找到
27
篇与
网站
相关的结果
- 第 3 页
-
 DDOS攻击介绍以及如何防护 AI摘要:DDoS攻击通过控制大量设备向目标发送请求,耗尽服务器资源,导致服务不可用。防御策略包括启用DDoS防护服务、部署负载均衡器、使用CDN、配置防火墙等。DDoS攻击,全称是Distributed Denial of Service Attack,即分布式拒绝服务攻击。以下是对DDoS攻击的详细介绍: 一、定义 DDoS攻击是一种通过控制大量计算机、物联网终端或网络僵尸(Zombie)来向目标网站发送大量请求,从而耗尽其服务器资源,导致正常用户无法访问服务的攻击方式。这种攻击方式旨在使目标系统的服务不可用,从而影响正常用户的访问。 二、原理 分布式特性:DDoS攻击之所以称为“分布式”,是因为攻击者会利用大量的计算机或设备(包括被感染的计算机、物联网设备等)作为攻击源,形成一个庞大的“僵尸网络”。这些被控制的设备会同时或分批向目标服务器发送请求,使得攻击来源难以追踪。 请求洪泛:攻击者通过僵尸网络向目标服务器发送大量无用的请求,这些请求可以是TCP/UDP连接请求、HTTP GET请求等。由于请求数量巨大,远远超过了目标服务器的处理能力,导致服务器资源(如CPU、内存、带宽等)被迅速耗尽。 资源耗尽:目标服务器在处理这些大量无用的请求时,会消耗大量的系统资源。当资源被完全占用时,服务器将无法正常响应合法用户的请求,从而导致服务拒绝(Denial of Service)。 利用协议漏洞:DDoS攻击还常常利用网络协议中的漏洞来放大攻击效果。例如,通过发送大量的SYN请求而不进行后续的确认(ACK),可以耗尽服务器的SYN缓冲区,从而导致服务器无法处理正常的TCP连接请求。 三、类型 DDoS攻击可以根据攻击的目标层次进行分类,主要包括以下几种: 应用层攻击:这类攻击针对的是Web应用程序等高层协议,常见的有HTTP Flood(通过发送大量HTTP请求来消耗Web服务器资源)。 传输层攻击:如TCP SYN Flood,通过发送大量的半连接请求来耗尽服务器的连接资源。 网络层攻击:如ICMP Flood(通过发送大量ICMP回显请求包),以及UDP Flood(发送大量无连接的UDP数据包)。 物理层攻击:虽然较少见,但可以通过发送大量的无效信号或噪声来干扰网络设备的正常工作。 四、危害 DDoS攻击的危害极大,主要体现在以下几个方面: 服务中断:DDoS攻击最直接的影响是导致目标服务器无法正常工作,服务中断或加载缓慢。对于网站、在线游戏、电子商务等依赖网络服务的行业来说,这将严重影响业务的连续性和用户体验。 经济损失:服务中断不仅会导致直接的经济损失(如营业收入下降、订单取消等),还可能引发客户流失、品牌声誉受损等间接损失。此外,企业还需要投入大量资金来应对攻击,包括购买防御设备、聘请安全专家、支付技术支持费用等。 数据泄露和安全隐患:在DDoS攻击期间,攻击者可能会利用攻击造成的混乱来掩盖其他恶意活动,如窃取数据、植入恶意软件等。 影响业务稳定性:DDoS攻击可能导致企业的业务完全瘫痪,无法正常运营。特别是在关键时刻(如促销活动、新产品发布等),攻击可能会给企业带来灾难性的后果。 破坏网络生态:DDoS攻击不仅对个人和企业造成危害,还可能对整个网络生态系统造成破坏。例如,攻击大型云服务提供商可能导致多个客户的服务受到影响,进而引发连锁反应。 五、防御策略 为了有效应对DDoS攻击,企业和个人需要采取一系列的安全防护措施,包括但不限于: 启用DDoS防护服务:通过流量清洗和攻击缓解等措施有效减轻攻击对服务器的影响。 部署负载均衡器:将流量分散到多个服务器上,防止单一服务器因流量过大而崩溃。 使用CDN:通过分发内容到多个地理位置的节点来分散流量并加快响应速度。 配置防火墙和入侵检测系统:防火墙可以设定规则阻止可疑流量进入网络,而入侵检测系统能够实时监控网络活动并识别异常行为。 实施速率限制:对用户请求的频率进行限制,防止短时间内大量请求对服务器造成压力。 加入黑名单:将已知的恶意IP地址加入黑名单以阻止其访问。 部署Web应用防火墙:专门用于保护应用层免受攻击。 设计冗余的网络架构:在网络中设置多个备份节点以提高系统的可靠性。 实施地域封锁:根据流量来源的地理位置限制来自高风险地区的流量。 监控与报警:通过监控网络流量、服务器负载等指标快速识别DDoS攻击的迹象,并结合自动报警系统及时做出反应。 定期进行安全演练:提升团队应对DDoS攻击的能力并发现潜在的安全隐患。 结语 综上所述,DDoS攻击是一种极具破坏力的网络攻击方式。为了有效应对这种攻击,企业和个人需要充分了解其原理和危害,并采取多层次、综合性的安全防护措施来确保业务的持续稳定运行。
DDOS攻击介绍以及如何防护 AI摘要:DDoS攻击通过控制大量设备向目标发送请求,耗尽服务器资源,导致服务不可用。防御策略包括启用DDoS防护服务、部署负载均衡器、使用CDN、配置防火墙等。DDoS攻击,全称是Distributed Denial of Service Attack,即分布式拒绝服务攻击。以下是对DDoS攻击的详细介绍: 一、定义 DDoS攻击是一种通过控制大量计算机、物联网终端或网络僵尸(Zombie)来向目标网站发送大量请求,从而耗尽其服务器资源,导致正常用户无法访问服务的攻击方式。这种攻击方式旨在使目标系统的服务不可用,从而影响正常用户的访问。 二、原理 分布式特性:DDoS攻击之所以称为“分布式”,是因为攻击者会利用大量的计算机或设备(包括被感染的计算机、物联网设备等)作为攻击源,形成一个庞大的“僵尸网络”。这些被控制的设备会同时或分批向目标服务器发送请求,使得攻击来源难以追踪。 请求洪泛:攻击者通过僵尸网络向目标服务器发送大量无用的请求,这些请求可以是TCP/UDP连接请求、HTTP GET请求等。由于请求数量巨大,远远超过了目标服务器的处理能力,导致服务器资源(如CPU、内存、带宽等)被迅速耗尽。 资源耗尽:目标服务器在处理这些大量无用的请求时,会消耗大量的系统资源。当资源被完全占用时,服务器将无法正常响应合法用户的请求,从而导致服务拒绝(Denial of Service)。 利用协议漏洞:DDoS攻击还常常利用网络协议中的漏洞来放大攻击效果。例如,通过发送大量的SYN请求而不进行后续的确认(ACK),可以耗尽服务器的SYN缓冲区,从而导致服务器无法处理正常的TCP连接请求。 三、类型 DDoS攻击可以根据攻击的目标层次进行分类,主要包括以下几种: 应用层攻击:这类攻击针对的是Web应用程序等高层协议,常见的有HTTP Flood(通过发送大量HTTP请求来消耗Web服务器资源)。 传输层攻击:如TCP SYN Flood,通过发送大量的半连接请求来耗尽服务器的连接资源。 网络层攻击:如ICMP Flood(通过发送大量ICMP回显请求包),以及UDP Flood(发送大量无连接的UDP数据包)。 物理层攻击:虽然较少见,但可以通过发送大量的无效信号或噪声来干扰网络设备的正常工作。 四、危害 DDoS攻击的危害极大,主要体现在以下几个方面: 服务中断:DDoS攻击最直接的影响是导致目标服务器无法正常工作,服务中断或加载缓慢。对于网站、在线游戏、电子商务等依赖网络服务的行业来说,这将严重影响业务的连续性和用户体验。 经济损失:服务中断不仅会导致直接的经济损失(如营业收入下降、订单取消等),还可能引发客户流失、品牌声誉受损等间接损失。此外,企业还需要投入大量资金来应对攻击,包括购买防御设备、聘请安全专家、支付技术支持费用等。 数据泄露和安全隐患:在DDoS攻击期间,攻击者可能会利用攻击造成的混乱来掩盖其他恶意活动,如窃取数据、植入恶意软件等。 影响业务稳定性:DDoS攻击可能导致企业的业务完全瘫痪,无法正常运营。特别是在关键时刻(如促销活动、新产品发布等),攻击可能会给企业带来灾难性的后果。 破坏网络生态:DDoS攻击不仅对个人和企业造成危害,还可能对整个网络生态系统造成破坏。例如,攻击大型云服务提供商可能导致多个客户的服务受到影响,进而引发连锁反应。 五、防御策略 为了有效应对DDoS攻击,企业和个人需要采取一系列的安全防护措施,包括但不限于: 启用DDoS防护服务:通过流量清洗和攻击缓解等措施有效减轻攻击对服务器的影响。 部署负载均衡器:将流量分散到多个服务器上,防止单一服务器因流量过大而崩溃。 使用CDN:通过分发内容到多个地理位置的节点来分散流量并加快响应速度。 配置防火墙和入侵检测系统:防火墙可以设定规则阻止可疑流量进入网络,而入侵检测系统能够实时监控网络活动并识别异常行为。 实施速率限制:对用户请求的频率进行限制,防止短时间内大量请求对服务器造成压力。 加入黑名单:将已知的恶意IP地址加入黑名单以阻止其访问。 部署Web应用防火墙:专门用于保护应用层免受攻击。 设计冗余的网络架构:在网络中设置多个备份节点以提高系统的可靠性。 实施地域封锁:根据流量来源的地理位置限制来自高风险地区的流量。 监控与报警:通过监控网络流量、服务器负载等指标快速识别DDoS攻击的迹象,并结合自动报警系统及时做出反应。 定期进行安全演练:提升团队应对DDoS攻击的能力并发现潜在的安全隐患。 结语 综上所述,DDoS攻击是一种极具破坏力的网络攻击方式。为了有效应对这种攻击,企业和个人需要充分了解其原理和危害,并采取多层次、综合性的安全防护措施来确保业务的持续稳定运行。 -
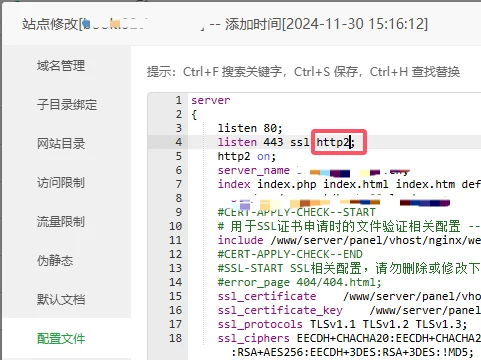
 http2是什么? 宝塔面板btpanel服务器端开启http2方法教程 AI摘要:HTTP/2是优化网页加载速度和传输效率的协议,具有二进制协议、多路复用、头部压缩等特性。宝塔面板可轻松开启HTTP/2,需配置Nginx或Apache服务器,并确保SSL证书安装。HTTP2是什么? HTTP/2(超文本传输协议第2版,最初命名为HTTP 2.0)是HTTP协议的第二个主要版本,由互联网工程任务组(IETF)于2015年正式发布。以下是对HTTP/2的详细介绍及其带来的好处: 一、HTTP/2的概述 HTTP/2旨在解决HTTP/1.1的性能和效率问题,通过优化网络传输,改善网页加载速度和应用性能。它主要基于SPDY协议,并继承了HTTP/1.1的许多核心概念和语义,同时对其进行了改进和扩展。 二、HTTP/2的关键特性 二进制协议:HTTP/2使用二进制协议,而不是HTTP/1.1的纯文本协议。这使得解析过程更加高效,减少了冗余字符和格式化问题,同时降低了错误率。 多路复用:HTTP/2允许在同一个TCP连接中发送多个请求和响应,避免了HTTP/1.1中的“队头阻塞”问题。这些请求和响应以独立的帧形式交错传输,互不干扰,从而提高了传输效率。 头部压缩:HTTP/2引入了HPACK压缩算法,对HTTP头部进行压缩。通过记录和压缩重复的头部字段,减小了传输数据量,提高了传输效率。 服务器推送:HTTP/2允许服务器在响应客户端请求时,主动推送额外的资源给客户端。这减少了客户端的请求次数,提升了首屏加载速度。 流优先级:HTTP/2允许为流(Stream)分配优先级。客户端可以告诉服务器哪些资源更重要,服务器会优先处理高优先级的资源,从而优化了资源加载顺序。 三、HTTP/2的好处 更快的网页加载速度:多路复用和头部压缩大幅减少了延迟和数据量,使得网页加载速度更快。 更高的传输效率:二进制格式更容易解析,减少了协议开销。同时,多路复用和服务器推送等功能也提高了传输效率。 更少的网络资源占用:单一连接减少了TCP连接的数量,降低了服务器负载。这有助于在高流量网站和实时应用中提供更好的性能。 更好的用户体验:服务器推送和流优先级优化了资源加载顺序,使得用户能够更快地看到所需的内容。同时,更快的网页加载速度也提升了用户的整体体验。 更高的安全性:虽然HTTP/2本身不强制使用加密,但主流浏览器要求HTTP/2必须使用HTTPS。这有助于保护用户数据的安全性和隐私性。 四、HTTP/2的兼容性 HTTP/2在发布后得到了广泛的支持和采用。主流的Web服务器如Nginx、Apache、Tomcat、IIS等都支持HTTP/2。 同时,现代浏览器如Chrome、Firefox、Safari等也已支持HTTP/2。这使得HTTP/2能够在实际环境中得到广泛的应用和部署。 五、HTTP/2的应用场景 HTTP/2适用于各种需要频繁加载大量资源的网站和应用场景,如电商、社交媒体等。同时,它也适用于对延迟要求高的实时应用,如视频流、在线游戏、聊天等。此外,在移动网络环境中,HTTP/2也能够减少延迟,优化用户体验。 综上所述,HTTP/2通过优化性能、减少延迟和提高安全性等方面为用户提供了更快速、高效和可靠的Web体验。随着技术的不断发展,HTTP/2将继续在Web领域中发挥重要作用。 宝塔面板开启http2方法 Nginx开启方法 开启ssl之后修改配置文件,将listen 443 ssl; 改成 listen 443 ssl http2同时注意不要误删分号; nginx1.8版本不支持http2 c0f542e2775105fa21a3e74ad6ea5a64.png图片 Apache2.4下开启ssl即启用http2 ,6月份之前所安装的apache未编译http2模块,需卸载重新安装才支持http2 若不确定自己什么时候安装的,可查看配置文件看是否有http2模块。 144858f6hys3t6es3y6l37.png图片 宝塔面板还是很适合小白用的,你看就连开启http2也是一句话的事情,但是如果你想使用http2的话一定要给网站开启ssl证书哦!
