoS攻击,企业和个人需要采取一系列的安全防护措施,包括但不限于: 启用DDoS防护服务:通过流量清洗和攻击缓解等措施有效减轻攻击对服务器的影响。 部署负载均衡器:将流量分散到多个服务器上,防止单一服务器因流量过大而崩溃。 使用CDN:通过分发内容到多个地理位置的节点来分散流量并加快响应速度。 配置防火墙和入侵检测系统:防火墙可以设定规则阻止可疑流量进入网络,而入侵检测系统能够实时监控网络活动并识别异常行为。 实施速率限制:对用户请求的频率进行限制,防止短时间内大量请求对服务器造成压力。 加入黑名单:将已知的恶意IP地址加入黑名单以阻止其访问。 部署Web应用防火墙:专门用于保护应用层免受攻击。 设计冗余的网络架构:在网络中设置多个备份节点以提高系统的可靠性。 实施地域封锁:根据流量来源的地理位置限制来自高风险地区的流量。 监控与报警:通过监控网络流量、服务器负载等指标快速识别DDoS攻击的迹象,并结合自动报警系统及时做出反应。 定期进行安全演练:提升团队应对DDoS攻击的能力并发现潜在的安全隐患。 结语 综上所述,DDoS攻击是一种极具破坏力的网络攻击方式。为了有效应对这种攻击,企业和个人需要充分了解其原理和危害,并采取多层次、综合性的安全防护措施来确保业务的持续稳定运行。




![Joe再续前缘 自定义壁纸模板教程 [V1.34新功能]](https://book.02clouds.cn/usr/uploads/2025/01/beff4a66f88417ed171052e1229c3c80.webp)