http2是什么? 宝塔面板btpanel服务器端开启http2方法教程 AI摘要:HTTP/2是优化网页加载速度和传输效率的协议,具有二进制协议、多路复用、头部压缩等特性。宝塔面板可轻松开启HTTP/2,需配置Nginx或Apache服务器,并确保SSL证书安装。HTTP2是什么? HTTP/2(超文本传输协议第2版,最初命名为HTTP 2.0)是HTTP协议的第二个主要版本,由互联网工程任务组(IETF)于2015年正式发布。以下是对HTTP/2的详细介绍及其带来的好处: 一、HTTP/2的概述 HTTP/2旨在解决HTTP/1.1的性能和效率问题,通过优化网络传输,改善网页加载速度和应用性能。它主要基于SPDY协议,并继承了HTTP/1.1的许多核心概念和语义,同时对其进行了改进和扩展。 二、HTTP/2的关键特性 二进制协议:HTTP/2使用二进制协议,而不是HTTP/1.1的纯文本协议。这使得解析过程更加高效,减少了冗余字符和格式化问题,同时降低了错误率。 多路复用:HTTP/2允许在同一个TCP连接中发送多个请求和响应,避免了HTTP/1.1中的“队头阻塞”问题。这些请求和响应以独立的帧形式交错传输,互不干扰,从而提高了传输效率。 头部压缩:HTTP/2引入了HPACK压缩算法,对HTTP头部进行压缩。通过记录和压缩重复的头部字段,减小了传输数据量,提高了传输效率。 服务器推送:HTTP/2允许服务器在响应客户端请求时,主动推送额外的资源给客户端。这减少了客户端的请求次数,提升了首屏加载速度。 流优先级:HTTP/2允许为流(Stream)分配优先级。客户端可以告诉服务器哪些资源更重要,服务器会优先处理高优先级的资源,从而优化了资源加载顺序。 三、HTTP/2的好处 更快的网页加载速度:多路复用和头部压缩大幅减少了延迟和数据量,使得网页加载速度更快。 更高的传输效率:二进制格式更容易解析,减少了协议开销。同时,多路复用和服务器推送等功能也提高了传输效率。 更少的网络资源占用:单一连接减少了TCP连接的数量,降低了服务器负载。这有助于在高流量网站和实时应用中提供更好的性能。 更好的用户体验:服务器推送和流优先级优化了资源加载顺序,使得用户能够更快地看到所需的内容。同时,更快的网页加载速度也提升了用户的整体体验。 更高的安全性:虽然HTTP/2本身不强制使用加密,但主流浏览器要求HTTP/2必须使用HTTPS。这有助于保护用户数据的安全性和隐私性。 四、HTTP/2的兼容性 HTTP/2在发布后得到了广泛的支持和采用。主流的Web服务器如Nginx、Apache、Tomcat、IIS等都支持HTTP/2。 同时,现代浏览器如Chrome、Firefox、Safari等也已支持HTTP/2。这使得HTTP/2能够在实际环境中得到广泛的应用和部署。 五、HTTP/2的应用场景 HTTP/2适用于各种需要频繁加载大量资源的网站和应用场景,如电商、社交媒体等。同时,它也适用于对延迟要求高的实时应用,如视频流、在线游戏、聊天等。此外,在移动网络环境中,HTTP/2也能够减少延迟,优化用户体验。 综上所述,HTTP/2通过优化性能、减少延迟和提高安全性等方面为用户提供了更快速、高效和可靠的Web体验。随着技术的不断发展,HTTP/2将继续在Web领域中发挥重要作用。 宝塔面板开启http2方法 Nginx开启方法 开启ssl之后修改配置文件,将listen 443 ssl; 改成 listen 443 ssl http2同时注意不要误删分号; nginx1.8版本不支持http2 c0f542e2775105fa21a3e74ad6ea5a64.png图片 Apache2.4下开启ssl即启用http2 ,6月份之前所安装的apache未编译http2模块,需卸载重新安装才支持http2 若不确定自己什么时候安装的,可查看配置文件看是否有http2模块。 144858f6hys3t6es3y6l37.png图片 宝塔面板还是很适合小白用的,你看就连开启http2也是一句话的事情,但是如果你想使用http2的话一定要给网站开启ssl证书哦! -
 有一台云服务器可以做什么? AI摘要:云服务器是一种基于云计算技术的虚拟化服务器,可用于搭建个人网站、企业应用服务器、游戏服务器、云存储与备份、AI与数据分析平台以及远程桌面与虚拟工作环境。它具有高性能、大自由度和强扩展性,能够满足不同用户的需求,并随着云计算技术的发展在更多领域发挥重要作用。云服务器是什么? 云服务器(Cloud Server),又称云主机或弹性计算服务(Elastic Compute Service,ECS),是基于云计算技术提供的一种虚拟化服务器。 随着云计算技术的普及,越来越多的企业和个人开始使用云服务器。 那么,拥有一台云服务器对我们来说,究竟能做些什么呢?今天我们就从多个角度,来了解一下有一台云服务器对我们的帮助,以及如何参与我们的生活与工作的。 640.webp图片 一、搭建个人网站或博客 如果你想拥有一个属于自己的网站或博客,云服务器是一个理想的选择。比起传统的虚拟主机,云服务器拥有更高的性能、更大的自由度和更强的扩展性。你可以根据需求,选择合适的操作系统(如Linux或Windows)来搭建站点。 如何操作: 购买云服务器:选择合适的云服务商(如阿里云、萤光云、LightNode等),并根据需求购买一台适合的云服务器。 选择操作系统:云服务器通常提供多种操作系统的选择,选择一个你熟悉或喜欢的操作系统,比如Ubuntu、CentOS或Windows Server。 安装网站软件:根据需要,可以安装WordPress、Joomla、Hexo等开源博客程序,或者手动搭建一个自定义的网站。 推荐用途:个人博客、企业官网、在线作品集。 二、搭建企业应用服务器 对于小型企业或者创业公司,云服务器能够承担更多应用的角色。例如,你可以通过云服务器搭建企业内部的ERP系统、CRM系统、OA办公系统等应用。相比传统的本地部署,云服务器更具灵活性,可以根据业务需求动态调整资源。 如何操作: 选择云服务平台:选择一个适合企业需求的云服务商,建议根据地理位置、网络稳定性和支持的服务进行挑选。 搭建应用环境:根据业务需求选择适当的软件环境,安装数据库、Web服务、邮件服务等。 配置安全设置:为保障企业信息安全,务必设置防火墙、VPN、数据加密等。 推荐用途:企业管理系统、内部邮件系统、客户数据管理等。 三、搭建游戏服务器 如果你是一名游戏爱好者,或者有兴趣开发多人在线游戏,云服务器也是一个非常合适的选择。通过云服务器,你可以搭建自己的游戏服务器,让朋友们一起参与,享受私人定制的游戏环境。 如何操作: 选择云服务器配置:根据游戏的需求选择合适配置的云服务器(内存、CPU、硬盘等)。 安装游戏服务端:根据游戏类型下载相应的服务端程序,例如Minecraft、CS:GO、ARK等。 配置网络与防火墙:为了确保多人在线时的顺畅体验,设置好端口映射,确保游戏服务器可以通过公网访问。 推荐用途:私服游戏、多人在线游戏托管。 四、云存储与备份 有时候,我们需要一个稳定、安全且可以随时访问的文件存储空间。云服务器提供了这样的平台,能够存储大量的个人文件、企业数据,甚至进行定期备份。 如何操作: 搭建NAS服务:使用OpenMediaVault、FreeNAS等开源软件搭建网络附加存储(NAS),在云服务器上创建文件共享。 配置自动备份:可以设置定时备份,将重要文件定期上传到云服务器,避免数据丢失。 推荐用途:个人数据备份、团队文件共享、云盘服务。 五、AI与数据分析平台 随着大数据和人工智能的快速发展,云服务器也成为了数据分析、机器学习和人工智能训练的理想平台。你可以在云服务器上创建一个数据分析平台,运行各种数据处理、模型训练任务。 如何操作: 选择合适的计算资源:对于需要较强计算力的任务,可以选择GPU云服务器进行加速。 搭建数据分析环境:安装Python、R等数据分析工具,搭建机器学习框架(如TensorFlow、PyTorch等)。 上传并分析数据:将数据上传到云服务器,使用相应的算法进行数据分析或模型训练。 推荐用途:数据挖掘、机器学习训练、AI模型部署等。 六、远程桌面与虚拟工作环境 在居家办公、远程工作的时代,云服务器也能提供一个灵活的虚拟工作环境。通过搭建远程桌面,你可以随时随地访问到自己工作所需的应用程序和文件。 如何操作: 安装远程桌面服务:在云服务器上安装Windows Server系统,启用远程桌面服务,或者使用VNC、XRDP等工具实现远程访问。 配置安全访问:设置VPN或SSH,确保只有授权用户可以访问远程桌面。 安装所需工作软件:在云服务器上安装办公软件、设计工具等,随时使用。 推荐用途:远程办公、虚拟桌面、多人协作办公。 总结 从搭建个人网站到企业级应用,从游戏服务器到数据分析,云服务器都能够发挥巨大的作用。拥有一台云服务器,不仅能满足当下的需求,还能随时根据变化的需求进行升级与扩展,建议大家都可以有一台属于自己的云服务器。 同时,随着云计算技术的不断发展,云服务器将在更多领域发挥重要作用,为各行各业带来更加深远的影响。
有一台云服务器可以做什么? AI摘要:云服务器是一种基于云计算技术的虚拟化服务器,可用于搭建个人网站、企业应用服务器、游戏服务器、云存储与备份、AI与数据分析平台以及远程桌面与虚拟工作环境。它具有高性能、大自由度和强扩展性,能够满足不同用户的需求,并随着云计算技术的发展在更多领域发挥重要作用。云服务器是什么? 云服务器(Cloud Server),又称云主机或弹性计算服务(Elastic Compute Service,ECS),是基于云计算技术提供的一种虚拟化服务器。 随着云计算技术的普及,越来越多的企业和个人开始使用云服务器。 那么,拥有一台云服务器对我们来说,究竟能做些什么呢?今天我们就从多个角度,来了解一下有一台云服务器对我们的帮助,以及如何参与我们的生活与工作的。 640.webp图片 一、搭建个人网站或博客 如果你想拥有一个属于自己的网站或博客,云服务器是一个理想的选择。比起传统的虚拟主机,云服务器拥有更高的性能、更大的自由度和更强的扩展性。你可以根据需求,选择合适的操作系统(如Linux或Windows)来搭建站点。 如何操作: 购买云服务器:选择合适的云服务商(如阿里云、萤光云、LightNode等),并根据需求购买一台适合的云服务器。 选择操作系统:云服务器通常提供多种操作系统的选择,选择一个你熟悉或喜欢的操作系统,比如Ubuntu、CentOS或Windows Server。 安装网站软件:根据需要,可以安装WordPress、Joomla、Hexo等开源博客程序,或者手动搭建一个自定义的网站。 推荐用途:个人博客、企业官网、在线作品集。 二、搭建企业应用服务器 对于小型企业或者创业公司,云服务器能够承担更多应用的角色。例如,你可以通过云服务器搭建企业内部的ERP系统、CRM系统、OA办公系统等应用。相比传统的本地部署,云服务器更具灵活性,可以根据业务需求动态调整资源。 如何操作: 选择云服务平台:选择一个适合企业需求的云服务商,建议根据地理位置、网络稳定性和支持的服务进行挑选。 搭建应用环境:根据业务需求选择适当的软件环境,安装数据库、Web服务、邮件服务等。 配置安全设置:为保障企业信息安全,务必设置防火墙、VPN、数据加密等。 推荐用途:企业管理系统、内部邮件系统、客户数据管理等。 三、搭建游戏服务器 如果你是一名游戏爱好者,或者有兴趣开发多人在线游戏,云服务器也是一个非常合适的选择。通过云服务器,你可以搭建自己的游戏服务器,让朋友们一起参与,享受私人定制的游戏环境。 如何操作: 选择云服务器配置:根据游戏的需求选择合适配置的云服务器(内存、CPU、硬盘等)。 安装游戏服务端:根据游戏类型下载相应的服务端程序,例如Minecraft、CS:GO、ARK等。 配置网络与防火墙:为了确保多人在线时的顺畅体验,设置好端口映射,确保游戏服务器可以通过公网访问。 推荐用途:私服游戏、多人在线游戏托管。 四、云存储与备份 有时候,我们需要一个稳定、安全且可以随时访问的文件存储空间。云服务器提供了这样的平台,能够存储大量的个人文件、企业数据,甚至进行定期备份。 如何操作: 搭建NAS服务:使用OpenMediaVault、FreeNAS等开源软件搭建网络附加存储(NAS),在云服务器上创建文件共享。 配置自动备份:可以设置定时备份,将重要文件定期上传到云服务器,避免数据丢失。 推荐用途:个人数据备份、团队文件共享、云盘服务。 五、AI与数据分析平台 随着大数据和人工智能的快速发展,云服务器也成为了数据分析、机器学习和人工智能训练的理想平台。你可以在云服务器上创建一个数据分析平台,运行各种数据处理、模型训练任务。 如何操作: 选择合适的计算资源:对于需要较强计算力的任务,可以选择GPU云服务器进行加速。 搭建数据分析环境:安装Python、R等数据分析工具,搭建机器学习框架(如TensorFlow、PyTorch等)。 上传并分析数据:将数据上传到云服务器,使用相应的算法进行数据分析或模型训练。 推荐用途:数据挖掘、机器学习训练、AI模型部署等。 六、远程桌面与虚拟工作环境 在居家办公、远程工作的时代,云服务器也能提供一个灵活的虚拟工作环境。通过搭建远程桌面,你可以随时随地访问到自己工作所需的应用程序和文件。 如何操作: 安装远程桌面服务:在云服务器上安装Windows Server系统,启用远程桌面服务,或者使用VNC、XRDP等工具实现远程访问。 配置安全访问:设置VPN或SSH,确保只有授权用户可以访问远程桌面。 安装所需工作软件:在云服务器上安装办公软件、设计工具等,随时使用。 推荐用途:远程办公、虚拟桌面、多人协作办公。 总结 从搭建个人网站到企业级应用,从游戏服务器到数据分析,云服务器都能够发挥巨大的作用。拥有一台云服务器,不仅能满足当下的需求,还能随时根据变化的需求进行升级与扩展,建议大家都可以有一台属于自己的云服务器。 同时,随着云计算技术的不断发展,云服务器将在更多领域发挥重要作用,为各行各业带来更加深远的影响。 -
 HTTP与HTTPS的区别:安全性、协议地址和默认端口等比较 AI摘要:HTTP与HTTPS在安全性、协议地址和默认端口等方面存在显著差异。HTTPS通过SSL/TLS加密传输,保障数据安全,而HTTP以明文传输,易受攻击。HTTPS使用“https://”开头,默认端口为443,而HTTP使用“http://”,默认端口为80。HTTPS性能略慢,但现代技术已大幅提升。安全性是选择协议的首要考虑,涉及敏感信息的网站应优先使用HTTPS。一、概述 HTTP(Hypertext Transfer Protocol,超文本传输协议)和HTTPS(Hypertext Transfer Protocol Secure,安全超文本传输协议)是互联网上应用最为广泛的两类协议。 两者之间存在明显的差异,主要体现在安全性、协议地址和默认端口等方面。了解这些差异对于理解互联网的工作原理以及如何保护网站和用户数据的安全至关重要。本文将详细介绍HTTP和HTTPS的区别,并通过比较两者的优劣,给出最佳实践建议。 二、HTTP与HTTPS的区别 安全性 HTTP协议以明文方式发送内容,没有任何加密机制,因此数据传输过程中可能会被第三方窃取或篡改。相比之下,HTTPS协议通过SSL(Secure Sockets Layer)或TLS(Transport Layer Security)对数据进行加密传输,保证了数据的安全性和完整性。 HTTPS协议使用SSL/TLS对传输的数据进行加密,防止敏感信息被窃取或篡改。此外,HTTPS协议还支持身份验证和数字签名等功能,确保网站的真实性和完整性。 协议地址 HTTP协议使用无特殊符号的URL(Uniform Resource Locator),而HTTPS协议则使用以“https://”开头的URL。在浏览器地址栏中,你会发现以“https://”开头的网址有一个绿色的小锁图标,这表示该网站使用了SSL加密技术。这是HTTP和HTTPS之间最明显的区别之一。使用HTTPS协议的网站会显示一个安全标识,即绿色的小锁图标,这可以让用户知道该网站是安全的。而使用HTTP协议的网站则没有任何安全标识。 默认端口 HTTP协议的默认端口是80,而HTTPS协议的默认端口是443。端口不同使得这两种协议可以在同一台服务器上共存,互不干扰。这是因为在TCP/IP网络传输中,对传输的内容进行加密是一项比较消耗资源的操作,因此通常会将加密的HTTPS服务和非加密的HTTP服务分别部署在不同的端口上,以便更好地利用服务器资源。同时,这种端口不同的设计也方便了管理员对网络服务进行安全配置和管理。 性能影响 由于HTTPS协议需要加密和解密数据,因此在处理速度上会比HTTP慢一些。但是,随着计算机技术的不断发展,这种性能差异已经变得越来越小。实际上,对于大多数网站和应用来说,使用HTTPS并不会对性能产生明显的影响。而且,随着硬件性能的提升和优化算法的出现,HTTPS的性能已经得到了极大的提升。现在,大多数现代网站都采用了HTTPS协议,这也证明了其性能已经得到了广泛的认可。 三、比较与评估 在选择使用HTTP或HTTPS时,安全性应作为首要考虑因素。如果网站涉及敏感信息(如银行账户、密码等),那么使用HTTPS是必要的。使用HTTPS可以有效地保护敏感信息不被第三方窃取或篡改,保障用户数据的安全性。此外,对于需要保护数据完整性和安全的网站,如在线购物、网上银行等,也应该优先考虑使用HTTPS。这些网站通常涉及到资金交易和敏感信息的传递,因此保障数据的安全性和完整性是非常重要的。如果不涉及敏感信息或者数据安全性要求不高,那么使用HTTP也是可以的。例如一些博客站点或者小型网站通常会选择使用HTTP协议来降低建设和维护成本。但是随着互联网技术的发展和网络安全问题的日益突出,越来越多的网站开始采用HTTPS协议来提升网站的安全性. 除了安全性之外,HTTP和HTTPS还有其他一些区别和考虑因素。 浏览器支持 所有现代浏览器都支持HTTPS协议,并且会默认使用HTTPS来访问网站。这使得使用HTTPS的网站能够在各种设备上被广泛访问,并且不会被用户浏览器拒绝连接或显示混合内容警告。相比之下,早期的一些浏览器可能不支持HTTPS,或者需要在浏览器设置中手动启用HTTPS连接。但是,这种情况现在已经很少见了。 部署和维护成本 部署HTTPS需要购买和配置SSL/TLS证书,这可能会增加网站的成本。然而,现在有很多免费的证书颁发机构(CA)提供免费的SSL/TLS证书,这使得部署HTTPS变得更加容易和实惠。另外,随着网站安全性的提高,也会降低因安全漏洞导致的法律风险和赔偿责任,从而长期来看会节省更多的成本。 相比之下,部署HTTP不需要任何证书,因此成本较低。但是,如果没有SSL/TLS证书的保护,网站容易受到中间人攻击等安全威胁,并且可能会被浏览器标记为不安全或显示混合内容警告。 隐私保护 使用HTTPS协议可以保护用户的隐私信息,如搜索记录、浏览记录等。这些信息可能会被第三方窃取并用于不良目的,如广告追踪或个性化推荐等。而使用HTTPS协议可以加密传输数据,保护用户的隐私不被泄露。 四、最佳实践建议 综上所述,如果网站涉及敏感信息或需要保护数据完整性和安全性,应优先使用HTTPS协议。使用HTTPS协议可以有效地保护用户数据的安全性和隐私性,同时提高网站的可信度和用户体验。 对于其他不涉及敏感信息的网站,虽然使用HTTP协议可以降低建设和维护成本,但是在安全性和隐私保护方面可能会存在一定的风险。因此,建议这些网站也逐步采用HTTPS协议来提高网站的安全性和用户体验。 在部署HTTPS时,应注意选择可靠的SSL/TLS证书颁发机构,并确保证书配置正确。同时,应定期更新证书密钥和密码等敏感信息,以避免被破解或泄露。此外,应注意对服务器进行安全配置和漏洞修复,以确保服务器安全和稳定运行。 总之,HTTP和HTTPS都是互联网上应用广泛的协议,两者之间存在明显的差异和考虑因素。在选择使用哪种协议时,应根据网站的具体需求和情况来做出决策。同时,应注意提高网站的安全性和用户体验,以保护用户数据的安全性和隐私性。
HTTP与HTTPS的区别:安全性、协议地址和默认端口等比较 AI摘要:HTTP与HTTPS在安全性、协议地址和默认端口等方面存在显著差异。HTTPS通过SSL/TLS加密传输,保障数据安全,而HTTP以明文传输,易受攻击。HTTPS使用“https://”开头,默认端口为443,而HTTP使用“http://”,默认端口为80。HTTPS性能略慢,但现代技术已大幅提升。安全性是选择协议的首要考虑,涉及敏感信息的网站应优先使用HTTPS。一、概述 HTTP(Hypertext Transfer Protocol,超文本传输协议)和HTTPS(Hypertext Transfer Protocol Secure,安全超文本传输协议)是互联网上应用最为广泛的两类协议。 两者之间存在明显的差异,主要体现在安全性、协议地址和默认端口等方面。了解这些差异对于理解互联网的工作原理以及如何保护网站和用户数据的安全至关重要。本文将详细介绍HTTP和HTTPS的区别,并通过比较两者的优劣,给出最佳实践建议。 二、HTTP与HTTPS的区别 安全性 HTTP协议以明文方式发送内容,没有任何加密机制,因此数据传输过程中可能会被第三方窃取或篡改。相比之下,HTTPS协议通过SSL(Secure Sockets Layer)或TLS(Transport Layer Security)对数据进行加密传输,保证了数据的安全性和完整性。 HTTPS协议使用SSL/TLS对传输的数据进行加密,防止敏感信息被窃取或篡改。此外,HTTPS协议还支持身份验证和数字签名等功能,确保网站的真实性和完整性。 协议地址 HTTP协议使用无特殊符号的URL(Uniform Resource Locator),而HTTPS协议则使用以“https://”开头的URL。在浏览器地址栏中,你会发现以“https://”开头的网址有一个绿色的小锁图标,这表示该网站使用了SSL加密技术。这是HTTP和HTTPS之间最明显的区别之一。使用HTTPS协议的网站会显示一个安全标识,即绿色的小锁图标,这可以让用户知道该网站是安全的。而使用HTTP协议的网站则没有任何安全标识。 默认端口 HTTP协议的默认端口是80,而HTTPS协议的默认端口是443。端口不同使得这两种协议可以在同一台服务器上共存,互不干扰。这是因为在TCP/IP网络传输中,对传输的内容进行加密是一项比较消耗资源的操作,因此通常会将加密的HTTPS服务和非加密的HTTP服务分别部署在不同的端口上,以便更好地利用服务器资源。同时,这种端口不同的设计也方便了管理员对网络服务进行安全配置和管理。 性能影响 由于HTTPS协议需要加密和解密数据,因此在处理速度上会比HTTP慢一些。但是,随着计算机技术的不断发展,这种性能差异已经变得越来越小。实际上,对于大多数网站和应用来说,使用HTTPS并不会对性能产生明显的影响。而且,随着硬件性能的提升和优化算法的出现,HTTPS的性能已经得到了极大的提升。现在,大多数现代网站都采用了HTTPS协议,这也证明了其性能已经得到了广泛的认可。 三、比较与评估 在选择使用HTTP或HTTPS时,安全性应作为首要考虑因素。如果网站涉及敏感信息(如银行账户、密码等),那么使用HTTPS是必要的。使用HTTPS可以有效地保护敏感信息不被第三方窃取或篡改,保障用户数据的安全性。此外,对于需要保护数据完整性和安全的网站,如在线购物、网上银行等,也应该优先考虑使用HTTPS。这些网站通常涉及到资金交易和敏感信息的传递,因此保障数据的安全性和完整性是非常重要的。如果不涉及敏感信息或者数据安全性要求不高,那么使用HTTP也是可以的。例如一些博客站点或者小型网站通常会选择使用HTTP协议来降低建设和维护成本。但是随着互联网技术的发展和网络安全问题的日益突出,越来越多的网站开始采用HTTPS协议来提升网站的安全性. 除了安全性之外,HTTP和HTTPS还有其他一些区别和考虑因素。 浏览器支持 所有现代浏览器都支持HTTPS协议,并且会默认使用HTTPS来访问网站。这使得使用HTTPS的网站能够在各种设备上被广泛访问,并且不会被用户浏览器拒绝连接或显示混合内容警告。相比之下,早期的一些浏览器可能不支持HTTPS,或者需要在浏览器设置中手动启用HTTPS连接。但是,这种情况现在已经很少见了。 部署和维护成本 部署HTTPS需要购买和配置SSL/TLS证书,这可能会增加网站的成本。然而,现在有很多免费的证书颁发机构(CA)提供免费的SSL/TLS证书,这使得部署HTTPS变得更加容易和实惠。另外,随着网站安全性的提高,也会降低因安全漏洞导致的法律风险和赔偿责任,从而长期来看会节省更多的成本。 相比之下,部署HTTP不需要任何证书,因此成本较低。但是,如果没有SSL/TLS证书的保护,网站容易受到中间人攻击等安全威胁,并且可能会被浏览器标记为不安全或显示混合内容警告。 隐私保护 使用HTTPS协议可以保护用户的隐私信息,如搜索记录、浏览记录等。这些信息可能会被第三方窃取并用于不良目的,如广告追踪或个性化推荐等。而使用HTTPS协议可以加密传输数据,保护用户的隐私不被泄露。 四、最佳实践建议 综上所述,如果网站涉及敏感信息或需要保护数据完整性和安全性,应优先使用HTTPS协议。使用HTTPS协议可以有效地保护用户数据的安全性和隐私性,同时提高网站的可信度和用户体验。 对于其他不涉及敏感信息的网站,虽然使用HTTP协议可以降低建设和维护成本,但是在安全性和隐私保护方面可能会存在一定的风险。因此,建议这些网站也逐步采用HTTPS协议来提高网站的安全性和用户体验。 在部署HTTPS时,应注意选择可靠的SSL/TLS证书颁发机构,并确保证书配置正确。同时,应定期更新证书密钥和密码等敏感信息,以避免被破解或泄露。此外,应注意对服务器进行安全配置和漏洞修复,以确保服务器安全和稳定运行。 总之,HTTP和HTTPS都是互联网上应用广泛的协议,两者之间存在明显的差异和考虑因素。在选择使用哪种协议时,应根据网站的具体需求和情况来做出决策。同时,应注意提高网站的安全性和用户体验,以保护用户数据的安全性和隐私性。 -
 新手站长做网站外链推广应该注意的问题 AI摘要:新手站长进行网站外链推广时,应避免作弊外链,如购买链接、单一锚文本、指向首页的外链等,并杜绝垃圾外链,如内容不相关、垃圾内容、不稳定的外链。正确的外链推广应追求多样性、稳定性,并注重用户需求,可加入SEO圈子交换友链,引导用户自发发外链,并利用百度站长平台拒绝垃圾外链。相信大家和我一样遇到过外链违规情况,下面几种形式的链接都属于作弊外链 如果一个网站做得多了,就会导致k站。 不做作弊外链 购买链接:到一些外链购买平台进行购买的外链都属于作弊外链。 黑色行业外链:如果一个网站被大量的赌博、色情等锚文本指向,那么这个网站也有可能被k。 锚文本单一:如果一个网站所有的锚文本使用的都是同一个关键词,那么这就是很明显地在可以发外链,也会被判断为作弊。 全部指向首页:如果一个站的所有外链都指向首页,那也是作弊的表现。 外链群发:不要使用任何外链群发工具进行外链群发。 不发垃圾外链 垃圾外链惩罚虽然没有作弊外链那么严重,但是如果数量太多,一样会导致网站降权。垃圾外链主要分为以下几种链接。 内容不相关的外链:你的网站是做教育的却去机械行业的网站做外链建设。 内容是垃圾内容:发布外链时发布的文章是通过伪原创工具创作出来的垃圾内容。 外链不稳定:在第三方平台做得外链不稳定,经常被删。 我们在做外链推广时,一定要杜绝垃圾外链。 正确的外链推广思维 外链的来源不要太过单一,要多找一些外链平台。 外链要追求稳定,经常删除外链帖子的平台最好不要发。 垃圾平台上不要发外链。 外链越多,风险越大。所以我们要建设稳定安全的外链,把更多的时间和精力放在解决用户需求上面来。 做稳定的外链建设,可以加入一些seo圈子,交换友链。 最好想办法引导用户为我们发外链,比如引导用户发布推广链接,发布之后可以获得一些小礼品等等。 如果垃圾外链太多,可以通过百度站长平台去拒绝这些垃圾外链。
新手站长做网站外链推广应该注意的问题 AI摘要:新手站长进行网站外链推广时,应避免作弊外链,如购买链接、单一锚文本、指向首页的外链等,并杜绝垃圾外链,如内容不相关、垃圾内容、不稳定的外链。正确的外链推广应追求多样性、稳定性,并注重用户需求,可加入SEO圈子交换友链,引导用户自发发外链,并利用百度站长平台拒绝垃圾外链。相信大家和我一样遇到过外链违规情况,下面几种形式的链接都属于作弊外链 如果一个网站做得多了,就会导致k站。 不做作弊外链 购买链接:到一些外链购买平台进行购买的外链都属于作弊外链。 黑色行业外链:如果一个网站被大量的赌博、色情等锚文本指向,那么这个网站也有可能被k。 锚文本单一:如果一个网站所有的锚文本使用的都是同一个关键词,那么这就是很明显地在可以发外链,也会被判断为作弊。 全部指向首页:如果一个站的所有外链都指向首页,那也是作弊的表现。 外链群发:不要使用任何外链群发工具进行外链群发。 不发垃圾外链 垃圾外链惩罚虽然没有作弊外链那么严重,但是如果数量太多,一样会导致网站降权。垃圾外链主要分为以下几种链接。 内容不相关的外链:你的网站是做教育的却去机械行业的网站做外链建设。 内容是垃圾内容:发布外链时发布的文章是通过伪原创工具创作出来的垃圾内容。 外链不稳定:在第三方平台做得外链不稳定,经常被删。 我们在做外链推广时,一定要杜绝垃圾外链。 正确的外链推广思维 外链的来源不要太过单一,要多找一些外链平台。 外链要追求稳定,经常删除外链帖子的平台最好不要发。 垃圾平台上不要发外链。 外链越多,风险越大。所以我们要建设稳定安全的外链,把更多的时间和精力放在解决用户需求上面来。 做稳定的外链建设,可以加入一些seo圈子,交换友链。 最好想办法引导用户为我们发外链,比如引导用户发布推广链接,发布之后可以获得一些小礼品等等。 如果垃圾外链太多,可以通过百度站长平台去拒绝这些垃圾外链。 -
 四种网站新年灯笼效果代码-过年了让你的博客喜庆的灯笼源码-html网站灯笼纯代码 AI摘要:提供四种新年灯笼效果代码,轻松为网站增添春节喜庆氛围。代码简单易用,适用于电脑端和移动端,支持单个、右侧、两边和四个灯笼的布局。只需将代码复制到网站模板的公共页眉或页脚中,即可实现灯笼效果。快来给你的网站增添一抹春节的喜庆色彩吧!想象一下,当访客打开你的网站,一对红彤彤的灯笼在右上角摇曳生姿,瞬间就能感受到浓浓的节日氛围。 准备了四段红灯笼的代码,让你能够轻松实现这一效果。这几段代码不仅简单易用,而且经过精心调试,确保在各种设备上都能完美呈现。 无论是电脑端还是移动端,都能让红灯笼高高挂起,为你的网站增添一份独特的魅力。 教程一 单个 示图: 52491ff6792c57dccfd0ccb5dc64127a.jpg图片 修改位置:将代码复制到网站模板的公共页眉或页脚中,并自定义标签上方的页眉HTML代码。 代码:<!--春节单灯笼代码--> <div class="deng-box1"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">春</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"></div> <div class="shui-b"></div> </div> </div> </div> <style> .deng-box { position: fixed; top: -40px; right: -20px; z-index: 9999; pointer-events: none; } .deng-box1 { position: fixed; top: -30px; right: 10px; z-index: 9999; pointer-events: none; } .deng-box1 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1); } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1); } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: 12px 8px 8px 10px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: -2px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03; } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: #ffa500; border-radius: 0 0 5px 5px; } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50%; } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: #ffa500; border-radius: 0 0 0 5px; } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng-t { font-family: 华文行楷, Arial, Lucida Grande, Tahoma, sans-serif; font-size: 3.2rem; color: #dc8f03; font-weight: bold; line-height: 85px; text-align: center; } .night .deng-t, .night .deng-box, .night .deng-box1 { background: transparent !important; } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } } </style>教程二-右侧 示图: 8f11d568cd8527446ab111be2486ad65.jpg图片 修改位置:将代码复制到网站模板的公共页眉或页脚中,并自定义标签上方的页眉HTML代码。代码: <div class="deng-box" id="denglong1"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">节</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div> <!-- 灯笼2by安鹿www.anlu1314.com --> <div class="deng-box1" id="denglong2"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">春</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div> <style> .deng-box { position: fixed; top: -40px; right: -20px; z-index: 1999; } .deng-box1 { position: fixed; top: -30px; right: 60px; z-index: 1999; } .deng-box1 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1); } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1); } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: 12px 8px 8px 10px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: -4px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03; } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: #ffa500; border-radius: 0 0 5px 5px; } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50%; } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: #ffa500; border-radius: 0 0 0 5px; } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 1999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng-t { font-family: 华文行楷,Arial,Lucida Grande,Tahoma,sans-serif; font-size: 2.5rem; color: #dc8f03; font-weight: bold; line-height: 90px; text-align: center; pointer-events: none; } .night .deng-t, .night .deng-box, .night .deng-box1 { background: transparent !important; } @keyframes swing { 0% { transform: rotate(-10deg) } 50% { transform: rotate(10deg) } 100% { transform: rotate(-10deg) } } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } } </style>教程三-两边 示图: 3ca1a54b29de6bdd71d574a834615a18.jpg图片 修改位置:将代码复制到网站模板的公共页眉或页脚中,并自定义标签上方的页眉HTML代码。 代码:<div class="deng-box" id="denglong1"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">节</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div> <div class="deng-box1" id="denglong2"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">春</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div> <style> .deng-box { position: fixed; top: -30px; right: -20px; z-index: 1999; } .deng-box1 { position: relative; top: -30px; right: 30px; z-index: 1999; } .deng-box1 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1); } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1); } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: 12px 8px 8px 10px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: -4px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03; } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: #ffa500; border-radius: 0 0 5px 5px; } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50%; } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: #ffa500; border-radius: 0 0 0 5px; } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 1999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng-t { font-family: 华文行楷,Arial,Lucida Grande,Tahoma,sans-serif; font-size: 2.5rem; color: #dc8f03; font-weight: bold; line-height: 90px; text-align: center; pointer-events: none; } .night .deng-t, .night .deng-box, .night .deng-box1 { background: transparent !important; } @keyframes swing { 0% { transform: rotate(-10deg) } 50% { transform: rotate(10deg) } 100% { transform: rotate(-10deg) } } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } } </style>教程四-四个 示图: 82d337cef7984016b5f35d4c2f1ddb49.jpg图片 代码: <!--春节四灯笼代码--> <meta charset="utf-8"> <div class="deng-box2"> <div class="deng"> <div class="xian"> </div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">年</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"> </div> <div class="shui-b"></div> </div> </div> </div> <div class="deng-box3"> <div class="deng"> <div class="xian"> </div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">新</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"></div> <div class="shui-b"> </div> </div> </div> </div> <div class="deng-box1"> <div class="deng"> <div class="xian"> </div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">乐</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"></div> <div class="shui-b"></div> </div> </div> </div> <div class="deng-box"> <div class="deng"> <div class="xian"> </div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">快</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"> </div> <div class="shui-b"></div> </div> </div> </div> <style type="text/css"> .deng-box { position: fixed; top: -40px; right: 150px; z-index: 9999; pointer-events: none; } .deng-box1 { position: fixed; top: -30px; right: 10px; z-index: 9999; pointer-events: none } .deng-box2 { position: fixed; top: -40px; left: 150px; z-index: 9999; pointer-events: none } .deng-box3 { position: fixed; top: -30px; left: 10px; z-index: 9999; pointer-events: none } .deng-box1 .deng, .deng-box3 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, .8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px #fc903d } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, .8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px #fa6c00 } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, .1); margin: 12px 8px 8px 8px; border-radius: 50% 50%; border: 2px solid #dc8f03 } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, .1); margin: -4px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03 } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03 } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: orange; border-radius: 0 0 5px 5px } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50% } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: orange; border-radius: 0 0 0 5px } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: orange; background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03) } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: orange; background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03) } .deng-t { font-family: 黑体, Arial, Lucida Grande, Tahoma, sans-serif; font-size: 3.2rem; color: #dc8f03; font-weight: 700; line-height: 85px; text-align: center } .night .deng-box, .night .deng-box1, .night .deng-t { background: 0 0 !important } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } } </style>提示 数据无价,请提前备份,建议建立一个文件修改记录,以便后期查阅自己修改了哪些内容 修改完毕后,刷新一下浏览器缓存,再次访问网站,即可看到修改后的效果
四种网站新年灯笼效果代码-过年了让你的博客喜庆的灯笼源码-html网站灯笼纯代码 AI摘要:提供四种新年灯笼效果代码,轻松为网站增添春节喜庆氛围。代码简单易用,适用于电脑端和移动端,支持单个、右侧、两边和四个灯笼的布局。只需将代码复制到网站模板的公共页眉或页脚中,即可实现灯笼效果。快来给你的网站增添一抹春节的喜庆色彩吧!想象一下,当访客打开你的网站,一对红彤彤的灯笼在右上角摇曳生姿,瞬间就能感受到浓浓的节日氛围。 准备了四段红灯笼的代码,让你能够轻松实现这一效果。这几段代码不仅简单易用,而且经过精心调试,确保在各种设备上都能完美呈现。 无论是电脑端还是移动端,都能让红灯笼高高挂起,为你的网站增添一份独特的魅力。 教程一 单个 示图: 52491ff6792c57dccfd0ccb5dc64127a.jpg图片 修改位置:将代码复制到网站模板的公共页眉或页脚中,并自定义标签上方的页眉HTML代码。 代码:<!--春节单灯笼代码--> <div class="deng-box1"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">春</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"></div> <div class="shui-b"></div> </div> </div> </div> <style> .deng-box { position: fixed; top: -40px; right: -20px; z-index: 9999; pointer-events: none; } .deng-box1 { position: fixed; top: -30px; right: 10px; z-index: 9999; pointer-events: none; } .deng-box1 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1); } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1); } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: 12px 8px 8px 10px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: -2px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03; } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: #ffa500; border-radius: 0 0 5px 5px; } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50%; } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: #ffa500; border-radius: 0 0 0 5px; } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng-t { font-family: 华文行楷, Arial, Lucida Grande, Tahoma, sans-serif; font-size: 3.2rem; color: #dc8f03; font-weight: bold; line-height: 85px; text-align: center; } .night .deng-t, .night .deng-box, .night .deng-box1 { background: transparent !important; } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } } </style>教程二-右侧 示图: 8f11d568cd8527446ab111be2486ad65.jpg图片 修改位置:将代码复制到网站模板的公共页眉或页脚中,并自定义标签上方的页眉HTML代码。代码: <div class="deng-box" id="denglong1"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">节</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div> <!-- 灯笼2by安鹿www.anlu1314.com --> <div class="deng-box1" id="denglong2"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">春</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div> <style> .deng-box { position: fixed; top: -40px; right: -20px; z-index: 1999; } .deng-box1 { position: fixed; top: -30px; right: 60px; z-index: 1999; } .deng-box1 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1); } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1); } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: 12px 8px 8px 10px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: -4px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03; } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: #ffa500; border-radius: 0 0 5px 5px; } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50%; } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: #ffa500; border-radius: 0 0 0 5px; } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 1999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng-t { font-family: 华文行楷,Arial,Lucida Grande,Tahoma,sans-serif; font-size: 2.5rem; color: #dc8f03; font-weight: bold; line-height: 90px; text-align: center; pointer-events: none; } .night .deng-t, .night .deng-box, .night .deng-box1 { background: transparent !important; } @keyframes swing { 0% { transform: rotate(-10deg) } 50% { transform: rotate(10deg) } 100% { transform: rotate(-10deg) } } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } } </style>教程三-两边 示图: 3ca1a54b29de6bdd71d574a834615a18.jpg图片 修改位置:将代码复制到网站模板的公共页眉或页脚中,并自定义标签上方的页眉HTML代码。 代码:<div class="deng-box" id="denglong1"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">节</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div> <div class="deng-box1" id="denglong2"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">春</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div> <style> .deng-box { position: fixed; top: -30px; right: -20px; z-index: 1999; } .deng-box1 { position: relative; top: -30px; right: 30px; z-index: 1999; } .deng-box1 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1); } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1); } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: 12px 8px 8px 10px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: -4px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03; } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: #ffa500; border-radius: 0 0 5px 5px; } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50%; } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: #ffa500; border-radius: 0 0 0 5px; } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 1999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng-t { font-family: 华文行楷,Arial,Lucida Grande,Tahoma,sans-serif; font-size: 2.5rem; color: #dc8f03; font-weight: bold; line-height: 90px; text-align: center; pointer-events: none; } .night .deng-t, .night .deng-box, .night .deng-box1 { background: transparent !important; } @keyframes swing { 0% { transform: rotate(-10deg) } 50% { transform: rotate(10deg) } 100% { transform: rotate(-10deg) } } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } } </style>教程四-四个 示图: 82d337cef7984016b5f35d4c2f1ddb49.jpg图片 代码: <!--春节四灯笼代码--> <meta charset="utf-8"> <div class="deng-box2"> <div class="deng"> <div class="xian"> </div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">年</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"> </div> <div class="shui-b"></div> </div> </div> </div> <div class="deng-box3"> <div class="deng"> <div class="xian"> </div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">新</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"></div> <div class="shui-b"> </div> </div> </div> </div> <div class="deng-box1"> <div class="deng"> <div class="xian"> </div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">乐</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"></div> <div class="shui-b"></div> </div> </div> </div> <div class="deng-box"> <div class="deng"> <div class="xian"> </div> <div class="deng-a"> <div class="deng-b"> <div class="deng-t">快</div> </div> </div> <div class="shui shui-a"> <div class="shui-c"> </div> <div class="shui-b"></div> </div> </div> </div> <style type="text/css"> .deng-box { position: fixed; top: -40px; right: 150px; z-index: 9999; pointer-events: none; } .deng-box1 { position: fixed; top: -30px; right: 10px; z-index: 9999; pointer-events: none } .deng-box2 { position: fixed; top: -40px; left: 150px; z-index: 9999; pointer-events: none } .deng-box3 { position: fixed; top: -30px; left: 10px; z-index: 9999; pointer-events: none } .deng-box1 .deng, .deng-box3 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, .8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px #fc903d } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, .8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px #fa6c00 } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, .1); margin: 12px 8px 8px 8px; border-radius: 50% 50%; border: 2px solid #dc8f03 } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, .1); margin: -4px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03 } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03 } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: orange; border-radius: 0 0 5px 5px } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50% } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: orange; border-radius: 0 0 0 5px } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: orange; background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03) } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: orange; background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03) } .deng-t { font-family: 黑体, Arial, Lucida Grande, Tahoma, sans-serif; font-size: 3.2rem; color: #dc8f03; font-weight: 700; line-height: 85px; text-align: center } .night .deng-box, .night .deng-box1, .night .deng-t { background: 0 0 !important } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } } </style>提示 数据无价,请提前备份,建议建立一个文件修改记录,以便后期查阅自己修改了哪些内容 修改完毕后,刷新一下浏览器缓存,再次访问网站,即可看到修改后的效果 -
 Joe再续前缘V1.40全新版本 - Typecho博客主题 AI摘要:Joe再续前缘V1.33版本是Typecho博客主题的全新升级,保留了原版简洁实用的特点,并新增了多项功能。包括Joe独家编辑器、视频直播、SEO优化、代码高亮、画图回复等。此外,还优化了UI界面,增加了更多实用功能,如独立友情链接管理面板、支付订单管理面板等。昔我往矣,杨柳依依,今我来思,雨雪霏霏,念念不忘,必有回响! 前言 因为Joe主题作者不再更新,我便基于原主题 7.3.7 最新版开发了再续前缘版,秉承着原版作者大神免费开源的伟大初衷,再续前缘版是朝着简便实用和极致优美的路线发展的。 如果有问题可以跟我反馈,共同进步。祝各位道友一路飞升,顶峰相见! 本内容转自易航博客主题亮点 1、整包仅1.3Mb,却实现超强功能,极其迅速的响应(在开发时,都是使用30000篇文章进行开发测试) 2、全站变量名、类名统一规范,重在方便更多人参与二开与拓展 3、主题开箱即用,没有任何复杂的操作,无需像其他主题去特意创建个分类等 4、主题首发Typecho独家Joe编辑器 5、主题响应式布局,不依赖任何响应式框架,采用 Joe 独家响应式 6、主题在一切可能暴露的接口上,屏蔽sql注入、xss注入风险,提供安全保障 7、内置超强视频功能、包含直播功能、全网影视功能、文章内插入视频功能 8、主题SEO极致优化,Lighthouse SEO跑分彪满100分 9、主题色彩全局公用、小白轻松直接修改整站自定义主题色 10、主题内置代码高亮、无需借助任何插件、支持200种语言 11、主题首发极强画图回复功能,为你的博客带来用户互动,不再像传统博客那样,仅限文字 12、主题内置sitemap、百度推送、友链、隐藏内容回复、付费、登录可见等,无需依赖任何插件 13、主题内置Typecho后台独立友情链接管理面板,独立商品订单管理面板,无需依赖任何插件 安装教程 1.首先下载 Typecho正式版程序包,解压压缩包到你新建的网站根目录中后访问你的网站网址进行安装 2.安装完成后将Joe再续前缘主题压缩包放入Typecho程序目录下 usr/themes 目录中 3.然后进入Typecho后台,选择控制台>外观>启用Joe再续前缘主题 4.恭喜你大功告成,可以开始创作啦! 主题下载 Typecho正式版程序包:https://wwdd.lanzouw.com/iaZQF2ekboqd 主题下载:https://gitee.com/yh-it/Joe 历史版本更新内容 Ver 1.00 - 修复文章模块meta标签关键词和描述无自定义时为空 修复视频播放器视频路径带有&等特殊字符会发生错误 修复搜索、分类、标签等文章列表中 “找到 * 篇与 ** 的结果” 中 ** 不显示的错误 修复移动端侧边栏图片封面右边多出的白色边框 修复友链页面站点介绍过多导致卡片高度不一的BUG 修复自定义多级分类的情况下网站地图生成url显示不正确的bug,暂时只支持2级分类 新增视频可设置自动播放,src路径带上参数 autoplay=true 即可 新增首页和其他页面文章可设置打开的窗口模式 新增展示百度站点统计功能 新增移动端侧边栏显示登录注册等操作 新增可设置QQ微信打开网站跳转浏览器的防红功能,打开后QQ内可直接调用QQ浏览器 UC浏览器 打开网址 新增开启关闭文章评论画图模式功能 新增首页文章列表可分别放置移动端和PC端谷歌广告代码,可设置两处展示位置或关闭 新增博主栏鼠标移入漂浮物可设置显示或隐藏 新增评论模块自动记住网址 新增评论模块评论失败后返回原因 新增必应收录推送 新增自定义站点引入文件源,可把静态文件存入云存储空间内,如:七牛云 优化大部分按钮背景颜色为渐变色 修改移动端同PC端一样会展示四个文章筛选项 修改文章模块H2标题和H3标题的左边框颜色为渐变色 优化页面初次进入时的加载速度,npm CDN转为Staticfile CDN 优化文章内H级标题上下边距,使其层次更加明确 优化文章内joe_message插件的上边距 部分文字颜色修改为渐变色 修改搜索按钮内英文文字为中文 优化移动端下站点公告隐藏为向下排序 优化文章内行内代码的蓝色背景显示高度 修改文章页面标签模块的选中下划线为渐变色 Ver 1.02 - 修复打开标签页设置没有包含置顶文章 优化检测收录算法,检测时出现进行安全验证页面直接判断为未收录 新增可开启对友链进行随机排序功能 Ver 1.04 - 去掉编辑器模块内插入图片和插入链接之后插入的内容两边空格,Test修改为空 去除压缩包内多余文件 移动端情况下侧边栏头像优化为圆形 新增移动端可设置侧边栏壁纸显示模式为半屏或全屏 新增可自定义侧边栏登录注册URL函数 优化移动端当页面已经往下滑动之后点击分类等栏目不会返回顶部 文章收录检测失败后改为手动提交收录 Ver 1.05 - 缩小文章页面列表模块的左边距 如果填写百度推送Token,那么文章页面检测百度收录失败后点击推送时使用Ajax提交收录 首页增加隐藏的H1标签,对搜索引擎更加友好 修复留言页面百度推送机制没有跟随文章页面的BUG 优化首页加载文章时如果没有文章的处理情况,DOM元素的修改看起来更加丝滑 文章模块新增导读功能 Ver 1.06 - 优化文章模块中竖向图片的显示高度 首页轮播图支持使用文章ID 右下角三个浮悬按钮背景颜色优化为60%透明的白色 页面头部导航优化为85%的毛玻璃效果透明 新增文章底部可自定义提示信息 新增首页轮播图可设置打开窗口方式 Ver 1.07 - 新增可设置首页大屏图片 新增可一键开启网站全局灰色模式 优化文章页面表格模块的排列宽度 新增邮箱评论通知点击查看可以直接查看定位到文章评论位置的评论 目录树窗口宽度算法优化 新增可在主题设置处一键检测更新 Ver 1.09 - 新增主题自带本站同款登录注册页面 优化引入静态资源算法 新增自动检测更新 修复黑暗模式下文章导读目录依然白色的BUG 优化文章导读目录遮罩层显示UI Ver 1.1 - 新增主题自带随机一言API 优化主题设置处对设置项的描述更加明确 修改为默认开启首页顶部大图 优化登录注册模块 Ver 1.11 - 新增可设置文章页面顶部大图背景壁纸 新增文章页可无限插入广告 兼容PHP7.3 - 8.0 修复登录页面提示登录成功但实际没有登录的BUG 修复登录注册等页面的字体样式不跟随站点样式的BUG 优化注册和找回密码时邮箱发送错误的提示机制 新增如果主题没有配置邮箱那么用户注册时则无需验证码 Ver 1.12 - 优化打开文章导读目录后背景层的模糊效果 优化移动端侧边栏功能模块的背景为85%的白色透明效果 可配合壁纸高度功能使用全屏壁纸 新增可开启或关闭PC端导航栏背景毛玻璃效果(毛玻璃效果启动后部分PC端浏览页面可能会产生卡顿) 修复网站https协议情况时在主题设置处检测更新失败的BUG 新增文章页可开启顶部大图背景使用文章缩略图 文字将使用文字标题 如果没有文章没有缩略图那么使用首页顶部大图和侧边栏随机一言充当文字 对全局设置中自定义存储空间功能进行详细描述 新增在线友链申请功能,需要配置邮箱功能 Ver 1.13 - 修复部分站点展示百度统计数据出现 -- 的BUG 新增可开启页面顶部位置展示屏幕浏览进度条 新增可开启页面底部位置展示灵动的鱼群跳跃,增添网站灵动气氛 优化文章导读目录点击后的处理流程 采用描点拦截无感滚动定位技术 优化首页推荐文章的推荐卡片显示位置 为标题留出更多空间并将标题优化为剧中对齐显示 优化黑夜模式下的渐变背景颜色 修复文章摘要显示编辑器代码如:{lamp /} 等 Markdown 语法 Ver 1.14 - 修复统计页面查询文章归档时SQL版本大于或等于8的时候报错 屏幕浏览进度条位置优化到导航栏下方 优化检测百度是否收录文章的算法 Ver 1.15 - 新增更加灵动的经典表情包 文章页面评论模块PC端选择表情时鼠标悬停显示表情说明 新增主题编辑器自带展示所有标签列表并可点击填入标签功能 优化文章页面顶部大图的文字UI 优化首页推荐文章的推荐卡片中文字行高为居中 重构再续前缘版自带登录注册页面底层代码 大幅缩小样式文件大小并与全站UI融合 新增文字导读目录展示时的遮罩层动画 如果是PC端那么遮罩层不附带毛玻璃效果 以免卡顿 Ver 1.16 - 文章页面代码模块使用复制代码文字功能时代码文字中四个空格缩进优化为tab缩进方式 重构跳转浏览器打开页面UI 优化移动端打开文章导读后的阴影色彩 新增文章页面复制操作弹窗提醒文章版权 新增站点右下角可以显示SSL安全认证图标 新增自定义背景壁纸优化 开启后将对自定义背景壁纸模式下没有覆盖到的小地方的样式进行优化 编辑器后台新增一套我们常用的表情包 文章列表鼠标移入显示划入线条 新增移动端可选动态背景壁纸 新增动态星空背景壁纸 Ver 1.17 - 2022-09-04 22:17:36 星期日 新增6种全局飘落特效 首页UI全面重构优化 优化首页推荐文章可以无限 不再限制两个 优化文章页面底部推荐文章的鼠标移入动画 优化移动端下导航栏处搜索框样式 导航栏高度降低10px 可自定义首页热门文章显示数量 首页热门文章UI全新重构 Ver 1.18 - 2022-09-06 08:11:09 星期二 紧急修复主题设置页面报错提示 Ver 1.20 - 2022-11-19 23:32:06 星期六 新增可设置全局音乐播放,支持目前各大主流平台,支持播放类型有歌单、单曲、专辑、搜索结果、艺术家,支持是否自动播放(部分浏览器已禁用自动播放声音策略),支持列表播放顺序,支持自动寻找音乐主题色 修复防红页面显示打开地址错误 新增文章视频模块支持自动切换下一集,自动跟随主题色,支持播放器视频截图功能 更加细致的主题自定义设置分类 文章内插入网抑云单曲、歌单,插入外部音乐等模式可设置是否自动播放、播放循环顺序、播放顺序、自动寻找音乐主题色 Ver 1.30 - 2023-06-27 00:58:00 星期二 新增可设置全局音乐播放,支持目前各大主流平台,支持播放类型有歌单、单曲、专辑、搜索结果、艺术家,支持是否自动播放(部分浏览器已禁用自动播放声音策略),支持列表播放顺序,支持自动寻找音乐主题色 修复防红页面显示打开地址错误 新增文章视频模块支持自动切换下一集,自动跟随主题色,支持播放器视频截图功能 更加细致的主题自定义设置分类 文章内插入网抑云单曲、歌单,插入外部音乐等模式可设置是否自动播放、播放循环顺序、播放顺序、自动寻找音乐主题色 重构目录结构 静态资源本地化 Ver 1.31 - 2024-07-31 06:13:24 星期三 去除大部分jsdelivr资源链接,转为本地化,提升主题加载速度 支持PHP8.2 全局音乐播放器支持使用自定义API接口 新增系统内置全局音乐播放器解析 Ver 1.32 - 修复全局音乐Cookie功能 修复文章内网易云音乐功能 修复font-awesome资源失效的BUG 修复文章百度收录检测功能,直接对接API接口查询 修复主题部分PHP文件可被直接执行的重大漏洞 修复那年今日侧栏模块会显示本年文章的BUG 修复文章列表选中动画功能 修复移动端情况下文章评论的颜文字功能排版错乱的BUG 优化首页热门文章的UI 优化移动端侧边栏布局顶部间距 优化监听页面复制提示版权功能,只监听文章内的内容复制 优化页面底部悬浮小工具按钮的UI 优化文章页面、独立页面、首页的UI,参考自子比主题 优化全局加载动画 新增主题首页、文章详情页、分类页、标签页的反图片防盗链功能 新增全局设置自定义公共静态资源CDN功能 新增主题自带编辑器编写文章或页面的时候实时自动本地保存编辑的内容,不存储在typecho服务端,不占用数据库空间,无需担忧页面意外关闭,导致辛苦写的内容丢失的问题 新增全局音乐播放器会自动创建媒体元数据适配系统控制栏展示音乐标题和封面 新增推送百度文章时可检测是否推送过,推送过的文章不再重复推送 新增文章列表缩略图加载失败自动使用主题自带缩略图功能 新增文章导读小卡片内容横向超出后隐藏超出部分,纵向超出后会自动增加滚动条 新增友情链接页面友链头像加载失败后自动使用默认头像 新增文章可设置是否开启文章标题居中功能 新增网站顶部导航栏可单独设置夜间模式LOGO 新增PHP版本号强制检测,最低运行版本号7.4 新增可单独设置首页移动端热门文章显示数量功能 新增可单独设置首页移动端推荐文章 新增首页推荐文章可设置第二个样式风格和首页热门文章一样 友情链接在线申请模块新增验证码验证功能 主题设置的插入自定义代码功能迎来史诗级增强,新增自定义CSS代码和自定义JavaScript,支持代码高亮、代码提示、自动完成功能 全新重构文章导读功能底层代码和UI,根据文章内容自动生成文章目录,支持点击目录跳转到对应章节、目录自动切换到当前阅读的章节、目录跟随文章内容滚动 Ver 1.33 - 修复文章目录在其他自定义页面显示但是没有目录内容的BUG,已修改为只在默认页面和文章页显示 修复主题文件夹名称不为Joe的情况下无法备份主题设置的BUG 修复部分情况下首页推荐和热门文章列表发布时间显示不正确的BUG 修复关闭主题自带的注册登录功能后点登录会出404页面的BUG 修复PC端侧栏模块中那年今日和添狗日记的标题底下有白底的BUG 修复Joe文章编辑器的插入音乐模块部分功能BUG 修复Joe文章编辑器的普通表情模块没有经典表情选项的BUG 修复使用自定义字体后部分排版图标和字体不对齐的BUG 修复首页热门文章模块在少部分情况下时间显示异常的BUG 修复直播页面、用户登录注册页面、视频播放器模块的反射XSS漏洞 修复文章点赞功能可以重复发包变成负数的漏洞 修复部分情况的友链在线申请功能提示验证码过期的BUG 修复首页文章置顶后依然会再次重复出现这一篇文章的BUG 修复主题编辑器的评论可见模块中使用换行后可见内容多出上下边距的BUG 修复黑夜模式下 Aplayer 播放器颜色依然是亮白色的BUG 修复随机一言API只能识别 // 开头的网址不能识别 http:// 和 https:// 的BUG 修复首次启用主题时Typecho没有文章的情况下会启用失败的BUG 修复移动端侧栏中栏目内容高度超出屏幕高度的情况下向下滑动后底部背景壁纸空白的BUG 优化PC端侧栏文章导读的位置 优化友情链接在线申请的标题样式 优化首页轮播图高度 优化文章蓝凑云下载模块图标样式 优化meta标签中的description简介内容 优化文章列表中的文章摘要内容 优化首页UI 优化文章页面相关推荐模块的UI和功能 优化文章页面评论模块的标题UI 优化文章评论区的表情包图片为懒加载 优化广告模块中的图片为懒加载 优化画图评论的内容改为保存文件模式,不再大量占用数据库空间 优化文章编辑器内的文字大小 大幅度优化浏览器 JavaScript 监听窗口 Scroll 滚动事件的性能,解决微卡顿问题 新增文章页面H2标题鼠标移入动画 新增特效LOGO扫光功能 新增Joe文章编辑器自动恢复本地存储内容之前先询问是否恢复 新增文章赞赏功能 新增可设置用户注册默认等级功能 新增主题编辑器的视频播放器模块的文章视频校验,阻止外来视频使用本播放器 新增主题编辑器的视频播放器模块支持MPD、FLV、磁力链接(BT种子)格式的视频 新增首页文章列表可隐藏指定文章和分类功能 新增默认主题风格设置,可自动早六晚七切换昼夜模式,也可设置始终是一种模式 新增是否开启文章收录检测功能 新增文章隐藏内容付费可见功能 新增主题编辑器中云盘下载模块的夸克网盘类型 新增独立友情链接管理面板 新增独立支付订单管理面板 新增首页底部友情链接模块 新增代码预览模块行号展示 新增可关闭首页文章Ajax加载功能 新增登录评论功能 新增可关闭昼夜模式切换功能 新增文章外链重定向功能 新增自定义导航栏功能和自定义导航栏模式下全新的导航栏样式 新增太极八卦、原神启动、随机设备等加载动画 新增文章编辑器中多彩按钮和便条按钮的链接打开方式设置 全新的云盘下载模块图标,让人看起来焕然一新 全新的页脚底栏UI和设置,UI更美功能更多 全新重构文章剧集模块 全新的经典表情包 本地化公共静态资源,可选择使用本地资源或者CDN接口 增加更多公共静态资源CDN接口 升级首页大屏广告从之前的只能一个升级为一行一个 升级文章代码高亮组 Prism.js 升级文章代码内容复制到剪切板的组件 Clipboard.js 升级首页轮播图组件 Swiper.js Ver 1.34 - 新增评论区内容自动刷新功能 新增文章页面可设置PC端文章内图片极限高度 新增自定义文章页头部HTML代码功能,支持Joe编辑器语法 新增自定义文章页底部HTML代码功能,支持Joe编辑器语法 新增自定义文章页下方版权声明HTML代码功能 新增首页轮播图支持使用MP4视频轮播 新增智能判断文章编辑器模块的隐藏内容为块级或行级盒子 新增邮箱API对接发件功能 新增文章编辑器外部页面内嵌功能 新增新年灯笼挂件特效 新增评论敏感词功能支持正则表达式验证 新增首页隐藏指定热门文章功能 新增友情链接可自定义展示位置 新增TurboLinks单页模式 新增发布文章时自定义字段可选择默认不占数据模式 新增文章编辑器内容一键美化(格式化)功能,可使用快捷键:Shift + Alt + F PC端侧栏位置新增列表标签云模块 优化archive页面的分页功能为Pjax加载 优化评论模块发送评论和分页功能为Pjax加载 优化首页文章列表ajax加载骨架的UI 修复部分服务器百度收录检测功能无效的BUG 修复Live2d人物失效的BUg 修复自定义导航栏情况下LOGO扫光功能失效的BUG 修复文章启用密码保护后报错的BUG 修复首页隐藏分类功能设置后首页文章数量不正确的BUG 修复文章编辑器多彩按钮和便条按钮模块在关闭文章外链转内链功能的情况下变成云盘下载模块的BUG 修复使用IPV6地址下单付费阅读时创建订单失败的BUG 修复壁纸模板数量不足以翻页时依然有翻页功能的BUG 修复文章编辑器全屏后代码块和宫格等功能的弹窗不显示的BUG toast 消息提示组件从 qmsg 更换为 autolog.js 1.33版本更新到本版本后请手动执行以下MySQL语句 -- 必须执行的代码 ALTER TABLE `typecho_friends` CHANGE `qq` `email` VARCHAR(64) NULL DEFAULT NULL; -- 这句单独执行,失败成功都行 -- 执行完上面的语句后,再执行以下代码 ALTER TABLE `typecho_friends` ADD `position` VARCHAR(255) NULL DEFAULT NULL AFTER `email`; UPDATE `typecho_friends` SET `position`='single'; ALTER TABLE `typecho_joe_pay` CHANGE `ip` `ip` VARCHAR(128); RENAME TABLE `typecho_joe_pay` to `typecho_orders`; UPDATE `typecho_fields` SET `str_value`='1' WHERE `name`='baidu_push' AND `str_value`='yes'; -- 必须执行的代码 -- 清理主题自定义字段大量多余数据(最少可清理几百行,一般可清理几千行) -- 没有插件或其他主题的情况下只需执行简洁代码 SELECT * FROM `blog_fields` WHERE `type`='str' AND `str_value`=''; -- 其他情况执行以下代码 DELETE FROM `typecho_fields` WHERE `name` = 'mode' AND `str_value` = 'default'; DELETE FROM `typecho_fields` WHERE `name` = 'hide' AND `str_value` = 'comment'; DELETE FROM `typecho_fields` WHERE `name` = 'price' AND `str_value` = '0.00'; DELETE FROM `typecho_fields` WHERE `name` = 'price' AND `str_value` = '0'; DELETE FROM `typecho_fields` WHERE `name` = 'pay_box_position' AND `str_value` = 'top'; DELETE FROM `typecho_fields` WHERE `name` = 'pay_tag_background' AND `str_value` = 'yellow'; DELETE FROM `typecho_fields` WHERE `name` = 'keywords' AND `str_value` = ''; DELETE FROM `typecho_fields` WHERE `name` = 'description' AND `str_value` = ''; DELETE FROM `typecho_fields` WHERE `name` = 'thumb' AND `str_value` = ''; DELETE FROM `typecho_fields` WHERE `name` = 'abstract' AND `str_value` = ''; DELETE FROM `typecho_fields` WHERE `name` = 'video' AND `str_value` = ''; DELETE FROM `typecho_fields` WHERE `name` = 'max_image_height' AND `str_value` = ''; DELETE FROM `typecho_fields` WHERE `name` = 'baidu_push' AND `str_value` = 'no'; DELETE FROM `typecho_fields` WHERE `name` = 'global_advert' AND `str_value` = 'display'; -- 清理主题文章未支付订单 DELETE FROM `typecho_orders` WHERE `status` = 0; Ver 1.40 - 文章编辑器新增一键 HTML 转 Markdown 功能 文章编辑器新增视频列表模块,可自定义位置,废弃自定义字段的视频列表功能 新增首页轮播图滚动方向功能 新增管理员前台删除评论功能 新增用户注册和重置密码页面图像验证码功能 新增界面交互音效,可自定义点击音效 新增单页模式切换页面动画 新增自定义网站字体强制跨域引入功能 新增评论敏感词检测API功能 新增在线人数统计展示功能 新增后台订单管理面板一键清理未支付订单功能 新增音乐开启自动播放后检测到用户与页面交互后将自动播放 新增首页热门文章随机显示功能 新增文章评论回复时邮箱通知的内容中会带上原评论内容 全新PC端侧栏博主栏 全新的主题404页面 修复文章编辑器全屏状态下,Tooltip提示被页面顶部遮挡导致不显示的BUG 修复留言页面无法Ajax评论的BUG 修复单页模式下切页后文章音乐模块不生效的BUG 修复文章内如果有没有邮箱号的评论的情况下评论可见的隐藏功能游客状态下直接显示的BUG 修复随机设备加载动画显示时页面顶栏依旧显示的BUG 修复图像验证码大写错误的BUG 由于Live2d人物特效占用空间高达30MB,所以已经删除该功能,如有需要请使用自定义JS代码功能自行引入 主题全局SQL驱动器更换为ThinkORM 优化主题目录结构 优化评论至少包含一个中文功能为管理员除外 优化PC端的用户登录注册页面 优化PC端动态背景特效为PC端和移动端都可以展示 优化单页模式的PC端侧栏算法 优化后台主题设置面板的UI和交互 优化PC端更加完善的百度统计数据展示 优化监听头像加载失败的方法 优化静态资源文件加载算法,大部分采用异步加载方式,网站首次打开速度大幅度提升 1.34版本更新到本版本后请手动执行以下MySQL语句 UPDATE `typecho_contents` SET `text`= REPLACE(`text`, '{dplayer ', '{dplayer-single ') WHERE `text` LIKE '%{dplayer %'; Ver 1.50 - 修复跳转到外部链接页面样式文件失效的问题 正在开发中...
Joe再续前缘V1.40全新版本 - Typecho博客主题 AI摘要:Joe再续前缘V1.33版本是Typecho博客主题的全新升级,保留了原版简洁实用的特点,并新增了多项功能。包括Joe独家编辑器、视频直播、SEO优化、代码高亮、画图回复等。此外,还优化了UI界面,增加了更多实用功能,如独立友情链接管理面板、支付订单管理面板等。昔我往矣,杨柳依依,今我来思,雨雪霏霏,念念不忘,必有回响! 前言 因为Joe主题作者不再更新,我便基于原主题 7.3.7 最新版开发了再续前缘版,秉承着原版作者大神免费开源的伟大初衷,再续前缘版是朝着简便实用和极致优美的路线发展的。 如果有问题可以跟我反馈,共同进步。祝各位道友一路飞升,顶峰相见! 本内容转自易航博客主题亮点 1、整包仅1.3Mb,却实现超强功能,极其迅速的响应(在开发时,都是使用30000篇文章进行开发测试) 2、全站变量名、类名统一规范,重在方便更多人参与二开与拓展 3、主题开箱即用,没有任何复杂的操作,无需像其他主题去特意创建个分类等 4、主题首发Typecho独家Joe编辑器 5、主题响应式布局,不依赖任何响应式框架,采用 Joe 独家响应式 6、主题在一切可能暴露的接口上,屏蔽sql注入、xss注入风险,提供安全保障 7、内置超强视频功能、包含直播功能、全网影视功能、文章内插入视频功能 8、主题SEO极致优化,Lighthouse SEO跑分彪满100分 9、主题色彩全局公用、小白轻松直接修改整站自定义主题色 10、主题内置代码高亮、无需借助任何插件、支持200种语言 11、主题首发极强画图回复功能,为你的博客带来用户互动,不再像传统博客那样,仅限文字 12、主题内置sitemap、百度推送、友链、隐藏内容回复、付费、登录可见等,无需依赖任何插件 13、主题内置Typecho后台独立友情链接管理面板,独立商品订单管理面板,无需依赖任何插件 安装教程 1.首先下载 Typecho正式版程序包,解压压缩包到你新建的网站根目录中后访问你的网站网址进行安装 2.安装完成后将Joe再续前缘主题压缩包放入Typecho程序目录下 usr/themes 目录中 3.然后进入Typecho后台,选择控制台>外观>启用Joe再续前缘主题 4.恭喜你大功告成,可以开始创作啦! 主题下载 Typecho正式版程序包:https://wwdd.lanzouw.com/iaZQF2ekboqd 主题下载:https://gitee.com/yh-it/Joe 历史版本更新内容 Ver 1.00 - 修复文章模块meta标签关键词和描述无自定义时为空 修复视频播放器视频路径带有&等特殊字符会发生错误 修复搜索、分类、标签等文章列表中 “找到 * 篇与 ** 的结果” 中 ** 不显示的错误 修复移动端侧边栏图片封面右边多出的白色边框 修复友链页面站点介绍过多导致卡片高度不一的BUG 修复自定义多级分类的情况下网站地图生成url显示不正确的bug,暂时只支持2级分类 新增视频可设置自动播放,src路径带上参数 autoplay=true 即可 新增首页和其他页面文章可设置打开的窗口模式 新增展示百度站点统计功能 新增移动端侧边栏显示登录注册等操作 新增可设置QQ微信打开网站跳转浏览器的防红功能,打开后QQ内可直接调用QQ浏览器 UC浏览器 打开网址 新增开启关闭文章评论画图模式功能 新增首页文章列表可分别放置移动端和PC端谷歌广告代码,可设置两处展示位置或关闭 新增博主栏鼠标移入漂浮物可设置显示或隐藏 新增评论模块自动记住网址 新增评论模块评论失败后返回原因 新增必应收录推送 新增自定义站点引入文件源,可把静态文件存入云存储空间内,如:七牛云 优化大部分按钮背景颜色为渐变色 修改移动端同PC端一样会展示四个文章筛选项 修改文章模块H2标题和H3标题的左边框颜色为渐变色 优化页面初次进入时的加载速度,npm CDN转为Staticfile CDN 优化文章内H级标题上下边距,使其层次更加明确 优化文章内joe_message插件的上边距 部分文字颜色修改为渐变色 修改搜索按钮内英文文字为中文 优化移动端下站点公告隐藏为向下排序 优化文章内行内代码的蓝色背景显示高度 修改文章页面标签模块的选中下划线为渐变色 Ver 1.02 - 修复打开标签页设置没有包含置顶文章 优化检测收录算法,检测时出现进行安全验证页面直接判断为未收录 新增可开启对友链进行随机排序功能 Ver 1.04 - 去掉编辑器模块内插入图片和插入链接之后插入的内容两边空格,Test修改为空 去除压缩包内多余文件 移动端情况下侧边栏头像优化为圆形 新增移动端可设置侧边栏壁纸显示模式为半屏或全屏 新增可自定义侧边栏登录注册URL函数 优化移动端当页面已经往下滑动之后点击分类等栏目不会返回顶部 文章收录检测失败后改为手动提交收录 Ver 1.05 - 缩小文章页面列表模块的左边距 如果填写百度推送Token,那么文章页面检测百度收录失败后点击推送时使用Ajax提交收录 首页增加隐藏的H1标签,对搜索引擎更加友好 修复留言页面百度推送机制没有跟随文章页面的BUG 优化首页加载文章时如果没有文章的处理情况,DOM元素的修改看起来更加丝滑 文章模块新增导读功能 Ver 1.06 - 优化文章模块中竖向图片的显示高度 首页轮播图支持使用文章ID 右下角三个浮悬按钮背景颜色优化为60%透明的白色 页面头部导航优化为85%的毛玻璃效果透明 新增文章底部可自定义提示信息 新增首页轮播图可设置打开窗口方式 Ver 1.07 - 新增可设置首页大屏图片 新增可一键开启网站全局灰色模式 优化文章页面表格模块的排列宽度 新增邮箱评论通知点击查看可以直接查看定位到文章评论位置的评论 目录树窗口宽度算法优化 新增可在主题设置处一键检测更新 Ver 1.09 - 新增主题自带本站同款登录注册页面 优化引入静态资源算法 新增自动检测更新 修复黑暗模式下文章导读目录依然白色的BUG 优化文章导读目录遮罩层显示UI Ver 1.1 - 新增主题自带随机一言API 优化主题设置处对设置项的描述更加明确 修改为默认开启首页顶部大图 优化登录注册模块 Ver 1.11 - 新增可设置文章页面顶部大图背景壁纸 新增文章页可无限插入广告 兼容PHP7.3 - 8.0 修复登录页面提示登录成功但实际没有登录的BUG 修复登录注册等页面的字体样式不跟随站点样式的BUG 优化注册和找回密码时邮箱发送错误的提示机制 新增如果主题没有配置邮箱那么用户注册时则无需验证码 Ver 1.12 - 优化打开文章导读目录后背景层的模糊效果 优化移动端侧边栏功能模块的背景为85%的白色透明效果 可配合壁纸高度功能使用全屏壁纸 新增可开启或关闭PC端导航栏背景毛玻璃效果(毛玻璃效果启动后部分PC端浏览页面可能会产生卡顿) 修复网站https协议情况时在主题设置处检测更新失败的BUG 新增文章页可开启顶部大图背景使用文章缩略图 文字将使用文字标题 如果没有文章没有缩略图那么使用首页顶部大图和侧边栏随机一言充当文字 对全局设置中自定义存储空间功能进行详细描述 新增在线友链申请功能,需要配置邮箱功能 Ver 1.13 - 修复部分站点展示百度统计数据出现 -- 的BUG 新增可开启页面顶部位置展示屏幕浏览进度条 新增可开启页面底部位置展示灵动的鱼群跳跃,增添网站灵动气氛 优化文章导读目录点击后的处理流程 采用描点拦截无感滚动定位技术 优化首页推荐文章的推荐卡片显示位置 为标题留出更多空间并将标题优化为剧中对齐显示 优化黑夜模式下的渐变背景颜色 修复文章摘要显示编辑器代码如:{lamp /} 等 Markdown 语法 Ver 1.14 - 修复统计页面查询文章归档时SQL版本大于或等于8的时候报错 屏幕浏览进度条位置优化到导航栏下方 优化检测百度是否收录文章的算法 Ver 1.15 - 新增更加灵动的经典表情包 文章页面评论模块PC端选择表情时鼠标悬停显示表情说明 新增主题编辑器自带展示所有标签列表并可点击填入标签功能 优化文章页面顶部大图的文字UI 优化首页推荐文章的推荐卡片中文字行高为居中 重构再续前缘版自带登录注册页面底层代码 大幅缩小样式文件大小并与全站UI融合 新增文字导读目录展示时的遮罩层动画 如果是PC端那么遮罩层不附带毛玻璃效果 以免卡顿 Ver 1.16 - 文章页面代码模块使用复制代码文字功能时代码文字中四个空格缩进优化为tab缩进方式 重构跳转浏览器打开页面UI 优化移动端打开文章导读后的阴影色彩 新增文章页面复制操作弹窗提醒文章版权 新增站点右下角可以显示SSL安全认证图标 新增自定义背景壁纸优化 开启后将对自定义背景壁纸模式下没有覆盖到的小地方的样式进行优化 编辑器后台新增一套我们常用的表情包 文章列表鼠标移入显示划入线条 新增移动端可选动态背景壁纸 新增动态星空背景壁纸 Ver 1.17 - 2022-09-04 22:17:36 星期日 新增6种全局飘落特效 首页UI全面重构优化 优化首页推荐文章可以无限 不再限制两个 优化文章页面底部推荐文章的鼠标移入动画 优化移动端下导航栏处搜索框样式 导航栏高度降低10px 可自定义首页热门文章显示数量 首页热门文章UI全新重构 Ver 1.18 - 2022-09-06 08:11:09 星期二 紧急修复主题设置页面报错提示 Ver 1.20 - 2022-11-19 23:32:06 星期六 新增可设置全局音乐播放,支持目前各大主流平台,支持播放类型有歌单、单曲、专辑、搜索结果、艺术家,支持是否自动播放(部分浏览器已禁用自动播放声音策略),支持列表播放顺序,支持自动寻找音乐主题色 修复防红页面显示打开地址错误 新增文章视频模块支持自动切换下一集,自动跟随主题色,支持播放器视频截图功能 更加细致的主题自定义设置分类 文章内插入网抑云单曲、歌单,插入外部音乐等模式可设置是否自动播放、播放循环顺序、播放顺序、自动寻找音乐主题色 Ver 1.30 - 2023-06-27 00:58:00 星期二 新增可设置全局音乐播放,支持目前各大主流平台,支持播放类型有歌单、单曲、专辑、搜索结果、艺术家,支持是否自动播放(部分浏览器已禁用自动播放声音策略),支持列表播放顺序,支持自动寻找音乐主题色 修复防红页面显示打开地址错误 新增文章视频模块支持自动切换下一集,自动跟随主题色,支持播放器视频截图功能 更加细致的主题自定义设置分类 文章内插入网抑云单曲、歌单,插入外部音乐等模式可设置是否自动播放、播放循环顺序、播放顺序、自动寻找音乐主题色 重构目录结构 静态资源本地化 Ver 1.31 - 2024-07-31 06:13:24 星期三 去除大部分jsdelivr资源链接,转为本地化,提升主题加载速度 支持PHP8.2 全局音乐播放器支持使用自定义API接口 新增系统内置全局音乐播放器解析 Ver 1.32 - 修复全局音乐Cookie功能 修复文章内网易云音乐功能 修复font-awesome资源失效的BUG 修复文章百度收录检测功能,直接对接API接口查询 修复主题部分PHP文件可被直接执行的重大漏洞 修复那年今日侧栏模块会显示本年文章的BUG 修复文章列表选中动画功能 修复移动端情况下文章评论的颜文字功能排版错乱的BUG 优化首页热门文章的UI 优化移动端侧边栏布局顶部间距 优化监听页面复制提示版权功能,只监听文章内的内容复制 优化页面底部悬浮小工具按钮的UI 优化文章页面、独立页面、首页的UI,参考自子比主题 优化全局加载动画 新增主题首页、文章详情页、分类页、标签页的反图片防盗链功能 新增全局设置自定义公共静态资源CDN功能 新增主题自带编辑器编写文章或页面的时候实时自动本地保存编辑的内容,不存储在typecho服务端,不占用数据库空间,无需担忧页面意外关闭,导致辛苦写的内容丢失的问题 新增全局音乐播放器会自动创建媒体元数据适配系统控制栏展示音乐标题和封面 新增推送百度文章时可检测是否推送过,推送过的文章不再重复推送 新增文章列表缩略图加载失败自动使用主题自带缩略图功能 新增文章导读小卡片内容横向超出后隐藏超出部分,纵向超出后会自动增加滚动条 新增友情链接页面友链头像加载失败后自动使用默认头像 新增文章可设置是否开启文章标题居中功能 新增网站顶部导航栏可单独设置夜间模式LOGO 新增PHP版本号强制检测,最低运行版本号7.4 新增可单独设置首页移动端热门文章显示数量功能 新增可单独设置首页移动端推荐文章 新增首页推荐文章可设置第二个样式风格和首页热门文章一样 友情链接在线申请模块新增验证码验证功能 主题设置的插入自定义代码功能迎来史诗级增强,新增自定义CSS代码和自定义JavaScript,支持代码高亮、代码提示、自动完成功能 全新重构文章导读功能底层代码和UI,根据文章内容自动生成文章目录,支持点击目录跳转到对应章节、目录自动切换到当前阅读的章节、目录跟随文章内容滚动 Ver 1.33 - 修复文章目录在其他自定义页面显示但是没有目录内容的BUG,已修改为只在默认页面和文章页显示 修复主题文件夹名称不为Joe的情况下无法备份主题设置的BUG 修复部分情况下首页推荐和热门文章列表发布时间显示不正确的BUG 修复关闭主题自带的注册登录功能后点登录会出404页面的BUG 修复PC端侧栏模块中那年今日和添狗日记的标题底下有白底的BUG 修复Joe文章编辑器的插入音乐模块部分功能BUG 修复Joe文章编辑器的普通表情模块没有经典表情选项的BUG 修复使用自定义字体后部分排版图标和字体不对齐的BUG 修复首页热门文章模块在少部分情况下时间显示异常的BUG 修复直播页面、用户登录注册页面、视频播放器模块的反射XSS漏洞 修复文章点赞功能可以重复发包变成负数的漏洞 修复部分情况的友链在线申请功能提示验证码过期的BUG 修复首页文章置顶后依然会再次重复出现这一篇文章的BUG 修复主题编辑器的评论可见模块中使用换行后可见内容多出上下边距的BUG 修复黑夜模式下 Aplayer 播放器颜色依然是亮白色的BUG 修复随机一言API只能识别 // 开头的网址不能识别 http:// 和 https:// 的BUG 修复首次启用主题时Typecho没有文章的情况下会启用失败的BUG 修复移动端侧栏中栏目内容高度超出屏幕高度的情况下向下滑动后底部背景壁纸空白的BUG 优化PC端侧栏文章导读的位置 优化友情链接在线申请的标题样式 优化首页轮播图高度 优化文章蓝凑云下载模块图标样式 优化meta标签中的description简介内容 优化文章列表中的文章摘要内容 优化首页UI 优化文章页面相关推荐模块的UI和功能 优化文章页面评论模块的标题UI 优化文章评论区的表情包图片为懒加载 优化广告模块中的图片为懒加载 优化画图评论的内容改为保存文件模式,不再大量占用数据库空间 优化文章编辑器内的文字大小 大幅度优化浏览器 JavaScript 监听窗口 Scroll 滚动事件的性能,解决微卡顿问题 新增文章页面H2标题鼠标移入动画 新增特效LOGO扫光功能 新增Joe文章编辑器自动恢复本地存储内容之前先询问是否恢复 新增文章赞赏功能 新增可设置用户注册默认等级功能 新增主题编辑器的视频播放器模块的文章视频校验,阻止外来视频使用本播放器 新增主题编辑器的视频播放器模块支持MPD、FLV、磁力链接(BT种子)格式的视频 新增首页文章列表可隐藏指定文章和分类功能 新增默认主题风格设置,可自动早六晚七切换昼夜模式,也可设置始终是一种模式 新增是否开启文章收录检测功能 新增文章隐藏内容付费可见功能 新增主题编辑器中云盘下载模块的夸克网盘类型 新增独立友情链接管理面板 新增独立支付订单管理面板 新增首页底部友情链接模块 新增代码预览模块行号展示 新增可关闭首页文章Ajax加载功能 新增登录评论功能 新增可关闭昼夜模式切换功能 新增文章外链重定向功能 新增自定义导航栏功能和自定义导航栏模式下全新的导航栏样式 新增太极八卦、原神启动、随机设备等加载动画 新增文章编辑器中多彩按钮和便条按钮的链接打开方式设置 全新的云盘下载模块图标,让人看起来焕然一新 全新的页脚底栏UI和设置,UI更美功能更多 全新重构文章剧集模块 全新的经典表情包 本地化公共静态资源,可选择使用本地资源或者CDN接口 增加更多公共静态资源CDN接口 升级首页大屏广告从之前的只能一个升级为一行一个 升级文章代码高亮组 Prism.js 升级文章代码内容复制到剪切板的组件 Clipboard.js 升级首页轮播图组件 Swiper.js Ver 1.34 - 新增评论区内容自动刷新功能 新增文章页面可设置PC端文章内图片极限高度 新增自定义文章页头部HTML代码功能,支持Joe编辑器语法 新增自定义文章页底部HTML代码功能,支持Joe编辑器语法 新增自定义文章页下方版权声明HTML代码功能 新增首页轮播图支持使用MP4视频轮播 新增智能判断文章编辑器模块的隐藏内容为块级或行级盒子 新增邮箱API对接发件功能 新增文章编辑器外部页面内嵌功能 新增新年灯笼挂件特效 新增评论敏感词功能支持正则表达式验证 新增首页隐藏指定热门文章功能 新增友情链接可自定义展示位置 新增TurboLinks单页模式 新增发布文章时自定义字段可选择默认不占数据模式 新增文章编辑器内容一键美化(格式化)功能,可使用快捷键:Shift + Alt + F PC端侧栏位置新增列表标签云模块 优化archive页面的分页功能为Pjax加载 优化评论模块发送评论和分页功能为Pjax加载 优化首页文章列表ajax加载骨架的UI 修复部分服务器百度收录检测功能无效的BUG 修复Live2d人物失效的BUg 修复自定义导航栏情况下LOGO扫光功能失效的BUG 修复文章启用密码保护后报错的BUG 修复首页隐藏分类功能设置后首页文章数量不正确的BUG 修复文章编辑器多彩按钮和便条按钮模块在关闭文章外链转内链功能的情况下变成云盘下载模块的BUG 修复使用IPV6地址下单付费阅读时创建订单失败的BUG 修复壁纸模板数量不足以翻页时依然有翻页功能的BUG 修复文章编辑器全屏后代码块和宫格等功能的弹窗不显示的BUG toast 消息提示组件从 qmsg 更换为 autolog.js 1.33版本更新到本版本后请手动执行以下MySQL语句 -- 必须执行的代码 ALTER TABLE `typecho_friends` CHANGE `qq` `email` VARCHAR(64) NULL DEFAULT NULL; -- 这句单独执行,失败成功都行 -- 执行完上面的语句后,再执行以下代码 ALTER TABLE `typecho_friends` ADD `position` VARCHAR(255) NULL DEFAULT NULL AFTER `email`; UPDATE `typecho_friends` SET `position`='single'; ALTER TABLE `typecho_joe_pay` CHANGE `ip` `ip` VARCHAR(128); RENAME TABLE `typecho_joe_pay` to `typecho_orders`; UPDATE `typecho_fields` SET `str_value`='1' WHERE `name`='baidu_push' AND `str_value`='yes'; -- 必须执行的代码 -- 清理主题自定义字段大量多余数据(最少可清理几百行,一般可清理几千行) -- 没有插件或其他主题的情况下只需执行简洁代码 SELECT * FROM `blog_fields` WHERE `type`='str' AND `str_value`=''; -- 其他情况执行以下代码 DELETE FROM `typecho_fields` WHERE `name` = 'mode' AND `str_value` = 'default'; DELETE FROM `typecho_fields` WHERE `name` = 'hide' AND `str_value` = 'comment'; DELETE FROM `typecho_fields` WHERE `name` = 'price' AND `str_value` = '0.00'; DELETE FROM `typecho_fields` WHERE `name` = 'price' AND `str_value` = '0'; DELETE FROM `typecho_fields` WHERE `name` = 'pay_box_position' AND `str_value` = 'top'; DELETE FROM `typecho_fields` WHERE `name` = 'pay_tag_background' AND `str_value` = 'yellow'; DELETE FROM `typecho_fields` WHERE `name` = 'keywords' AND `str_value` = ''; DELETE FROM `typecho_fields` WHERE `name` = 'description' AND `str_value` = ''; DELETE FROM `typecho_fields` WHERE `name` = 'thumb' AND `str_value` = ''; DELETE FROM `typecho_fields` WHERE `name` = 'abstract' AND `str_value` = ''; DELETE FROM `typecho_fields` WHERE `name` = 'video' AND `str_value` = ''; DELETE FROM `typecho_fields` WHERE `name` = 'max_image_height' AND `str_value` = ''; DELETE FROM `typecho_fields` WHERE `name` = 'baidu_push' AND `str_value` = 'no'; DELETE FROM `typecho_fields` WHERE `name` = 'global_advert' AND `str_value` = 'display'; -- 清理主题文章未支付订单 DELETE FROM `typecho_orders` WHERE `status` = 0; Ver 1.40 - 文章编辑器新增一键 HTML 转 Markdown 功能 文章编辑器新增视频列表模块,可自定义位置,废弃自定义字段的视频列表功能 新增首页轮播图滚动方向功能 新增管理员前台删除评论功能 新增用户注册和重置密码页面图像验证码功能 新增界面交互音效,可自定义点击音效 新增单页模式切换页面动画 新增自定义网站字体强制跨域引入功能 新增评论敏感词检测API功能 新增在线人数统计展示功能 新增后台订单管理面板一键清理未支付订单功能 新增音乐开启自动播放后检测到用户与页面交互后将自动播放 新增首页热门文章随机显示功能 新增文章评论回复时邮箱通知的内容中会带上原评论内容 全新PC端侧栏博主栏 全新的主题404页面 修复文章编辑器全屏状态下,Tooltip提示被页面顶部遮挡导致不显示的BUG 修复留言页面无法Ajax评论的BUG 修复单页模式下切页后文章音乐模块不生效的BUG 修复文章内如果有没有邮箱号的评论的情况下评论可见的隐藏功能游客状态下直接显示的BUG 修复随机设备加载动画显示时页面顶栏依旧显示的BUG 修复图像验证码大写错误的BUG 由于Live2d人物特效占用空间高达30MB,所以已经删除该功能,如有需要请使用自定义JS代码功能自行引入 主题全局SQL驱动器更换为ThinkORM 优化主题目录结构 优化评论至少包含一个中文功能为管理员除外 优化PC端的用户登录注册页面 优化PC端动态背景特效为PC端和移动端都可以展示 优化单页模式的PC端侧栏算法 优化后台主题设置面板的UI和交互 优化PC端更加完善的百度统计数据展示 优化监听头像加载失败的方法 优化静态资源文件加载算法,大部分采用异步加载方式,网站首次打开速度大幅度提升 1.34版本更新到本版本后请手动执行以下MySQL语句 UPDATE `typecho_contents` SET `text`= REPLACE(`text`, '{dplayer ', '{dplayer-single ') WHERE `text` LIKE '%{dplayer %'; Ver 1.50 - 修复跳转到外部链接页面样式文件失效的问题 正在开发中...